在windows中或者其他浏览器中,大家习惯了统一按F12开启开发者模式。但是在safari中按F12没有反应,那么应该怎么开启开发者模式呢?看步骤:
显示“开发”菜单:
1、打开safari浏览器后,点击左上角的“Safari浏览器” → “偏好设置”:
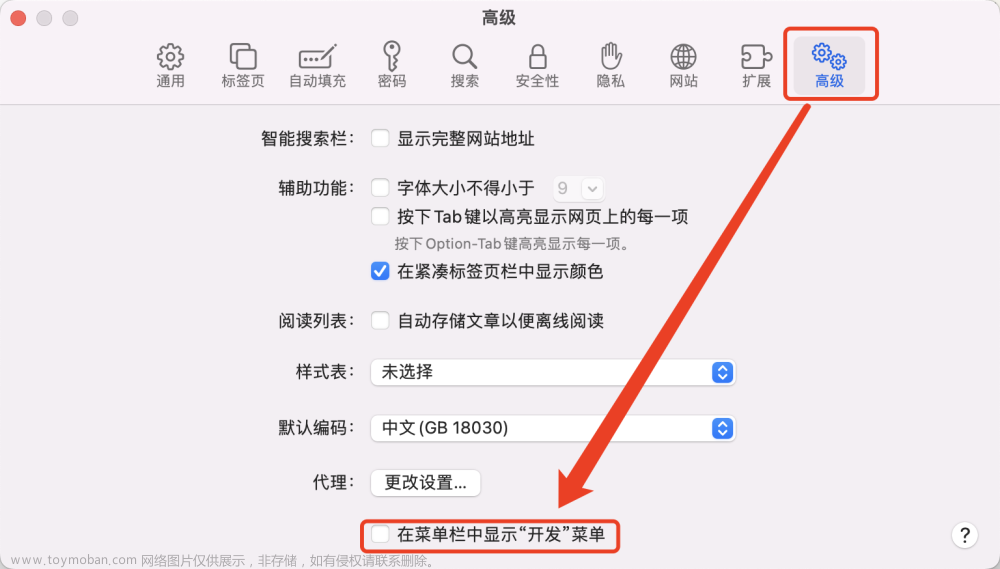
2、选择上面的“高级”选项,勾选最下面的“在菜单栏中显示“开发”菜单”:
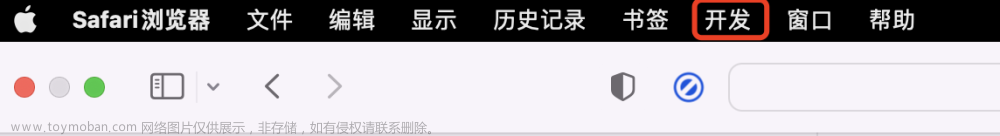
勾选之后我们就能看到菜单栏出现了“开发”菜单: 文章来源:https://www.toymoban.com/news/detail-530522.html
文章来源:https://www.toymoban.com/news/detail-530522.html
调出我们熟悉的面板
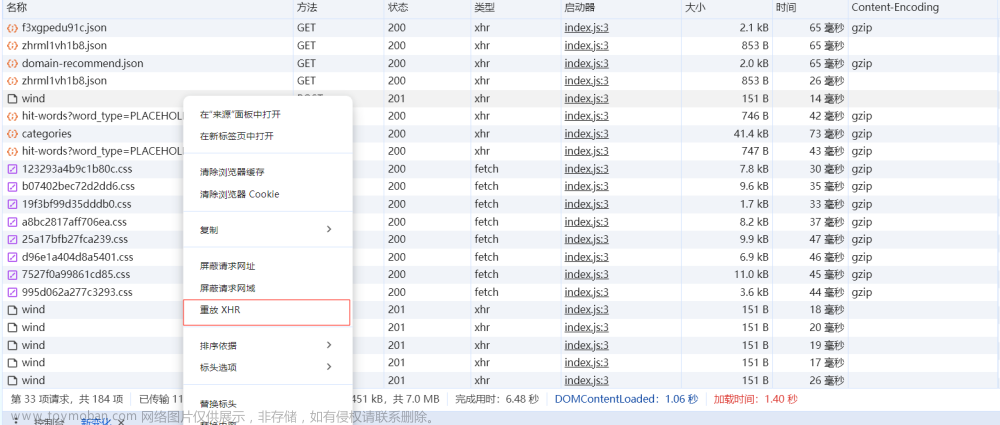
下图中的这几个都能打开我们熟悉的开发者面板,其中“网页检查器”应该算是一个总的一个概念。
可以记一下快捷键:⌘ + ⌥ + i,就可以打开网页检查器。文章来源地址https://www.toymoban.com/news/detail-530522.html
到了这里,关于mac的safari浏览器如何开启开发者模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!