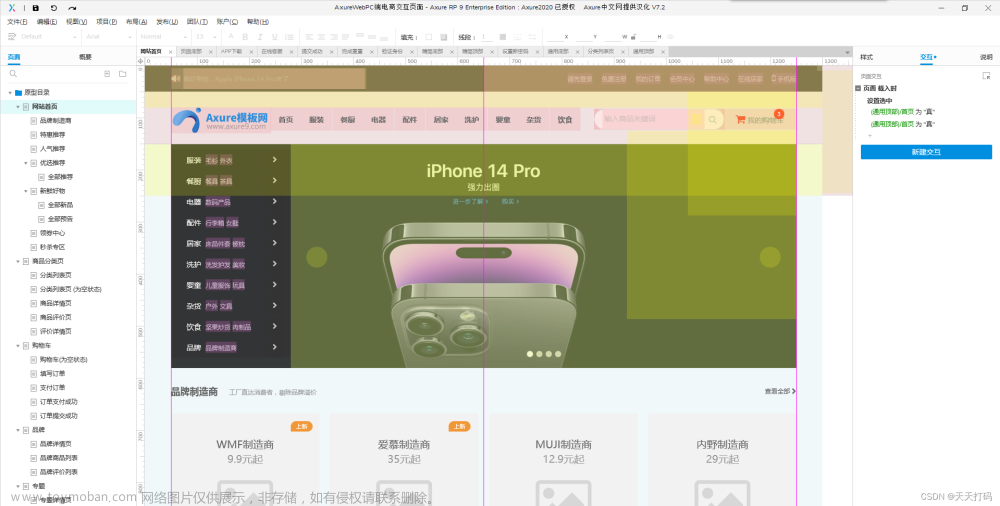
Axure制作动态的实时时间(视频右上角)文章来源地址https://www.toymoban.com/news/detail-534901.html
步骤教学
- 【新建元件】实时时间的显示区域新建一个动态面板(2个状态面板)

- 【新建元件】两个状态面板的相同位置,分别新建“一级标题”(实时时间1、实时时间2);注意:最后显示的实时时间的字体样式跟“一级标题”一致,可自行修改。

- 【设置交互】动态面板设置两个交互:①载入时,动态面板向后循环(循环间隔1秒);②状态改变时,情形1(if 动态面板 = = State1,则元件“实时时间1”设置为真,元件“实时时间2”设置为假), 情形2(if 动态面板 = = State2,则元件“实时时间1”设置为假,元件“实时时间2”设置为真)



- 【设置交互】元件“实时时间1”设置1个交互:元件被选中时,设置文本的值为
[[Now.toLocaleDateString()]] [[Now.toLocaleTimeString()]]
即当地日期函数+4个空格+当地时间函数,这样就能显示出XXXX/XX/XX XX:XX:XX的时间格式
注:元件“实时时间2”做相同设置

文章来源:https://www.toymoban.com/news/detail-534901.html
到了这里,关于Axure动态显示实时时间的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!