在我们的开发需求中,可能会遇到需要将vue项目中的H5代码打包成一个安卓的app,那么我为大家介绍一套保姆级的解决方案,看完你就会。
VUE + HBuilder
1.准备工作:
需要下载一个HBuilder X编辑器,不过我相信大家身为前端开发工程师,都会有,但是下面我还是会放一个下载地址,以防有些同学没用过uni开发。
下载地址:HBuilderX-高效极客技巧

文章来源:https://www.toymoban.com/news/detail-535911.html
2.开始打包apk:
2.1---首先将我的vue代码执行打包命令,找到你的打包文件。

2.1---打开HBuilder X 编辑器,新建一个5+App的项目

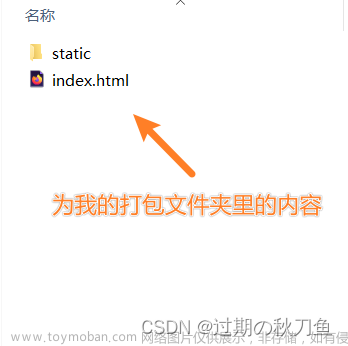
2.2---将项目里面的除manifest.json以外的文件全部删除。

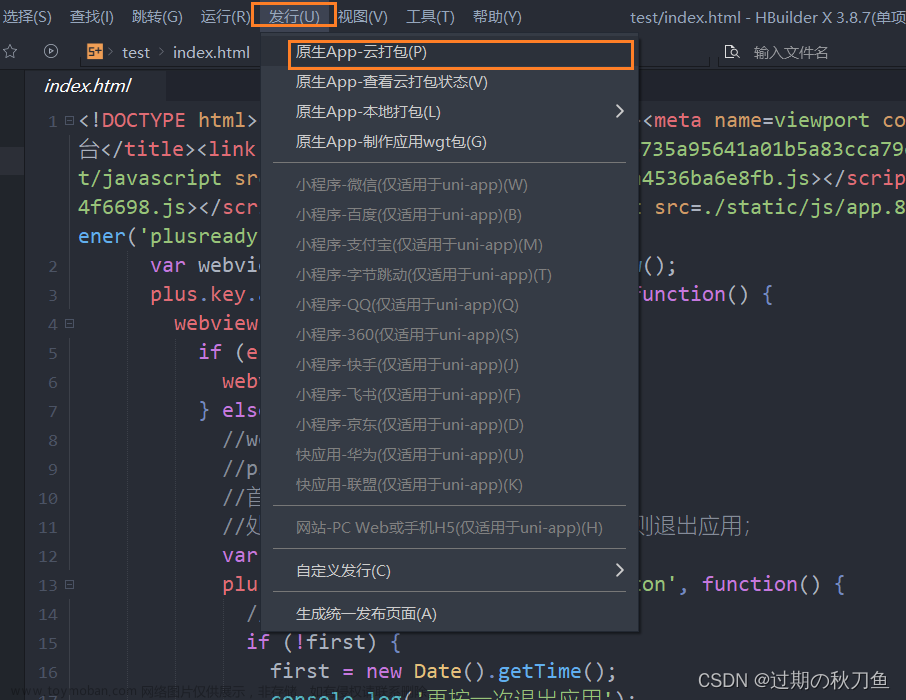
2.3---将vue打包好的文件粘贴复制到新建的项目中,然后选择发行 --> 云打包,然后点击打包。
manifest.json为你的app项目配置,可自行增加配置。



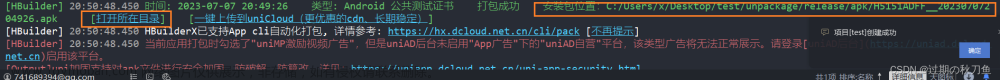
2.4---然后点击打包,继续打包,然后等待

这里会告诉你你打包好的文件apk会放在哪里,之后安装测试即可。
3 注意事项:
我们再将vue打包好的文件复制过来的时候,最好去看一下index的里面资源引入情况,看看和你当前文件夹位置是不是对的上,不然可能会导致白屏。

最后希望能帮到大家,如果帮到你,希望你能点个赞,谢谢大家!!!文章来源地址https://www.toymoban.com/news/detail-535911.html
到了这里,关于VUE项目打包成apk的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!