不知不觉间,代码被我们写的乱七八糟的,想要好看、规范且易度的代码,你还靠用手一个一个对齐吗?太浪费时间了吧?关注我,带你不迷路,轻松掌握IDEA\VScode\HbuiderX中的代码自动对齐快捷键吧!好的,废话不多说,直接上干货。
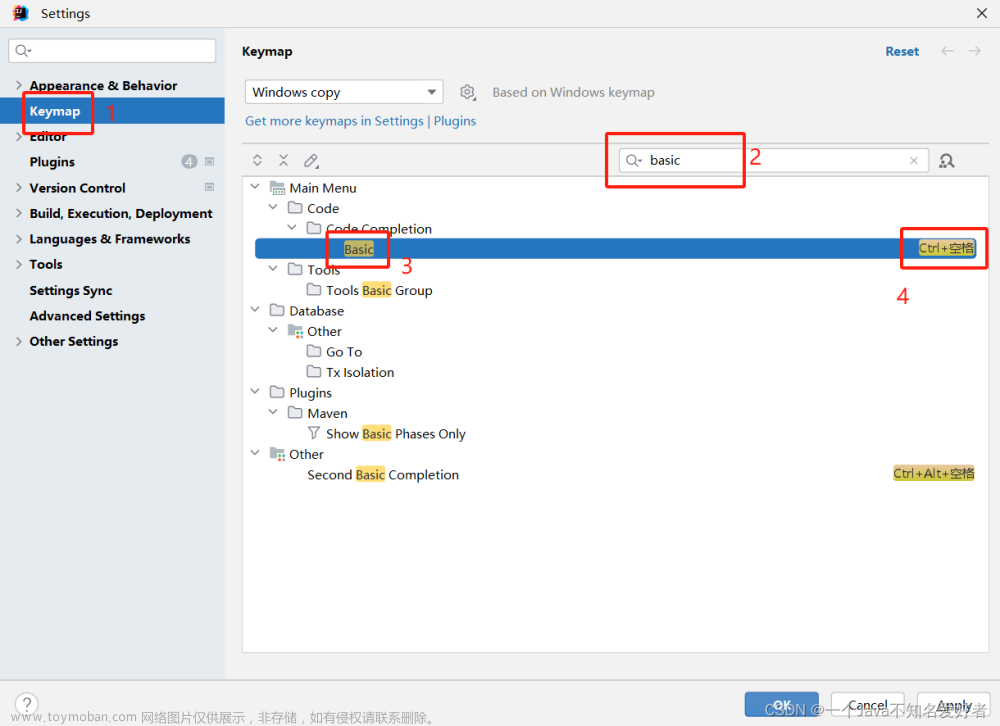
一、Intellij IDEA代码自动对齐快捷
代码自动对齐的快捷键: Ctrl+Alt+L
未使用前:

使用后:

二、Visual Studio Code代码自动对齐快捷
代码自动对齐的快捷键: shift + alt + F
未使用快捷键对齐前:

使用快捷键对齐后:文章来源:https://www.toymoban.com/news/detail-531221.html

三、HBuilderX代码自动对齐快捷
代码自动对齐的快捷键: Ctrl + K
未使用快捷键对齐前:

使用快捷键对齐后:

以上就是常用的三中编译器的代码自动对齐快捷方式,如果你还有其它常用的编译器快捷方式,欢迎在下方进行评论补充哟!文章来源地址https://www.toymoban.com/news/detail-531221.html
到了这里,关于Intellij IDEA/Visual Studio Code/HBuilderX代码自动对齐快捷方式?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!