使用组件是uni-app的常见操作之一。以下是使用组件的步骤:
-
在uni-app项目中创建组件。
- 可以通过在components文件夹中创建一个.vue文件来创建组件。
- 也可以通过在HBuilderX中使用模板或向导来创建组件。
-
在需要使用组件的页面或组件中引入组件。
-
可以使用import导入组件,例如:
import componentName from '@/components/componentName.vue'; -
或者可以使用usingComponents选项注册全局组件或局部组件,例如:
export default { usingComponents: { 'component-name': '@/components/componentName.vue' } }3.在需要使用组件的地方添加组件标签,例如
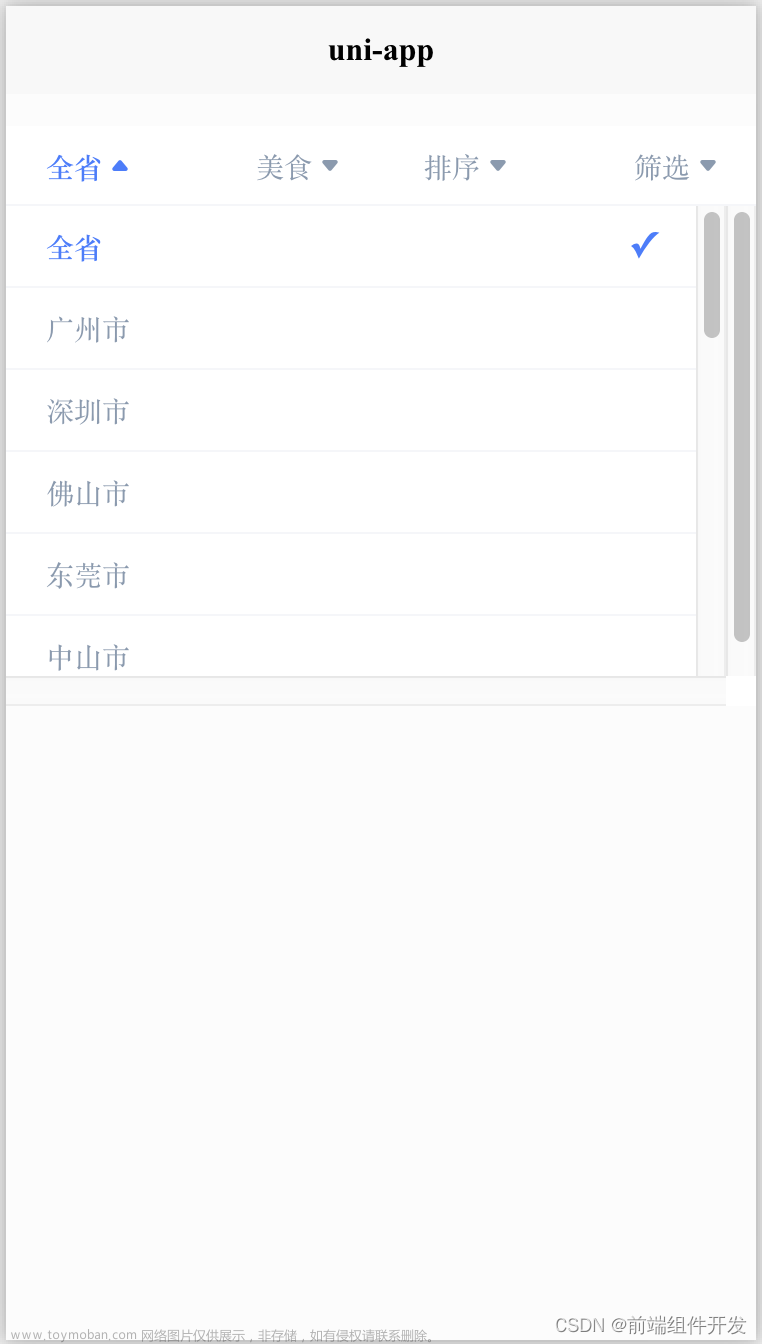
<template> <view> <component-name></component-name> </view> </template>这样,在运行uni-app应用程序时,就可以在对应的页面中看到添加的组件了。文章来源:https://www.toymoban.com/news/detail-534758.html
需要注意的是,组件名称要与导入或注册时的名称相同,并且首字母要小写。另外,在组件中可以使用props属性来传递数据,使得组件能够动态渲染不同的数据。文章来源地址https://www.toymoban.com/news/detail-534758.html
-
到了这里,关于uni-app如何使用组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!