这个错误提示通常是由于缺少 sass-loader 包导致的。要解决这个问题,可以尝试以下几种方法:
1、确认项目中是否已安装 sass-loader 包。可以在项目根目录下运行以下命令进行确认:
npm ls sass-loader
如果没有显示 sass-loader 包或显示版本号为红色,可能需要先安装 sass-loader 包:
npm install --save-dev sass-loader
2、确认项目中是否已安装 node-sass 包。sass-loader 是依赖于 node-sass 包的,如果没有安装 node-sass 包,也会导致无法找到 sass-loader 包。可以在项目根目录下运行以下命令进行确认:
npm ls node-sass
如果没有显示 node-sass 包或显示版本号为红色,可能需要先安装 node-sass 包:
npm install --save-dev node-sass
3、确认项目中是否已在 webpack 配置中正确配置 sass-loader。可以在 webpack 配置文件中添加以下代码:
{
test: /\.s[ac]ss$/i,
use: ['sass-loader'],
}
这段代码会检测项目中是否存在 .scss 或 .sass 文件,并使用 sass-loader 来解析这些文件。文章来源:https://www.toymoban.com/news/detail-533428.html
如果以上方法都不能解决问题,可以尝试升级项目中的 webpack 和相关依赖到最新版本,或者查看其他可能产生此问题的原因,如文件路径错误等。文章来源地址https://www.toymoban.com/news/detail-533428.html
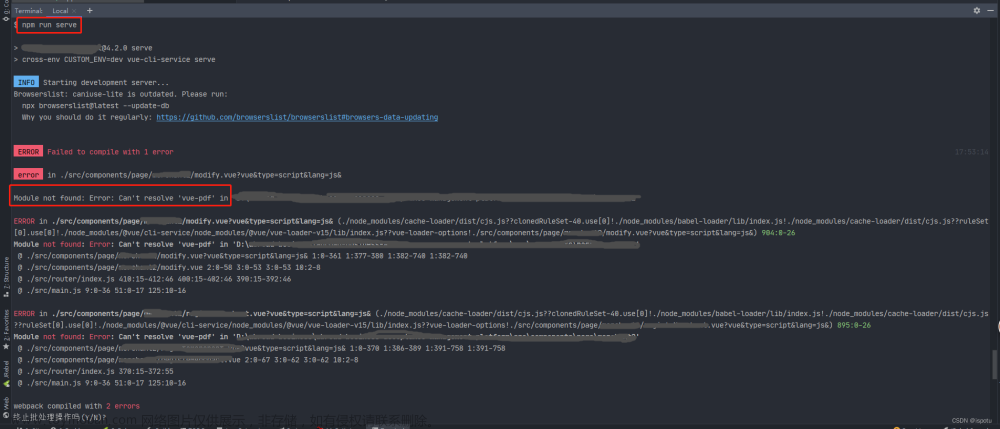
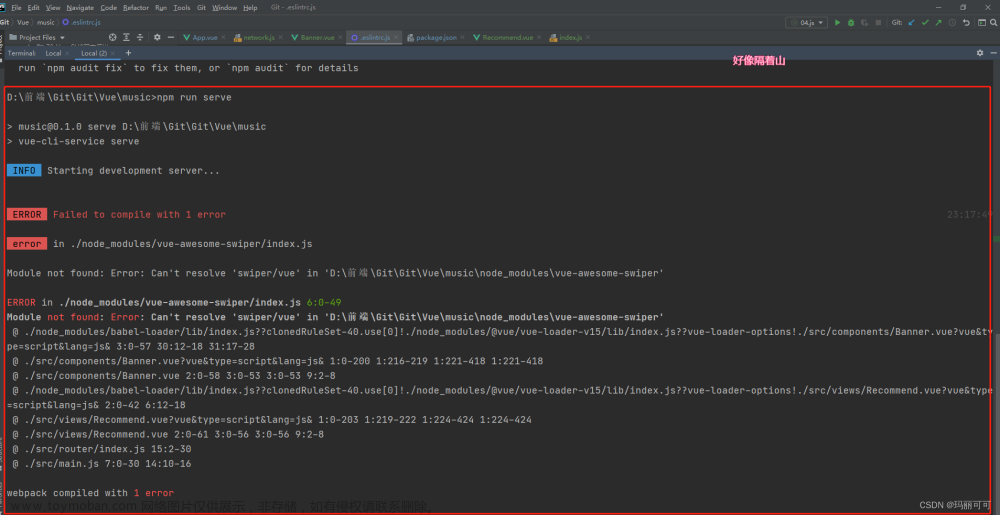
到了这里,关于VUE前端启动报错Module not found: Error: Can‘t resolve ‘sass-loader‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!