一、SPA 单页面应用
1. 多页面应用(MPA)
一个链接对应一个页面。
优点:便于百度搜索。
缺点:请求量大。
应用:电商网站
2. 单页面应用(SPA)
应用:音乐网站
优点:不需要频繁向服务器请求页面
缺点:没有页面,数据没有单独的页面,都是 ajax 请求过来的,该页面不容易被百度搜索(seo)。
注意:无论是单页面应用还是多页面应用,我们不能直接说谁的优势更好,而是要根据业务来决定谁好。
二、React 简介
React 是当前流行的前端框架,它是 facebook 开发的一款开源框架。
官方网址:https://react.docschina.org
用于构建 Web 和原生交互界面的 Javasrcipt 库。
JQuery 是 js 的函数库,主要用途是用于界面的 dom 操作。
React 的优势
(1) 声明式定义组件
React 使用 class | function 关键字来定义 React 组件。
React 使创建交互式 UI(交互式是用户的一种行为,ui 是界面)变得轻而易举,即让用户在界面上的行为变得轻而易举。
(2) 组件化开发
组件化是当前前端一种很流行的开发模式,组件的优势就是让我们的项目变得很容易维护。
组件的复用率增强,提高了我们的开发效率,组件与组件之间都是独立的个体,两两之间互不干扰。
(3) 一次学习,随处编写
(4) React 工作高效
内部采用的是虚拟 DOM(Virtual DOM)
虚拟 DOM ,不能被界面渲染的 DOM,它们跟我们 js 的 DOM 结构很像,虚拟 DOM 其实就是我们 js 中 DOM 对象的副本。
虚拟 DOM 和真实 DOM 对比采用的是 Diff 算法
虚拟 DOM 和我们的真实 DOM,他们之间其实是一种映射关系。当我们的虚拟 DOM 发生改变的时候,我们的真实 DOM 也会跟着发生改变。如果虚拟 DOM 没有发生改变,那么真实 DOM 也不会发生改变。最大的优势就是该更新的更新,不该更新的就不更新。这种渲染方式叫最小化渲染,大大降低了前端页面的重构。
三、JSX 简介
React 组件化开发,开发组件的过程中,我们采用了 JSX 语法。
1. JSX 语法
JSX 在结构上和 HTML 很像,但是它的本质还是 js 语言。
2. babel 工具
babel 工具编译 JSX 语法。
babel 官网:https://www.babeljs.cn
// jsx 编译之前
<div class="app">hello word</div>
// jsx 编译之后
React.createElement("div", {
class: "app"
}, "hello word"); // 返回结果就是Virtual DOM3. 代码层面编译 JSX
babel-cli,babel 的脚手架工具。
配置编译 JSX 的流程:
(1) 创建 babel.config.js 或 .babelrc 配置文件。
(2) 项目初始化,使用命令生成一个 package.json 文件。
npm init -y
(3) 下载 babel 脚手架 @babel/cli
npm install --save-dev @babel/cli @babel/core
-
@babel/cli 提供了 babel 的编译指令
-
@babel/core 提供了编译的代码
-
babel 脚手架的使用指令
-
npx babel entry.js -o output.js
-
npm install --save-dev @babel/preset-react 告诉babel 编译的语法是 react
-
在.babelrc 中添加配置项
(4) 配置 .babelrc
{
"presets": ["@babel/preset-react"]
}四、React 环境搭建
1. 安装 React
(1) npm
npm install react react-dom
(2) cdn 链接
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>传统开发需要手动创建目录、文件等,这种开发模式显得比较笨重,大大降低开发效率。
本文采用 npm 的方式搭建一个 React 脚手架项目,脚手架可以实现前期项目的基本搭建。
2. 创建 React 项目
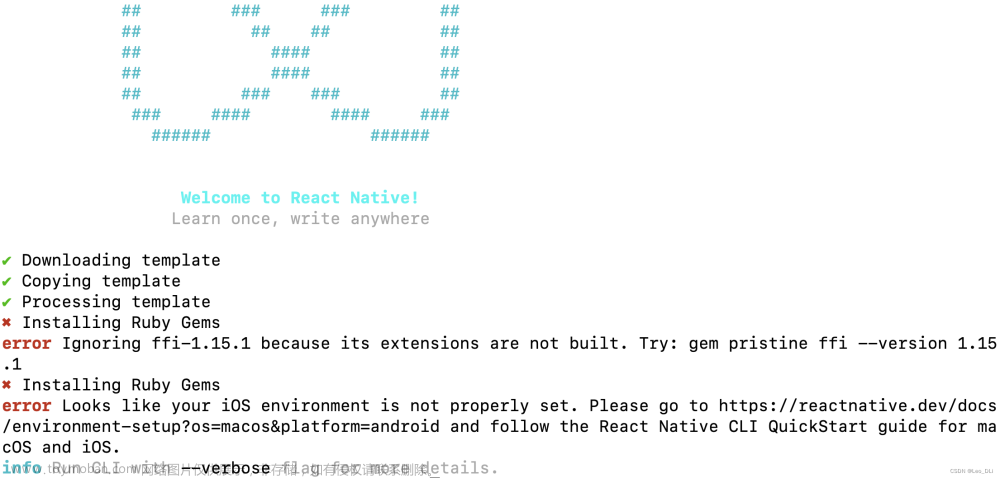
npx create-react-app 项目名称
出现如下信息即为创建成功:

3. 启动项目
npm start
五、React 初体验
1. React 项目目录结构
- node_modules 存放安装的依赖模块,使用 yarn install 安装
- public 存放 index.html 模板文件,和一些图片等资源文件
- src
- index.js 项目的主文件App.css
- index.css 公共的样式文件
- App.js 根组件
- App 组件里的样式文件
- packages.json
2. React 开发简介
React 提供了 react 相关的 api。
React-dom 提供了操作浏览器 DOM 的一些方法。
ReactDOM.render 方法将 jsx 组件渲染到指定的节点容器,有两个参数,第一个参数就是我们的jsx 组件,第二个参数就是我们的节点对象(document 来获取)。文章来源:https://www.toymoban.com/news/detail-535783.html
注意:在我们的script标签上需要添加type属性,属性值就是 text/babel。文章来源地址https://www.toymoban.com/news/detail-535783.html
到了这里,关于React01-React简介及环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!