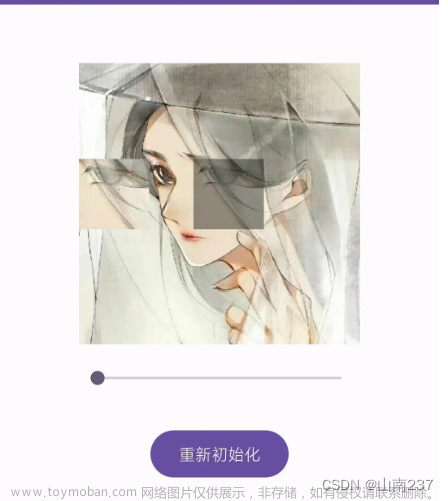
先看效果动图如下:
验证码输入框是常用的app功能页面,实现上并不复杂详情如下:
首先是布局xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".activity.CheckVerificationCodeActivity">
<!--改为约束布局方式-->
<TextView
android:id="@+id/txtCode1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_bg_txt_40"
android:gravity="center"
android:textColor="#ff333333"
android:textSize="20sp"
tools:text="A"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toStartOf="@id/txtCode2"
/>
<TextView
android:id="@+id/txtCode2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_bg_txt_40"
android:gravity="center"
android:textColor="#ff333333"
android:textSize="20sp"
tools:text="1"
app:layout_constraintTop_toTopOf="@id/txtCode1"
app:layout_constraintStart_toEndOf="@id/txtCode1"
app:layout_constraintEnd_toStartOf="@id/txtCode3"
/>
<TextView
android:id="@+id/txtCode3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_bg_txt_40"
android:gravity="center"
android:textColor="#ff333333"
android:textSize="20sp"
tools:text="2"
app:layout_constraintTop_toTopOf="@id/txtCode1"
app:layout_constraintStart_toEndOf="@id/txtCode2"
app:layout_constraintEnd_toStartOf="@id/txtCode4"
/>
<TextView
android:id="@+id/txtCode4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_bg_txt_40"
android:gravity="center"
android:textColor="#ff333333"
android:textSize="20sp"
tools:text="B"
app:layout_constraintTop_toTopOf="@id/txtCode1"
app:layout_constraintStart_toEndOf="@id/txtCode3"
app:layout_constraintEnd_toEndOf="parent"
/>
<EditText
android:id="@+id/editCode"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@android:color/transparent"
android:inputType="text"
android:maxLength="4"
android:textColor="@android:color/transparent"
tools:text="1234"
app:layout_constraintTop_toTopOf="@id/txtCode1"
app:layout_constraintBottom_toBottomOf="@id/txtCode1"
/>
</android.support.constraint.ConstraintLayout>
效果如下图:
自定义组件VerificationCodeView如下:
package top.lc951.myandroid.views;
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.View;
import android.widget.EditText;
import android.widget.RelativeLayout;
import android.widget.TextView;
import top.lc951.myandroid.R;
/**
* 验证码输入框组件化
*
*
* @author lichong
* 2022年12月07日09:58:52
*/
public class VerificationCodeView extends RelativeLayout {
private static int MAX = 4;
private EditText editText;
private TextView[] textViews;
String inputContent;
public VerificationCodeView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public VerificationCodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View.inflate(context, R.layout.view_check_verification_code, this);
textViews = new TextView[MAX];
editText = findViewById(R.id.editCode);
editText.setCursorVisible(false);//隐藏光标 setEditTextListener();
textViews[0] = findViewById(R.id.txtCode1);
textViews[1] = findViewById(R.id.txtCode2);
textViews[2] = findViewById(R.id.txtCode3);
textViews[3] = findViewById(R.id.txtCode4);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
inputContent = editText.getText().toString();
for (int i = 0; i < 4; i++) {
if (i < inputContent.length()) {
textViews[i].setText(String.valueOf(inputContent.charAt(i)));
} else {
textViews[i].setText("");
}
}
}
});
}
public String getText(){
return inputContent;
}
}
具体使用就比较简单了
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.CheckVerificationCodeActivity">
<top.lc951.myandroid.views.VerificationCodeView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="100dp"
tools:ignore="MissingConstraints"
android:id="@+id/view_verification_code"
/>
<TextView
android:id="@+id/submit"
android:text="提交"
android:layout_width="match_parent"
android:layout_height="44dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/view_verification_code"
android:layout_margin="16dp"
android:background="@drawable/shape_bg_corners_25_ff5252"
android:textSize="19sp"
android:gravity="center"
android:textColor="@color/white"
android:onClick="onSubmit"
/>
</android.support.constraint.ConstraintLayout>
然后在activity里进行调用:
package top.lc951.myandroid.activity;
import android.content.Context;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Toast;
import top.lc951.myandroid.R;
import top.lc951.myandroid.views.VerificationCodeView;
/**
* 功能:
* 验证码输入页面
*
* <p></p>
* <p>
* 业务描述:
* 4位验证码输入
*
* UI实现方案如下
* 4个TextView,一个EditText(背景透明;文字透明)
* 监听EditText的输入变化
*
*/
public class CheckVerificationCodeActivity extends AppCompatActivity {
public static final String TAG = CheckVerificationCodeActivity.class.getSimpleName();
private VerificationCodeView verificationCodeView;
public static void actionActivity(Context context) {
Intent intent = new Intent(context, CheckVerificationCodeActivity.class);
context.startActivity(intent);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_verification_code);
verificationCodeView=findViewById(R.id.view_verification_code);
}
public void onSubmit(View view){
String code=verificationCodeView.getText();
if(TextUtils.isEmpty(code))
return;
Toast.makeText(this, code, Toast.LENGTH_SHORT).show();
}
}
===================END
自研产品推荐
推荐理由
postman在国内使用已经越来越困难:
1、登录问题严重
2、Mock功能服务基本没法使用
3、版本更新功能已很匮乏
4、某些外力因素导致postman以后能否使用风险较大
出于以上考虑因此笔者自己开发了一款api调试开发工具SmartApi,满足基本日常开发调试api需求
简介
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍: 文章来源:https://www.toymoban.com/news/detail-531733.html
文章来源:https://www.toymoban.com/news/detail-531733.html
下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn文章来源地址https://www.toymoban.com/news/detail-531733.html
到了这里,关于【Android】短信验证码输入框(80/100)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!