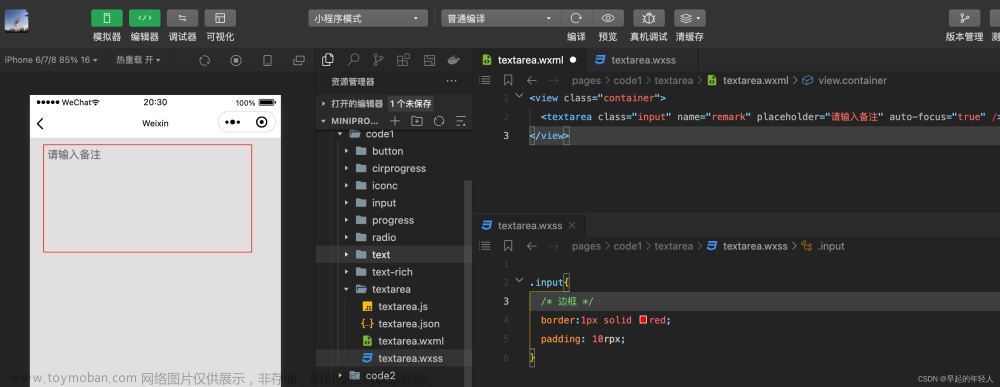
微信小程序中如何设置textarea中的placeholder换行显示
van-field 中直接修改textarea 标签的样式即可文章来源:https://www.toymoban.com/news/detail-532716.html
<textarea class="txt_word" placeholder="我是第一行\n我是第二行\n我是第三行"></textarea>
.txt_word {
word-wrap: break-word;
white-space: pre-line
}
文章来源地址https://www.toymoban.com/news/detail-532716.html
到了这里,关于微信小程序中如何设置textarea或者van-field中的placeholder换行显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!