uni-id贯穿了uni-app前端到uniCloud后端的各个环节。
- 云端一体页面模板 uni-id-pages(含uni-id-co),重点, 一组完整的前端页面和后端云对象
基于uni-id-common,DCloud还提供了一组完整的前端页面和后端云对象 ,合称uni-id-pages。
一般推荐直接使用uni-starter项目模板来开始开发,或者在新项目里导入uni-id-pages页面模板来使用。 可以配套使用uniIdRouter;
需要在App.vue中初始化uni-id-pages的init.js文件,见官网。
<script>
import uniIdPageInit from '@/uni_modules/uni-id-pages/init.js';
export default {
onLaunch: async function() {
console.log('App Launch')
await uniIdPageInit()
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
千万不要使用默认的passwordSecret和tokenSecret,会造成系统安全隐患。
2. uniIdRouter自动路由
uniIdRouter 是一个运行在前端的、对前端页面访问权限路由进行控制的方案。只需在项目的pages.json内配置登录页路径、需要登录才能访问的页面等信息,uni-app框架的路由跳转,会自动在需要登录且客户端登录状态过期或未登录时跳转到登录页面。
3,代码: uni-id-pages 项目pages.json中,已包含uniIdRouter
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "uni_modules/uni-id-pages/pages/userinfo/deactivate/deactivate",
"style": {
"navigationBarTitleText": "注销账号"
}
},
{
"path": "uni_modules/uni-id-pages/pages/userinfo/userinfo",
"style": {
"navigationBarTitleText": "个人资料"
}
},
{
"path": "uni_modules/uni-id-pages/pages/userinfo/bind-mobile/bind-mobile",
"style": {
"navigationBarTitleText": "绑定手机号码"
}
},
{
"path": "uni_modules/uni-id-pages/pages/userinfo/cropImage/cropImage",
"style": {
"navigationBarTitleText": ""
}
},
{
"path": "uni_modules/uni-id-pages/pages/login/login-withoutpwd",
"style": {
"navigationBarTitleText": ""
}
},
{
"path": "uni_modules/uni-id-pages/pages/login/login-withpwd",
"style": {
"navigationBarTitleText": ""
}
},
{
"path": "uni_modules/uni-id-pages/pages/login/login-smscode",
"style": {
"navigationBarTitleText": "手机验证码登录"
}
},
{
"path": "uni_modules/uni-id-pages/pages/register/register",
"style": {
"navigationBarTitleText": "注册"
}
},
{
"path": "uni_modules/uni-id-pages/pages/retrieve/retrieve",
"style": {
"navigationBarTitleText": "重置密码"
}
}, {
"path": "uni_modules/uni-id-pages/pages/common/webview/webview",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "uni_modules/uni-id-pages/pages/userinfo/change_pwd/change_pwd",
"style" :
{
"navigationBarTitleText": "修改密码",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#FFF",
"backgroundColor": "#F8F8F8"
}
,"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "", //模式名称
"path": "", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
},
"uniIdRouter": {
"loginPage": "uni_modules/uni-id-pages/pages/login/login-withoutpwd",
"needLogin": [
"uni_modules/uni-id-pages/pages/userinfo/userinfo"
],
"resToLogin": true
}
}
提示找不到模块的话,上传下载云函数和数据库。
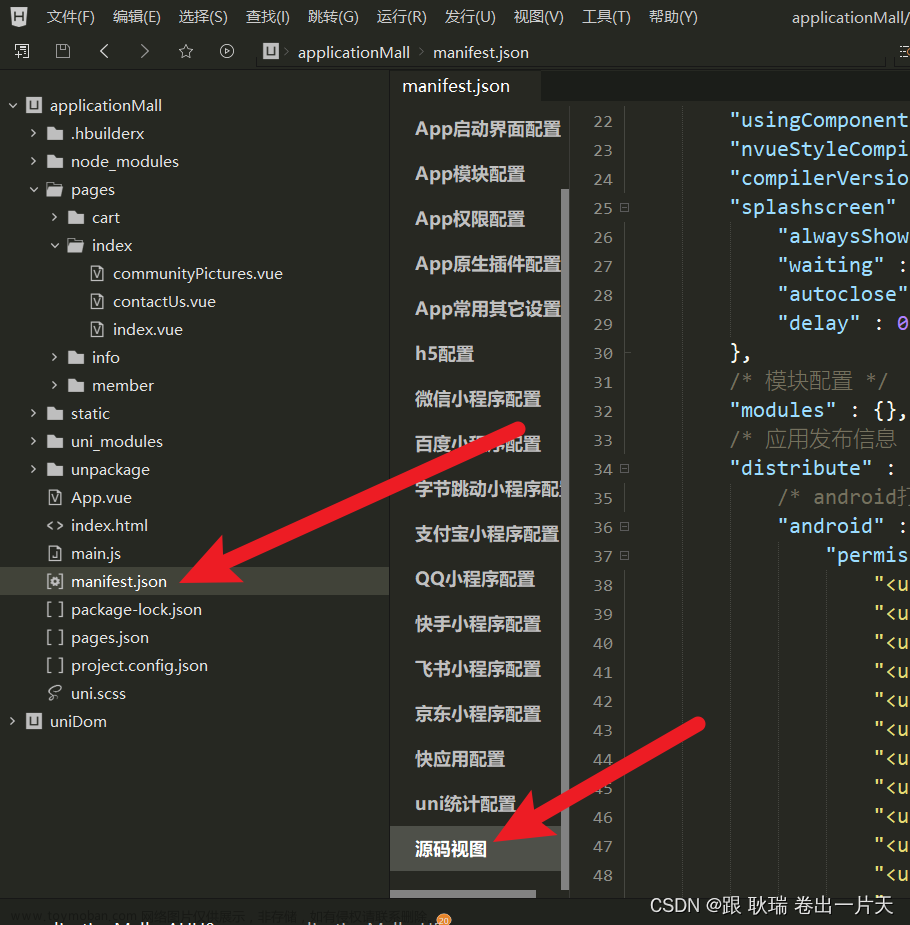
千万不要使用默认的passwordSecret和tokenSecret,会造成系统安全隐患。上传下载完毕后,修改passwordSecret和tokenSecret。路径见下图:
 文章来源:https://www.toymoban.com/news/detail-534462.html
文章来源:https://www.toymoban.com/news/detail-534462.html
文章来源地址https://www.toymoban.com/news/detail-534462.html
到了这里,关于uni-id及uni-id-pages实例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![uni-app的分包下小程序报错app.json: [“tabBar“][1][“pagePath“]: “xxxx“ need in [“pages“]](https://imgs.yssmx.com/Uploads/2024/02/539136-1.png)