HTTP请求响应过程中的Content-type你真的清楚吗
详解get与post请求方式、content-type与responseType、@Requestbody与@Requestparam的使用场景
axios配置请求头content-type浅谈
HTTP 请求头中的Content-Type类型
背景:
在我们日常开发中,有时会碰到前端接口请求了,浏览器开发者工具上也显示参数传过去了,可后端同学却拿不到传过去的数据。可能原因是,我们请求的数据格式与后端同学所定义的接收数据格式不一致而导致的。
Request Headers中的Content-Type:
1.请求常见的数据格式(content-type):
Content-Type: application/json : 请求体中的数据会以json字符串的形式发送到后端(默认的数据格式)
Content-Type: application/x-www-form-urlencoded:请求体中的数据会以普通表单形式(键值对)发送到后端
Content-Type: multipart/form-data: 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
Content-Type: text/xml:提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据
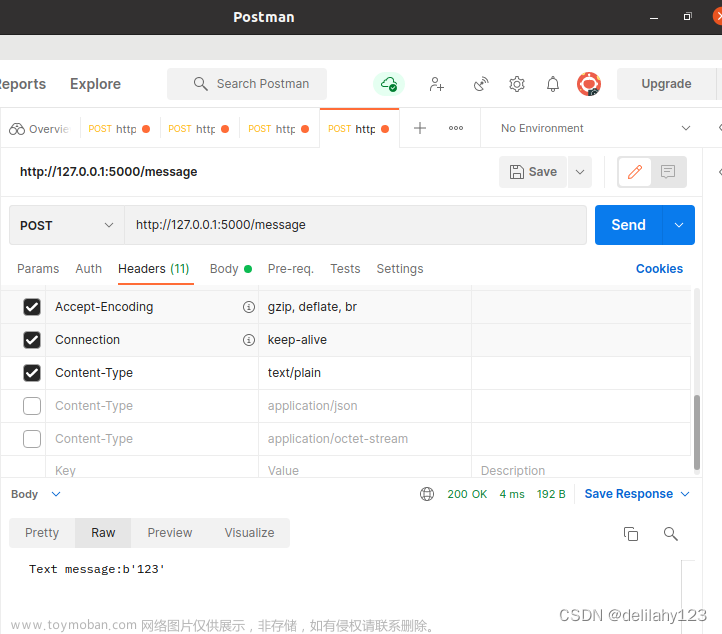
Content-Type: binary(application/octet-stream):提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据
XMLHttpRequest 的 responseType 属性
Response Headers中的Content-Type
Content-Type用于定义网络文件的类型和网页的编码,决定浏览器采用何种方式对响应体进行处理。是由服务器指定的;
ResponseType
它允许我们手动的设置返回数据的类型。简而言之, responseType 的作用就是设置ajax 数据响应的类型, 你告诉服务器,让服务器返回什么样的数据类型给你文章来源:https://www.toymoban.com/news/detail-535204.html
 文章来源地址https://www.toymoban.com/news/detail-535204.html
文章来源地址https://www.toymoban.com/news/detail-535204.html
1.DOMString是一个UTF-16字符串。由于JavaScript已经使用了这样的字符串,所以DOMString 直接映射到 一个String;
也就是说,在Ajax中,DOMString就等同于JS中的普通字符串。
2.ArrayBuffer(又称类型化数组)对象用来表示通用的、固定长度的原始二进制数据缓冲区。ArrayBuffer 不能直接操作,而是要通过类型数组对象或 DataView 对象来操作,它们会将缓冲区中的数据表示为特定的格式,并通过这些格式来读写缓冲区的内容。
用构造函数来创建一个指定字节长度的 ArrayBuffer 对象。 new ArrayBuffer()
从本地文件读取, 利用FileReader.readAsArrayBuffer(),开始读取指定的 Blob中的内容, 一旦完成, result 属性中保存的将是被读取文件的 ArrayBuffer 数据对象.
从base64 字符串获取
通过ajax请求获取 设置responseType 为 ArrayBuffer 类型
3.Blob(Binary Large Object): 二进制大数据对象
一直以来,JS都没有比较好的可以直接处理二进制的方法。而Blob的存在,允许我们可以通过JS直接操作二进制数据。
通俗点说,Blob对象可以看做是存放二进制数据的容器,但是是类似文件对象的二进制数据,因此可以像操作File对象一样操作Blob对象,实际上File是继承自Blob。此外还可以通过Blob设置二进制数据的MIME类型
4.document:实际上就是XMLHttpRequest中数据返回属性之responseXML,也就是可以解析为XML的数据。因此,这里的Document数据类似你就可以近似看成XML数据类型。通过xhr.responseXML 获取
到了这里,关于Request Headers和Response Headers中的Content-Type以及ResponseType的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!