防抖的概念和意义
1. 概念
连续点击按钮时,按钮的点击事件只会触发触发一次,结束连续点击后,再次点击按钮时才会触发按钮的点击事件
2. 意义
按钮防抖是针对按钮操作时,用户连续点击按钮时也会每次触发按钮的绑定的点击事件,这会造成多次无效的触发
实现过程
1. 通过定义指令方式
通过定义指令方式实现防抖限制,可为需要防抖的按钮添加防抖的指令即可实现按钮的防抖操作限制,使用方式简洁
2. 实现代码文章来源:https://www.toymoban.com/news/detail-534928.html
// 点击防抖
const throttle = {
bind: (el, binding) => {
let throttleTime = binding.value // 防抖时间
if (!throttleTime) { // 用户若不设置防抖时间,则默认1s
throttleTime = 1000
}
let timer
let disable = false
el.addEventListener('click', event => {
if (timer) {
clearTimeout(timer)
}
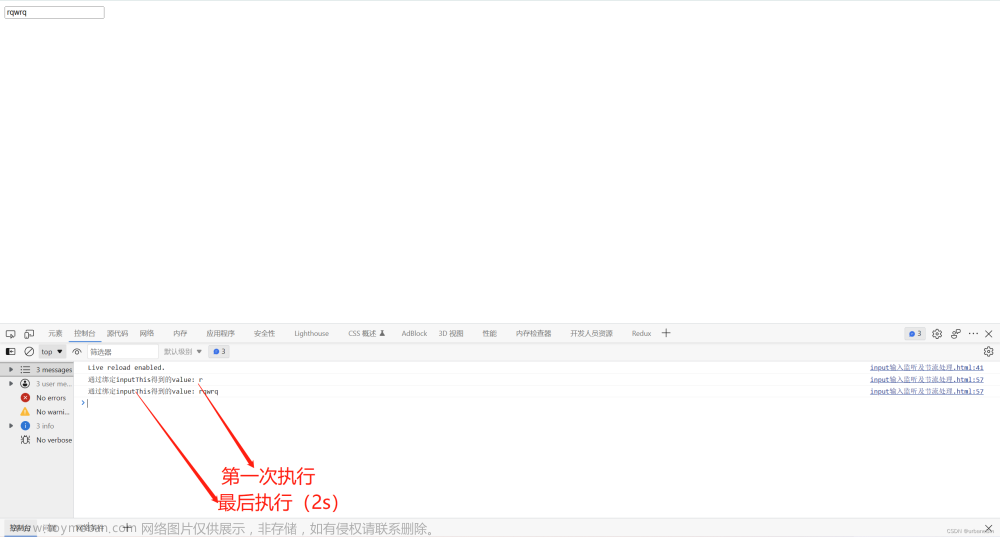
if (!disable) { // 第一次执行(一点击触发当前事件)
disable = true
} else {
event && event.stopImmediatePropagation()
}
timer = setTimeout(() => {
timer = null
disable = false
}, throttleTime)
}, true)
}
}3. 使用案例代码文章来源地址https://www.toymoban.com/news/detail-534928.html
// 1. 注册指令
Vue.directive('throttle', throttle);
// 2. 按钮添加防抖指令
// 2.1 普通按钮或dom节点也可添加指令实现防抖显示
// eg1:
<button v-throttle="2000">按钮防抖</button>
// 2.2 element组件按钮实现防抖
<el-button v-throttle="2000">按钮防抖</el-button>到了这里,关于vue项目中按钮防抖处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!