一、链接地址
链接:https://pan.baidu.com/s/15Qoc48x3DLpw4eW1qHXInQ 提取码:jqpx
B站视频链接:https://space.bilibili.com/449549424?spm_id_from=333.1007.0.0
二、案例介绍
第一步:首先进入讯飞开放平台注册一个账号,然后创建一个创建一个应用,命名按照你自己的想法来,会产生一个APPID,具体参考UE4如何接入科大讯飞的语音识别_ue4 科大讯飞的语音识别_飞起的猪的博客-CSDN博客
第二步:下载科大讯飞的语音转文字SDK,打开AndriodStudio运行

参考以下代码写的
private static String TAG = "TtsDemo";
// 语音合成对象
private SpeechSynthesizer mTts;
// 默认发音人
private String voicer="xiaoyan";
private String[] cloudVoicersEntries;
private String[] cloudVoicersValue ;
//缓冲进度
private int mPercentForBuffering = 0;
//播放进度
private int mPercentForPlaying = 0;
// 云端/本地选择按钮
private RadioGroup mRadioGroup;
// 引擎类型
private String mEngineType = SpeechConstant.TYPE_CLOUD;
// 语音+安装助手类
//ApkInstaller mInstaller ;
private Toast mToast;
private SharedPreferences mSharedPreferences;
@SuppressLint("ShowToast")
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.ttsdemo);
initLayout();
// 初始化合成对象
mTts = SpeechSynthesizer.createSynthesizer(this, mTtsInitListener);
mSharedPreferences = getSharedPreferences("com.iflytek.setting", Activity.MODE_PRIVATE);
mToast = Toast.makeText(this,"",Toast.LENGTH_SHORT);
}
/**
* 初始化Layout。
*/
private void initLayout() {
findViewById(R.id.tts_play).setOnClickListener(this);
findViewById(R.id.tts_cancel).setOnClickListener(this);
findViewById(R.id.tts_pause).setOnClickListener(this);
findViewById(R.id.tts_resume).setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch(view.getId()) {
// 开始合成
case R.id.tts_play:
String text = ((EditText) findViewById(R.id.tts_text)).getText().toString();
// 设置参数
setParam();
int code = mTts.startSpeaking(text, mTtsListener);
if (code != ErrorCode.SUCCESS) {
if(code == ErrorCode.ERROR_COMPONENT_NOT_INSTALLED){
//未安装则跳转到提示安装页面
//mInstaller.install();
}else {
showTip("语音合成失败,错误码: " + code);
}
}
break;
// 取消合成
case R.id.tts_cancel:
mTts.stopSpeaking();
break;
// 暂停播放
case R.id.tts_pause:
mTts.pauseSpeaking();
break;
// 继续播放
case R.id.tts_resume:
mTts.resumeSpeaking();
break;
}
}
/**
* 初期化监听。
*/
private InitListener mTtsInitListener = new InitListener() {
@Override
public void onInit(int code) {
Log.d(TAG, "InitListener init() code = " + code);
if (code != ErrorCode.SUCCESS) {
showTip("初始化失败,错误码:"+code);
}
}
};
/**
* 合成回调监听。
*/
private SynthesizerListener mTtsListener = new SynthesizerListener() {
@Override
public void onSpeakBegin() {
showTip("开始播放");
}
@Override
public void onSpeakPaused() {
showTip("暂停播放");
}
@Override
public void onSpeakResumed() {
showTip("继续播放");
}
@Override
public void onBufferProgress(int percent, int beginPos, int endPos,
String info) {
mPercentForBuffering = percent;
mToast.setText(String.format(getString(R.string.tts_toast_format),
mPercentForBuffering, mPercentForPlaying));
mToast.show();
}
@Override
public void onSpeakProgress(int percent, int beginPos, int endPos) {
mPercentForPlaying = percent;
showTip(String.format(getString(R.string.tts_toast_format),
mPercentForBuffering, mPercentForPlaying));
}
@Override
public void onCompleted(SpeechError error) {
if(error == null)
{
showTip("播放完成");
}
else if(error != null)
{
showTip(error.getPlainDescription(true));
}
}
@Override
public void onEvent(int eventType, int arg1, int arg2, Bundle obj) {
}
};
private void showTip(final String str){
runOnUiThread(new Runnable() {
@Override
public void run() {
mToast.setText(str);
mToast.show();
}
});
}
/**
* 参数设置
* @param param
* @return
*/
private void setParam(){
//设置合成
if(mEngineType.equals(SpeechConstant.TYPE_CLOUD))
{
mTts.setParameter(SpeechConstant.ENGINE_TYPE, SpeechConstant.TYPE_CLOUD);
//设置发音人
mTts.setParameter(SpeechConstant.VOICE_NAME,voicer);
}else {
mTts.setParameter(SpeechConstant.ENGINE_TYPE, SpeechConstant.TYPE_LOCAL);
//设置发音人 voicer为空默认通过语音+界面指定发音人。
mTts.setParameter(SpeechConstant.VOICE_NAME,"");
}
//设置语速
mTts.setParameter(SpeechConstant.SPEED,mSharedPreferences.getString("speed_preference", "30"));
//设置音调
mTts.setParameter(SpeechConstant.PITCH,mSharedPreferences.getString("pitch_preference", "50"));
//设置音量
mTts.setParameter(SpeechConstant.VOLUME,mSharedPreferences.getString("volume_preference", "80"));
//设置播放器音频流类型
mTts.setParameter(SpeechConstant.STREAM_TYPE,mSharedPreferences.getString("stream_preference", "3"));
}
@Override
protected void onDestroy() {
super.onDestroy();
mTts.stopSpeaking();
// 退出时释放连接
mTts.destroy();
}
第三步:将下载的SDK里面的lib,srcy文件替换

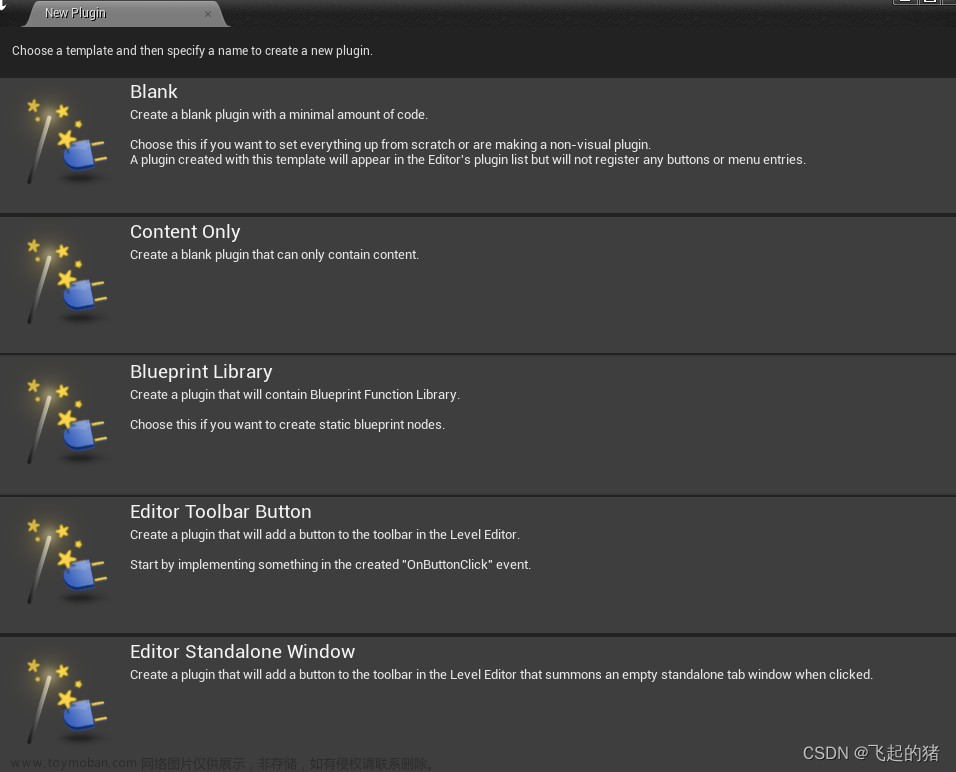
第四步:在UE4里面创建插件,通过APL_xml来将UE4的代码和Java 代码相关联

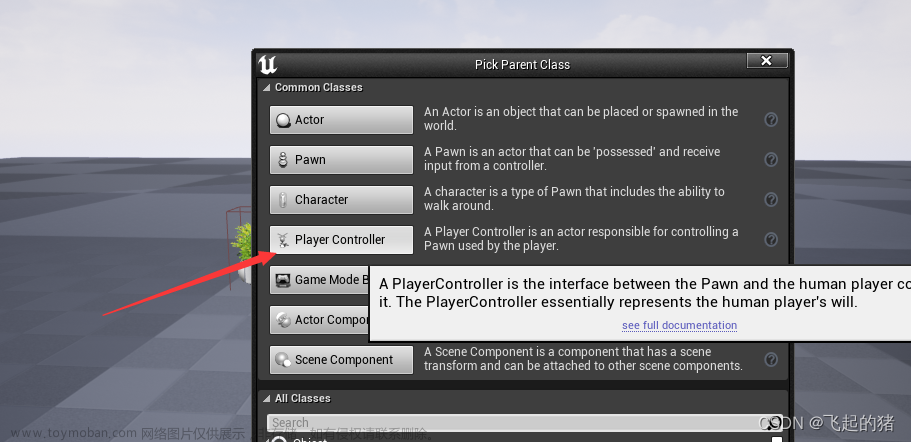
第五步:写C++和蓝图,在蓝图里面调用C++函数

第六步:创建UMG,


结果:文章来源:https://www.toymoban.com/news/detail-536104.html
 文章来源地址https://www.toymoban.com/news/detail-536104.html
文章来源地址https://www.toymoban.com/news/detail-536104.html
到了这里,关于【虚幻引擎】UE4/UE5科大讯飞文字合成语音的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!