前端页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空
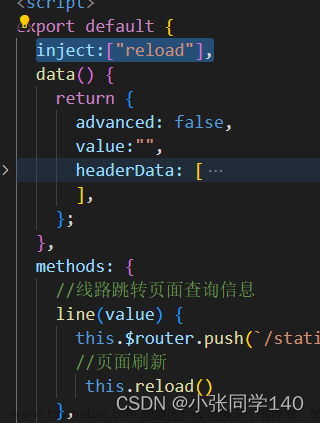
![若依前端,菜单栏切换时刷新问题[页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]...,前端](https://imgs.yssmx.com/Uploads/2023/07/532836-1.png) 文章来源:https://www.toymoban.com/news/detail-532836.html
文章来源:https://www.toymoban.com/news/detail-532836.html
这样切换时,页面就刷新了,解决方法在这里
1,页面代码,这里指定name name: "Item", 注意 name的首字母必须大写![若依前端,菜单栏切换时刷新问题[页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]...,前端](https://imgs.yssmx.com/Uploads/2023/07/532836-2.png)
2,页面代码,这里指定id id="item" 注意,id的首字母必须小写![若依前端,菜单栏切换时刷新问题[页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]...,前端](https://imgs.yssmx.com/Uploads/2023/07/532836-3.png)
3,页面配置,这里的路由地址必须配置和name一致 Item![若依前端,菜单栏切换时刷新问题[页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]...,前端](https://imgs.yssmx.com/Uploads/2023/07/532836-4.png) 文章来源地址https://www.toymoban.com/news/detail-532836.html
文章来源地址https://www.toymoban.com/news/detail-532836.html
重新清除缓存后,再次进入,发现页面就不会重新加载了
到了这里,关于若依前端,菜单栏切换时刷新问题[页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!