场景描述
微信充电小程序希望在用户充电时间结束,或者用户的充电完成时。通过微信公众号的推送信息的方式,告知用户充电进程。
需求实现
基础API:
实现上面的需求用到API有:uni.getSetting()、uni.openSetting()、核心uni.requestSubscribeMessage() uniapp官方文档文章来源:https://www.toymoban.com/news/detail-532016.html
- uni.getSetting():获取用户的当前权限的设置。
- uni.openSetting():调起客户端小程序设置界面,返回用户设置的操作结果。
- uni.requestSubscribeMessage():调起客户端小程序订阅消息界面,返回用户订阅消息的操作结果。
效果展示
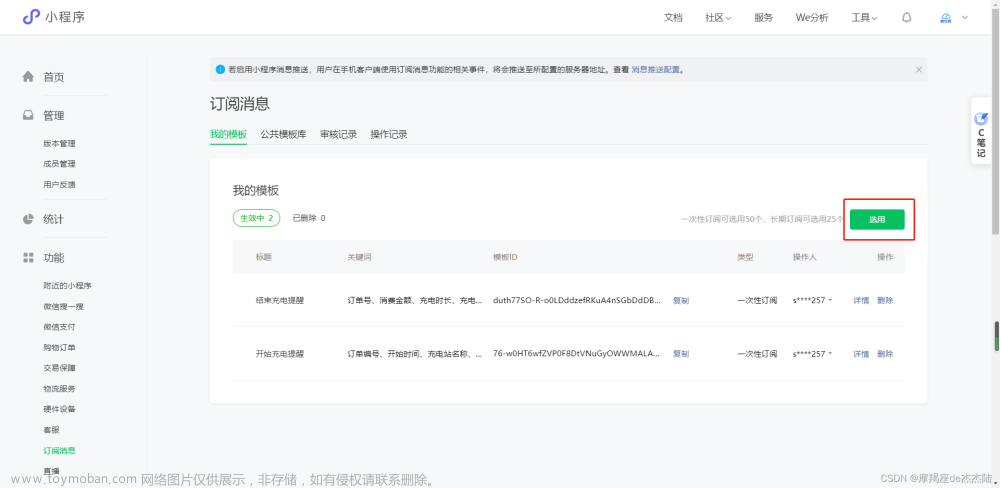
 图1 消息订阅按钮 图1 消息订阅按钮
|
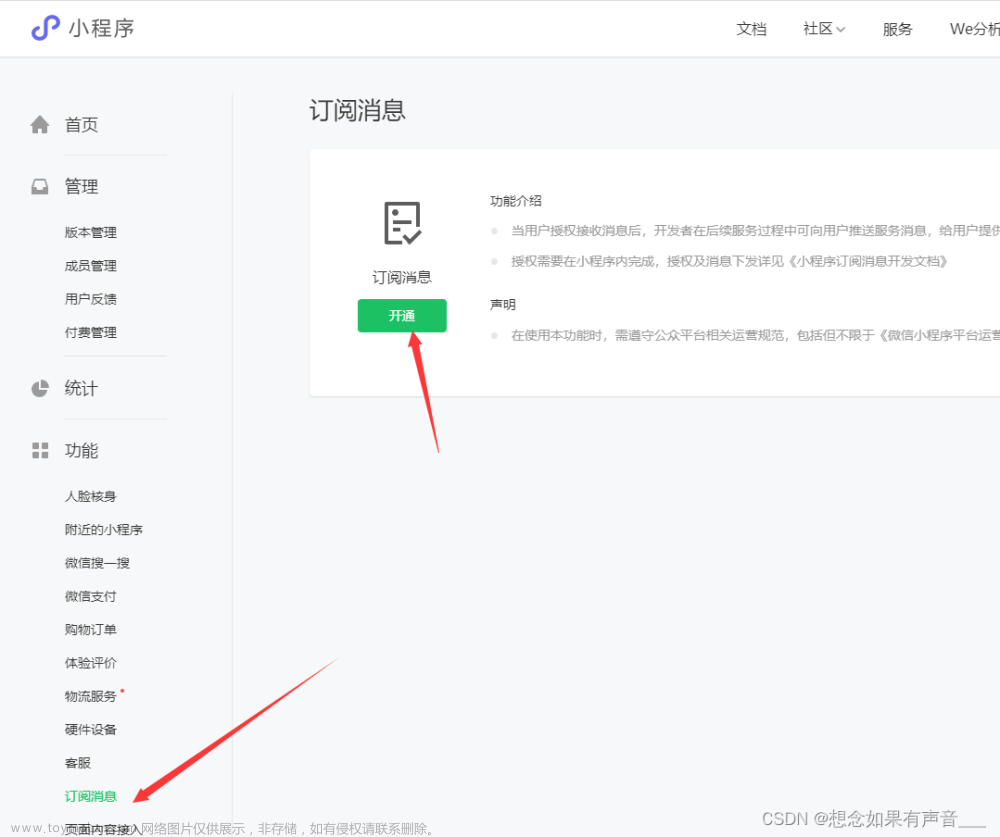
 图2 弹出订阅申请 图2 弹出订阅申请
|
代码展示
<template>
<!-- 消息订阅组件 -->
<view style="margin-top: 500rpx;padding: 30rpx;">
<u-button type="primary" @click="subscribeMessage()">消息订阅</u-button>
<u-popup v-model="showPopup" mode="center" width="650rpx" :mask-close-able="false" border-radius="18">
<div class="padding-sm">
<div class="text-center">
<div class="text-xl">订阅提示</div>
<div class="padding-xl text-letter">
{{content}}
</div>
</div>
<div class="flex justify-around">
<div class="" @click="cancelHandle">{{cancelText}}</div>
<div class="" @click="confirmHandle">{{confirmText}}</div>
</div>
</div>
</u-popup>
</view>
</template>
<script>
export default {
name: "w-subscribeMessage",
data() {
return {
showPopup: false, // 授权询问弹框
content: '为了及时获取订单状态,您是否想接收订单状态的消息提醒?', // 弹框提示内容,
confirmText: '去开启消息提醒',
cancelText: '不需要提醒',
tmplId: ['**************************', '**************************']
}
},
methods: {
// 判断消息订阅总开关是否打开
subscribeMessage(flag) {
uni.getSetting({
withSubscriptions: true,
success:(res)=> {
console.log(res)
if (!res.subscriptionsSetting.mainSwitch) { // 订阅消息的总开关,如果是关着的,引导用户去打开
this.showPopup = true
} else { // 如果开着,则继续向下打开弹窗,获取用户授权
this.messageSubscription()
}
},
fail() {
this.messageSubscription() // 如果失败,也打开弹窗,获取用户授权
}
})
},
// 弹窗点订阅,开启消息订阅提醒
confirmHandle() {
if (this.confirmText == '确定') {
this.messageSubscription()
return
}
uni.openSetting({
withSubscriptions: true,
complete:(res)=> {
uni.getSetting({
withSubscriptions: true,
success:(res)=> {
if (res.subscriptionsSetting.mainSwitch) { // 订阅消息的总开关,如果是开着的
this.content = '再次点击确定,弹出即可完成订阅'
this.cancelText = '取消'
this.confirmText = '确定'
} else {
this.showPopup = false;
}
}
})
}
})
},
// 弹窗点不订阅
cancelHandle() {
this.showPopup = false;
},
// 订阅申请弹出,只允许点击弹出
messageSubscription() {
this.showPopup = false;
this.content = '为了及时掌握订单状态,您是否想接收订单状态的消息提醒?' // 弹框提示内容,
this.confirmText = '去开启消息提醒'
this.cancelText = '不需要提醒'
uni.requestSubscribeMessage({
tmplIds: this.tmplId,
success:(res)=> {
if (res['**************************'] == 'accept') {
console.log('xxxx消息订阅成功');
}
},
})
},
},
}
</script>
<style scoped>
.padding-sm {
padding: 22upx;
}
.text-center {
text-align: center;
}
.text-xl {
font-size: 36upx;
}
.padding-xl {
padding: 50upx;
}
.text-letter {
letter-spacing: 1upx;
line-height: 1.5;
}
.flex {
display: flex;
}
.justify-around {
justify-content: space-around;
}
</style>
注意:这个API需要用户的点击行为才能触发文章来源地址https://www.toymoban.com/news/detail-532016.html
点赞 评论 收藏 ~~ 留言讨论,如有错误,也希望大家不吝指出。 ~~ 点赞 评论 收藏
到了这里,关于uniapp小程序消息订阅功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!