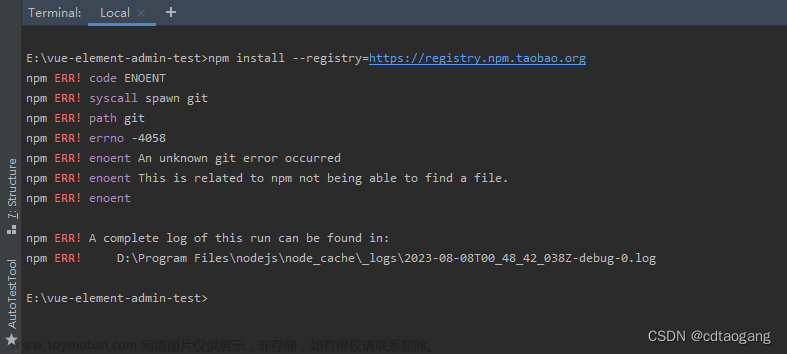
vue创建项目报错npm install --loglevel error --legacy-peer-deps
如图所示:
话不多说,直接上解决方法:
1、找到这两个文件(每个人的位置不一样,像我是安装在D盘)
2、分别点进去,右键—属性—安全
3、选Users,全部打勾✔,再点击确定
node_global 也是同样的操作,此时问题解决,再进行 vue 项目的创建时即可成功!
完事!!文章来源:https://www.toymoban.com/news/detail-535017.html
如果帮到你的话,点个赞哦!!!文章来源地址https://www.toymoban.com/news/detail-535017.html
到了这里,关于vue创建项目报错npm install --loglevel error --legacy-peer-deps的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!