前言:Jessibuca 是一款开源的纯 H5 直播流播放器,通过 Emscripten 将音视频解码库编译成 Js(ams.js/wasm) 运行于浏览器之中。兼容几乎所有浏览器,可以运行在 PC、手机、微信中,无需额外安装插件
附上中文文档:http://jessibuca.monibuca.com/player.html
使用步骤:
1.安装(这个插件会自动在html插入index标签,所以可以在代码中直接全局使用jessibuca变量,无需引入)
npm install vue-cli-plugin-jessibuca -D
# use yarn
yarn add vue-cli-plugin-jessibuca -D
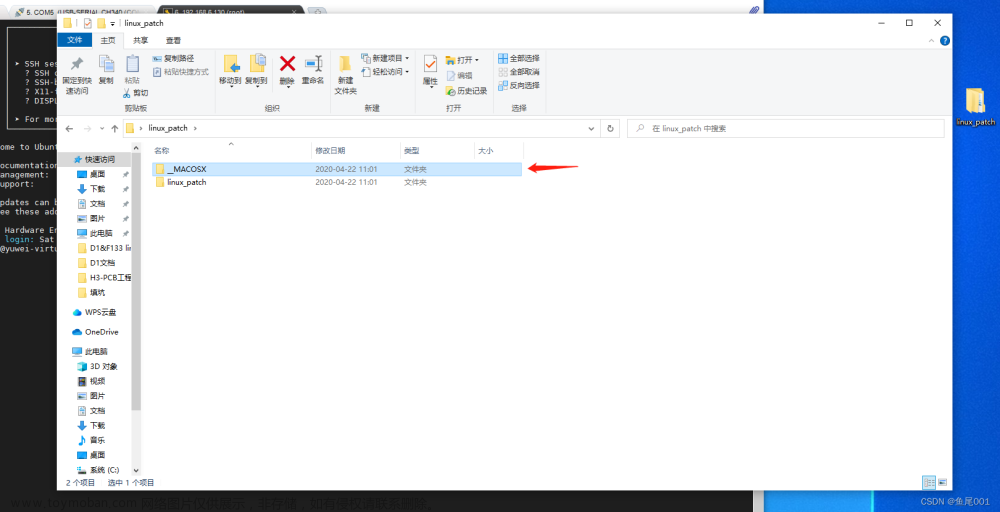
2.去官网找到这三个文件,要是最新的,不然可能会报错(点击最新源码,它会自动下载压缩包,我们只需要找到这三个文件把他们放到我们项目的public下面即可使用)

3.具体使用(具体的参数配置还是要根据项目的需求看文档,我这里只做最简单的视频播放)文章来源:https://www.toymoban.com/news/detail-535289.html
// 初始化视频函数
function init() {
if (jessibuca) {
jessibuca = new Jessibuca({
container: document.getElementById("container"),//jessibuca需要容器
videoBuffer: 0.2, // 缓存时长
isResize: false,
loadingText: "疯狂加载中...",
useMSE: true,
useWCS: true,
debug: true,
background: "@/assets/icons/svg/no-video.svg",
supportDblclickFullscreen: true,
showBandwidth: true, // 显示网速
operateBtns: {
fullscreen: true,
screenshot: true,
play: true,
audio: true,
},
forceNoOffscreen: true,
isNotMute: false,
timeout: 10,
});
}
}4.到这里基本就快完成啦 最后就是播放 文章来源地址https://www.toymoban.com/news/detail-535289.html
//调用初始化函数
init();
//记得写播放的代码哦
jessibuca.play(视频地址 + "&&&.flv");//视频地址后面需要加上&&&.flv后缀,不然播放不出来哦到了这里,关于记录一次vue使用jessibuca的视频插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!