大家好,今天和大家分享一报错的解决方法
在使用vue开发时使用Chrome运行的时候出现了一个报错,当时什么都没有写就报错了,就找了一下这个问题,后来发现是因为迅雷拓展的问题,下面就一起来看看如何解决这个问题。
问题描述:
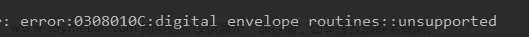
今天在做项目时使用Chrome打开项目,当打开控制台时报错,如下图:

个人分析:
开始以为是代码出问题了,看了半天发现并没有,经过查找后发现是迅雷插件扩展造成的,把它关闭之后就好了,大家注意一下,也有可能不是迅雷,主要原因可能还是插件写法问题,异步未结束就开始了新的导致的,加一段这个就行 if(chrome.runtime.lastError){},所以其他插件也有可能代码不严谨、规范,同样也会报这样的错误。
解决方法:

把这个拓展关闭后再刷新页面,我的这个报错就没有了。
这个问题虽然说没有什么影响,但是对于强迫症的我来说实在忍受不了这种情况。文章来源:https://www.toymoban.com/news/detail-535172.html
以上就是本章的全部内容,希望本章能够帮助到您。文章来源地址https://www.toymoban.com/news/detail-535172.html
到了这里,关于Chrome浏览器控制台Unchecked runtime.lastError: The message port closed before a response was received.解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!