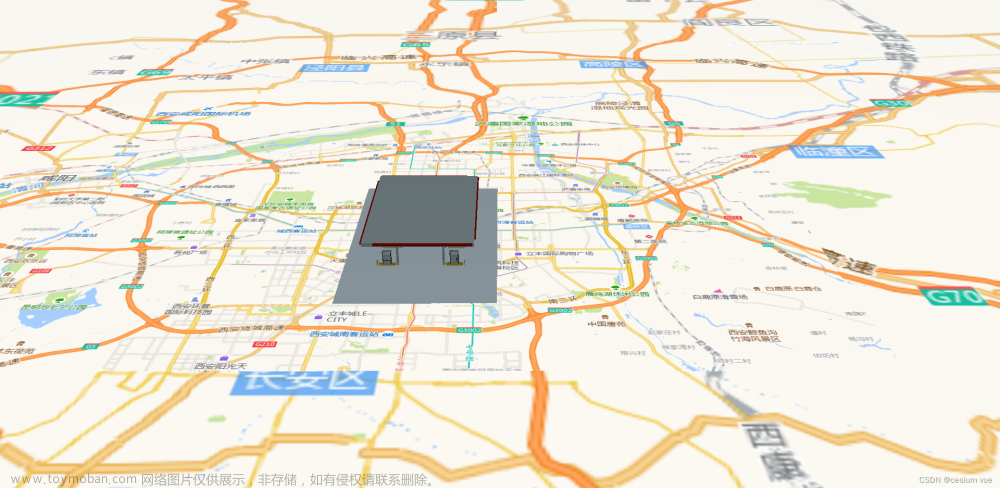
加载模型
this.tileset2 = new Cesium.Cesium3DTileset({
url: "http://localhost:9998/test/tileset.json",
maximumScreenSpaceError: 16,
preferLeaves: true,
skipLevelOfDetail: true,
baseScreenSpaceError: 1024,
skipScreenSpaceErrorFactor: 16,
skipLevels: 1,
immediatelyLoadDesiredLevelOfDetail: false,
loadSiblings: false,
cullWithChildrenBounds: true,
show: true,
});
this.viewer.scene.primitives.add(this.tileset2);平移和修改高度文章来源:https://www.toymoban.com/news/detail-531594.html
方法一:文章来源地址https://www.toymoban.com/news/detail-531594.html
const tileset = this.tileset2;
let offsetHeight=0;//需要调整的高度
var boundingSphere = tileset.boundingSphere;//3dtile的边界
var xoffect = 0.001;//x轴坐标平移量
var cartographic = Cesium.Cartographic.fromCartesian(boundingSphere.center);// 将笛卡尔坐标转换为地理坐标(弧度)
var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, cartographic.height);
var offset = 到了这里,关于cesium 3DTileset的平移、旋转、缩放的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!