可以查看官网演示:vue-codemirror | Homepage
支持的语言mode:CodeMirror: Language Modes
支持的主题样式:CodeMirror: Theme Demo
开始安装和使用:
npm i codemirror@5 -S
npm i vue-codemirror@4.0.6 -S
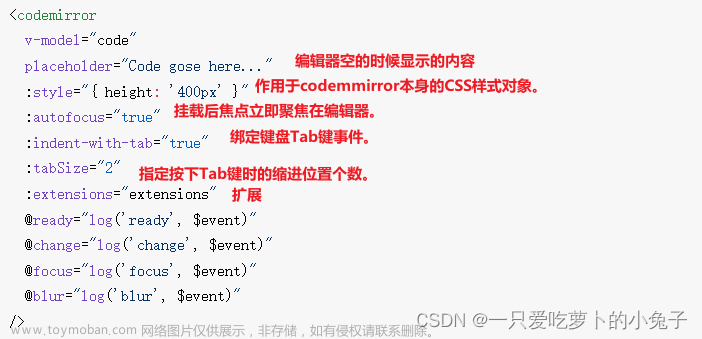
基础使用
注册全局组件
// require lib
import Vue from 'vue'
import VueCodemirror from 'vue-codemirror'
// require styles
import 'codemirror/lib/codemirror.css'
// require more codemirror resource...
// you can set default global options and events when use
Vue.use(VueCodemirror, /* {
options: { theme: 'base16-dark', ... },
events: ['scroll', ...]
} */)
注册局部组件
// require component
import { codemirror } from 'vue-codemirror'
// require styles
import 'codemirror/lib/codemirror.css'
// require more codemirror resource...
// component
export default {
components: {
codemirror
}
}
使用组件
<template>
<div class="codeBox">
<codemirror
v-model="code"
:options="cmOptions"
></codemirror>
</div>
</template>
<script>
// 引入语言
import 'codemirror/mode/javascript/javascript.js'
// 引入样式
import 'codemirror/theme/base16-dark.css'
// 按需导入codemirror其他功能
import 'codemirror/xxx'
export default {
data () {
return {
code: 'const a = 10',
cmOptions: {
// codemirror options
tabSize: 4,
mode: 'text/javascript',
theme: 'base16-dark',
lineNumbers: true,
line: true,
// more codemirror options, 更多 codemirror 的高级配置...
}
}
},
methods: {
},
computed: {
codemirror() {
return this.$refs.myCm.codemirror
}
},
mounted() {
}
}
</script>
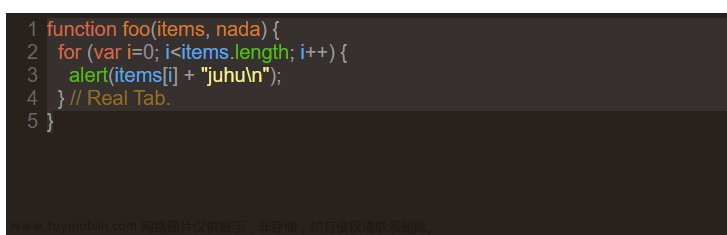
实现的效果:

编辑器默认高度是300px,如果想更改高度和字体大小:添加样式
<style lang="scss">
.codeBox {
height: 500px;
}
.CodeMirror {
/* height: auto !important; */
height: 500px;
font-family: Arial, monospace;
font-size: 16px;
letter-spacing: 1.5px;
}
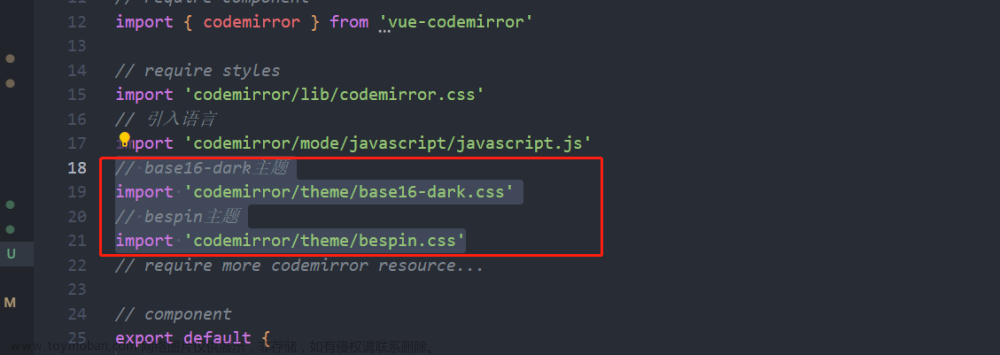
</style>更改主题的时候,需要先引入相应的主题样式:

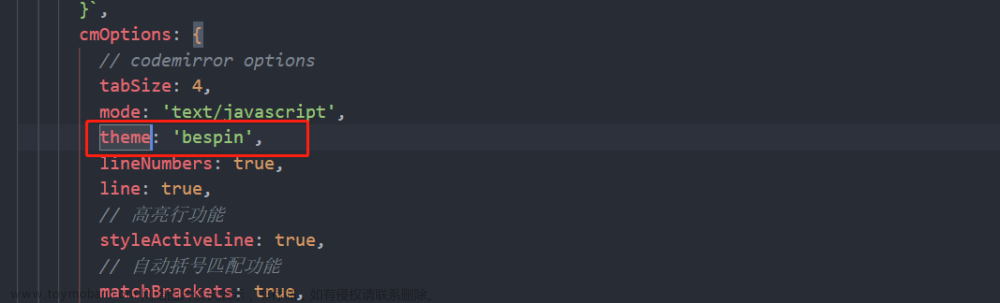
然后再更改主题:

实际效果:
如果想更改语言和样式,需要单独导入指定的语言和样式文件,比如python:
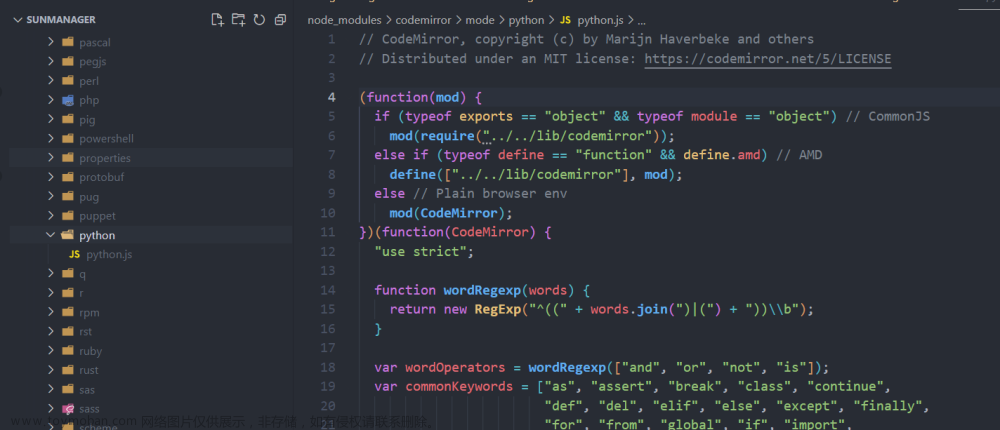
import 'codemirror/mode/python/python.js'想看它支持那些语言样式或者怎么导入,可以看一下mode下面有哪些:

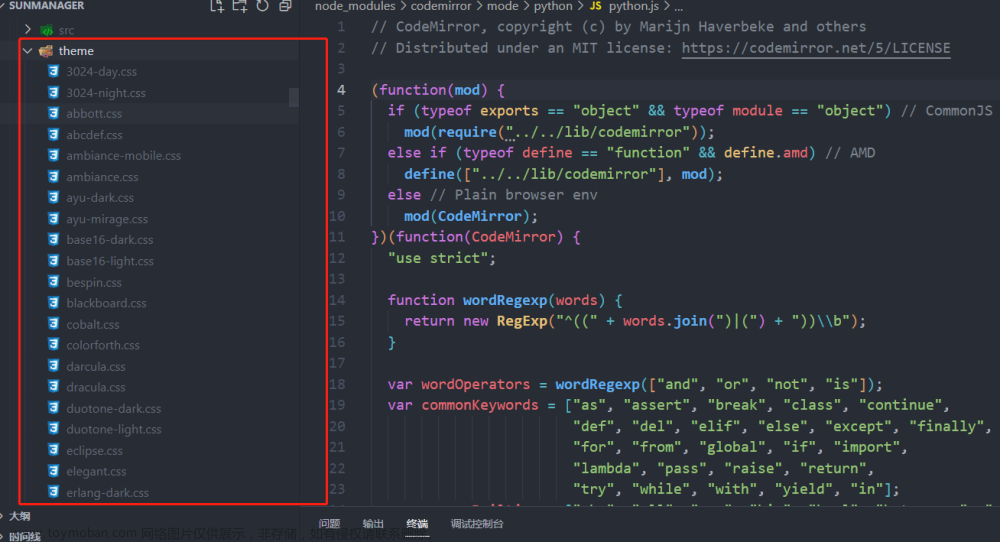
还有哪些主题,也得引入对应的主题:文章来源:https://www.toymoban.com/news/detail-536156.html
import 'codemirror/theme/abbott.css' 文章来源地址https://www.toymoban.com/news/detail-536156.html
文章来源地址https://www.toymoban.com/news/detail-536156.html
到了这里,关于vue代码编辑器vue-codemirror的简单使用更改样式和切换主题等的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!