虽然利用Designer和代码的设计方式都可以开发GUI,但是毫无疑问的是最有效的开发方式是利用两者进行混合开发。
下面这个实验例子来自《QT5.9 C++开发指南》,我做了小部分修改,最终效果是这样:

图标导入
这次我们要开发的是一个有工具栏、菜单栏、标题栏等组成的GUI,所以毫无疑问我们需要选取的基类是Mainwindow。
因为我们看到工具栏里很多地方都有图标的参与,所以我们第一步需要先将要用到的图标导入到QT中。所以我们需要先在项目下面新建一个Qt Resource File。

然后再点击左下角的添加->添加前缀,先为我们的图标添加一个存储的文件夹及其名称,这里我的前缀是/img。然后就可以再次按添加->添加文件了。

静态组件布置
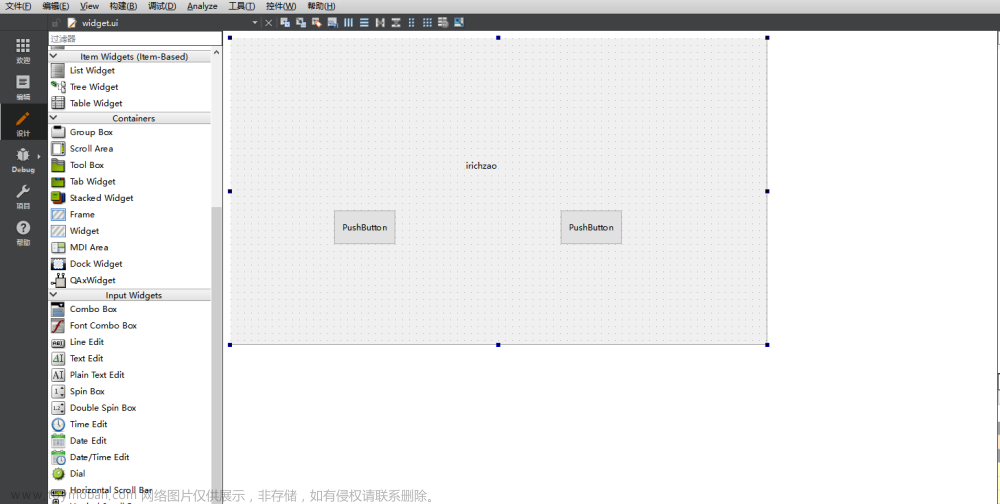
将我们的文件添加进来后,我们就可以先用Designer对我们的UI进行初步设计了。我们首先是进行静态组件的布置,但是这里我们需要引入一个新的抽象类Action。我们可以初步将其理解为也是一个控件,它是多用于菜单栏、工具栏和状态栏上的事件触发控件,常用于mainwindow基类中。因为我们可能需要用到一些在工具栏上的控件,所以我们需要使用到Action。
如果我们想创建一个Action的类,我们需要打开Designer界面下面的Action Editor栏,点击那一栏左上角的新建Action控件。


新建Action控件的框有一些选项需要我们输入,首先是文本,它将显示该Action控件所显示的文字;其次是对象名称Object name,它表示该类的对象名;再者是Tooltip,它表示当我们鼠标移到该控件后所显示的提示文字;然后是图标,图标我们可以直接从我们之前导入的图片中选取;还有就是Checkable,它将表示我们新创建的Action是否是一个复选按钮;最后就是shortcut快捷键设置了。
当我们设置好这些后,我们就可以得到下面的栏:

然后我们就可以在在中间设计区域鼠标右键创建一个工具栏和任务栏,再将这些Action拖上去:


但是有时候我们拖上去工具栏的图标不一定同时是显示图标和文字,这与工具栏的设置风格有关,我们可以通过调整下面位置的内容来进行修改:选中工具栏,找到按钮风格,选择文字显示于按钮下方的风格(这里比较常用的风格有:ToolButtonIconOnly-只显示图标、ToolButtonTextOnly-只显示文字、ToolButtonTextUnderIcon-文字于图片下方、ToolButtonTextBesideIcon-图片于文字隔壁\)设置好并且拖好各个Action到菜单栏和工具栏后即可得到新的GUI。


接下来就是需要设置一个调整字体大小和字体类型的控件了。实际上,存放数字的控件是spinbox,而存放不同字体的控件是fontcombox,但是当我们往窗口工具栏上拖拽这些控件时我们会发现它拒绝了!这里就体现了Designer设计的局限性,一些控件无法被放置到工具栏、菜单栏、状态栏等地方。所以下面的控件就需要我们自己通过代码的方式手动添加到相应的位置。
接下来我们要添加的是四个控件它们分别是:
①位于状态栏的标签
②位于状态栏的加载进度条
③位于工具栏的数字选择器
④位于工具栏的字体选择器
⑤位于工具栏的分隔符
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//setCentralWidget();
lab = new QLabel("当前文件:");
lab->setMinimumWidth(150);
ui->statusBar->addWidget(lab);
pro = new QProgressBar();
pro->setMinimum(5);
pro->setMaximum(50);
pro->setMinimumWidth(500);
pro->setValue(9);
ui->statusBar->addWidget(pro);
ui->toolBar->addSeparator();
spin = new QSpinBox();
spin->setMaximum(50);
spin->setMinimum(0);
spin->setMinimumWidth(50);
ui->toolBar->addWidget(new QLabel("字体大小:"));
ui->toolBar->addWidget(spin);
ui->toolBar->addSeparator();
fon = new QFontComboBox();
fon->setMaximumWidth(100);
ui->toolBar->addWidget(new QLabel("字体:"));
ui->toolBar->addWidget(fon);
ui->toolBar->addSeparator();
}
MainWindow::~MainWindow()
{
delete ui;
}
最终做出来的效果是:

信号函数与槽函数设置
前面我们已经完成了通过Designer和代码方式设计出了静态的页面,接下来就是参考如何将其的具体功能实现出来了。
首先是复制粘贴退出清空等具有系统默认槽函数的Action的设置,具体就是在Designer的信号与槽模块里面设置对应的函数即可。

然后我们可以先设置字形,具体是选定需要修改的Action按钮的位置,右键点击转到对应的槽写槽函数即可。但是要注意而Action的信号触发方式是triggered而不是clicked,所以我们使用信号函数的时候需要特别注意。
void MainWindow::on_blod_triggered(bool checked)
{
QFont font = ui->textEdit->font();
font.setBold(checked);
ui->textEdit->setFont(font);
}
void MainWindow::on_underline_triggered(bool checked)
{
QFont font = ui->textEdit->font();
font.setUnderline(checked);
ui->textEdit->setFont(font);
}
void MainWindow::on_Italic_triggered(bool checked)
{
QFont font = ui->textEdit->font();
font.setItalic(checked);
ui->textEdit->setFont(font);
}
接下来我们需要修改的是字体和字的大小,我们分别按照之前写字形的方式写对应的槽函数即可,但是要着重注意触发的信号函数即可。比如字数变化触发的信号函数就是valueChanged,而字体变化是currentIndexChanged。并且它们信号函数触发的传递参数一个是字数大小,一个是选择的字体,所以对应槽函数参数也需要进行一定修改。
void MainWindow::change_size(int size)
{
QFont font = ui->textEdit->font();
font.setPointSize(size);
ui->textEdit->setFont(font);
pro->setValue(size);
}
void MainWindow::change_family(QString family)
{
ui->textEdit->setFontFamily(family);
}
------------------------------------------------
QObject::connect(spin,SIGNAL(valueChanged(int)),
this,SLOT(change_size(int)));
QObject::connect(fon,SIGNAL(currentIndexChanged(QString)),
this,SLOT(change_family(QString)));整个最后呈现出来的效果如下图:
 文章来源:https://www.toymoban.com/news/detail-530434.html
文章来源:https://www.toymoban.com/news/detail-530434.html
 文章来源地址https://www.toymoban.com/news/detail-530434.html
文章来源地址https://www.toymoban.com/news/detail-530434.html
到了这里,关于【QT】混合UI设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[编程语言][C++][Qt]单独添加UI文件](https://imgs.yssmx.com/Uploads/2024/02/734553-1.png)