不常用到,所以记录下怕忘记。
使用getFuzzyLocation需在微信后台开发管理中提前开通相应的位置服务,并且需要配置服务器域名https://apis.map.qq.com,否则无法正常使用。
1.qqmap-wx-jssdk.js下载
微信小程序JavaScript SDK | 腾讯位置服务

2.页面内引入
<script>
var QQMapWX = require("@/static/lib/util/qqmap-wx-jssdk.js");
var qqmapsdk;
</script>3.腾讯位置服务后台申请key,申请成功后即可使用
export default {
onLoad() {
wx.authorize({
scope: 'scope.userFuzzyLocation',
success(res) {
if(res.errMsg == 'authorize:ok'){
wx.getFuzzyLocation({
type: 'wgs84',
success(res) {
qqmapsdk = new QQMapWX({
key: "******",
});
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude,
},
success: (addressRes) => {
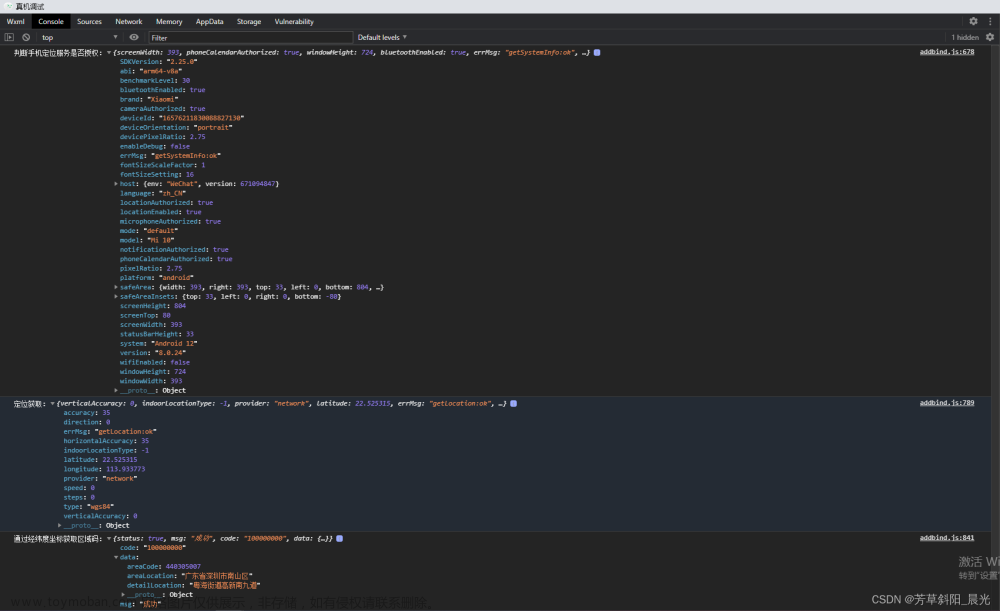
console.log(addressRes);
},
fail: res => {
wx.showToast({
title: '获取定位失败,请先开启手机定位!',
icon: "none",
duration: 2000,
})
}
});
}
})
}
},
fail(err) {
console.log(err)
}
})
}
}4.manifest.json需添加以下内容,否则无法使用。文章来源:https://www.toymoban.com/news/detail-532563.html
 文章来源地址https://www.toymoban.com/news/detail-532563.html
文章来源地址https://www.toymoban.com/news/detail-532563.html
"permission": {
"scope.userFuzzyLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": ["getFuzzyLocation"]到了这里,关于uniapp使用getFuzzyLocation并解析经纬度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!