1. table 勾选功能
代码如下:文章来源地址https://www.toymoban.com/news/detail-532131.html
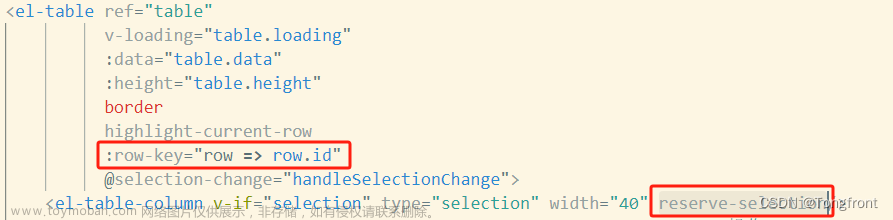
<el-table :data="tableData" ref="multipleTable" @selection-change="handleSelectionChange" >
<el-table-column type="selection" width="55"></el-table-column>
</el-table>
...
// 勾选
handleSelectionChange(val) {
// 这里是勾选回调
this.multipleSelection = val;
},
上述代码即可实现勾选功能文章来源:https://www.toymoban.com/news/detail-532131.html
2. table 禁止勾选
代码如下:
<el-table :data="tableData" ref="multipleTable" @selection-change="handleSelectionChange" :selectable="checkboxT" disabled="true" >
<el-table-column type="selection" width="55"></el-table-column>
</el-table>
...
// 勾选
handleSelectionChange(val) {
// 这里是勾选回调
this.multipleSelection = val;
},
// 禁止勾选
checkboxT(row, index) {
return row.can_edit;
},
到了这里,关于elementUi - - - - table 勾选功能 & 禁止勾选的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!