今天给各位分享cms系统套标签的知识,其中也会对进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
cms 标签是什么
创立标签是系统中一个重要的元素,你要将标签理解为一个变量,或是一个函数,并且可能是一个带有参数的复杂函数,在模板中使用,能将你想要的内容显示出来。
1. 对网站页面进行静态化处理将动态页面转化为实际存在的静态页面这种方法,由于静态页面的存在,少了动态解析过程,所以提高了页面的访问速度和稳定性,使得优化效果非常明显。目前 CMS系统实现URL静态化的方法可以使用MVC三层架构,通过 Rewrite 技术实现了URL伪静态。URL Rewrite方式特点鲜明,由于是服务器内部解析的地址,所以内容是实时更新的,也不存在文件管理和硬件问题,维护比较方便。在服务器级 URLRewrite 重写技术并不影响页面的执行速度。如果可以实现自定义URL生成规则,甚至包括后缀名,这样将更能在 URL中突出 Keyword,提高网页的权重。
2.采用 CSS+DIV布局网站采用CSS+DIV的网页在搜索引擎优化方面的优势要强于传统采用Table 编写的网页。对于以内容为主的 CMS系统来说采用 CSS+DIV的模式可以将文章的内容放到更加靠前的位置,以便于搜索引擎蜘蛛更快地找到它所需的内容。而且从网页浏览速度上考虑,采用 CSS+DIV重构的页面容量要比 Table 编码的页面文件容量小得多,前者一般只有后者的1/2 大小。使用 DIV+CSS布局,页面代码变得精简。
代码精简所带来的直接好处有两点 一是提高搜索引擎蜘蛛的爬行效率,能在最短的时间内爬完整个页面,这样对收录质量有一定好处;二是由于能高效的爬行,就会受到搜索引擎蜘蛛的喜欢,这样对收录数量有一定好处。
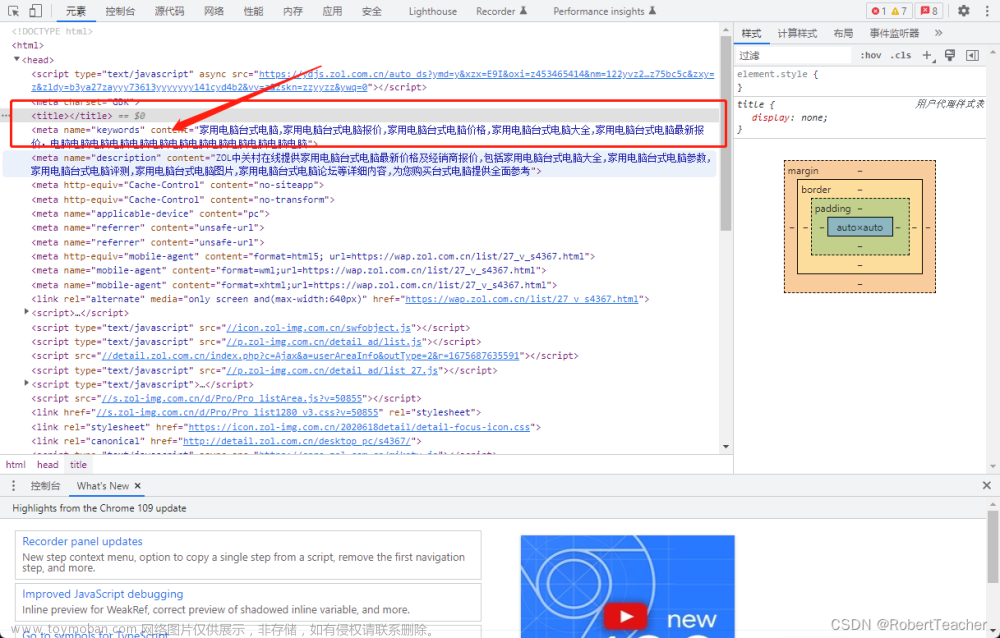
3.支持标签优化,标签优化是指 Title、Keywords、Deion 的优化。CMS系统应该在后台允许客户输入自定义的网页标题标签 Title Tag,关键词标签Keywords Tag和描述标签 Deion Tag。对大的网站来说,用户自定义每个网页的标题,关键词和描述标签,比较困难, 工作量太大。但是至少对首页和频道首页应该允许用户自定义。对更深层的产品页可以给用户两种选择,既可以自定义,也可以从产品名称和描述中自动提取。
需要注意的是,每一个网页的标题,关键词和描述标签都应该不一样,千万不要做成一个频道里所有网页标题全是一个。
cms标签如何应用
一、内容标签使用
标签使用:
本系统标签分:1.内容标签,2.栏目标签
如果标签中存在变量,预览的时候必须先给这些变量赋值才能预览,可以根据实际情况临时赋值。
常用标签变量:
$catid :一般用来表示栏目ID (0 表示不限栏目)
$specialid :一般用来表示专题ID (0 表示不限专题)
$typeid :一般用来表示类别ID (0 表示不限类别)
$page :一般用来表示页数 (1 表示第一页)
位置:模板风格---phpcms--添加内容标签
1.内容标签(通过设置标签参数调用)
点击"修改选中模板"对标签模板编辑,这里数据库显示方式中的“自定义变量”是用户根据自己的需求添加、修改,如下是标签的模板,
我们添加一个“打开窗口”:
看看如何在模板文件中调用?
{loop $data$n$r}
li
{if$showdate}
span class="date"
{date('Y-m-d',$r[updatetime])}
/span
{/if}
{if$showcatname}
a href="{$CATEGORY[$r[catid]][url]}"class="catname"[{$CATEGORY[$r[catid]][catname]}]/a
{/if}
a href="{$r[url]}" target="{$target}"
{if$r[style]}
span class="{$r[style]}"{str_cut($r[title], $titlelen)}/span//这里就是调用方式 ($titlelen)
{else}
{str_cut($r[title], $titlelen)}
{/if}
/a/li
{/loop}
{if$pages}div id="pages"{$pages}/div{/if}
阐述:
一个内容标签(通过设置标签参数调用)添加完成,现在去预览一下我们添加的内容标签
位置:模板风格---phpcms--管理内容标签
点击预览一下,如下就是标签预览的结果:
我们如何调用哪?
复制“{tag_通过设置标签参数调用}”它到你想显示的模板文件
2.内容标签(通过自定义SQL调用)
注意:(通过自定义SQL调用)创建标签,需要对sql和本系统的数据表比较熟悉
自定义SQL,取得栏目页热点文章
SELECT c.contentid,c.catid,c.typeid,c.areaid,c.title,c.style,c.thumb,c.keywords,c.description,c.userid,c.updatetime,c.inputtime,c.url,n.hits
FROM `phpcms_content` c,`phpcms_content_count` n WHERE c.contentid=n.contentid AND c.`status`=99 ".get_sql_catid($catid)." ORDER BY n.hits DESC
现在我们可以预览一下我们的添加的自定义(SQL)标签
调用与模板修改同上
二、栏目标签使用
栏目标签与内容标签有一些重合点, 如模板修改、标签调用可以参考上面的内容标签
位置:模板风格---phpcms--添加栏目标签
位置:模板风格---phpcms--管理栏目标签
仿站预览添加的标签
以上是一个添加的栏目标签的流程,根据网站的需要可以调用不同的栏目,制作更适合自己的模板!
cms模板标签不同css怎么套
cms模板标签不同css套的方法如下:
1、直接用浏览器打开新闻列表静态页面list.html。
2、把切图人员给过来的css、images和js文件夹拷备到安装好了的SiteServerCMS系统根目录下。
3、在SiteServerCMS后台创建一个空白的名叫新闻列表模板的栏目模板。
4、找到刚才创建的模板文件,用熟悉的文本编辑器打开此空白模板文件,把切图人员提供的list.html代码粘贴到此空白模板文件中。
5、什么都不用做,直接保存,即可完成嵌套。css也叫模板嵌套,过程其实就是把之前静态页面中的静态文本替换STL标签的过程。
cms系统套标签的介绍就聊到这里吧。文章来源:https://www.toymoban.com/news/detail-530755.html
文章来源地址https://www.toymoban.com/news/detail-530755.html
到了这里,关于cms系统套标签的简单介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!