显示射线
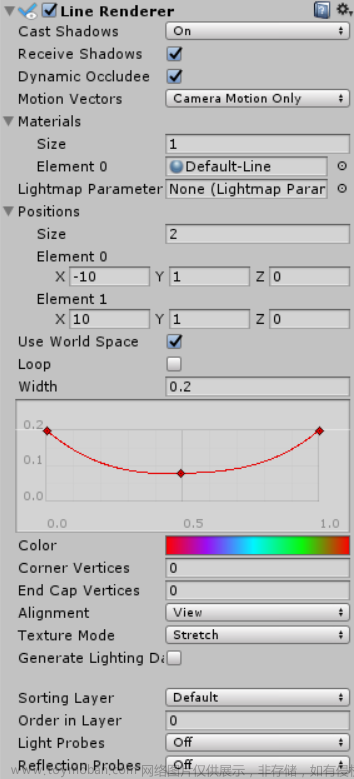
1、必须添加组件LineRenderer
2、在代码里面获取LineRenderer组件,不然报错
3、对于射线的起点与终点位置需要明确,要不然射线显示的位置会出现很大问题.例如在射击类游戏,起始位置都应该在枪口的位置,只需要在枪口给一个空物体去过度一下,把射线的起始位置放在空物体上就可以了。对于方向问题,根据自己的需求判定,一般情况是在世界坐标的z轴方向也就是forward前方位置。文章来源:https://www.toymoban.com/news/detail-532242.html
4、注:一定要明确空物体的三维坐标,以及空物体自身会因为某些动画改变空物体的方位,不然射线的位置可能会有很大的偏差,导致射线偏移。文章来源地址https://www.toymoban.com/news/detail-532242.html
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEditor;
using UnityEngine;
public class Players : MonoBehaviour
{
private LineRenderer line;//线的定义
public Transform buttle; //射线的起点位置(空物体的位置)
void Start()
{
line = GetComponent<LineRenderer>();//添加组件
}
void Update()
{
Fire();
}
void Fire()//玩家开火
{
if (Input.GetButtonDown(0))
{
//射线的定义 Ray(射线的开始位置,射线的方向)
Ray ray = new Ray(buttle.position, transform.forward);
RaycastHit hit;//被击中位置的点位定义
line.SetPosition(0, buttle.position);//线的开始位置
bool b = Physics.Raycast(ray, out hit);//判定射线是否击中目标
if (b==true)
{
line.SetPosition(1, hit.point);//线的最终位置,hit.point被击中的位置
line.enabled = true; //射线的显示
//line.enabled = false;//射线的消失
if (hit.collider.CompareTag("Enemy"))//被击中的目标Tag值
{
Destroy(hit.collider.gameObject,0.1f);//销毁被击中的对象
}
}
}
}
}到了这里,关于Unity射线(Ray)与LineRenderer插件,射线的线条的显示与消失的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!