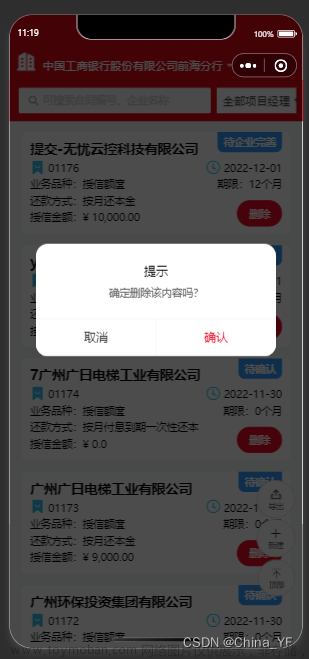
先来描述一下具体什么是滚动穿透行为,假设现在有一个长列表,可以上下滚动查看更多内容,假如我们点击一个删除按钮,会弹出一个确认弹框,这时我们如果上下滑动页面的话会发现弹框底下的列表内容依然可以上下滚动,如下所示:

Video_2022-12-02_111109
这样的体验效果并不是很好,按理来说当弹框显示的时候,底下的列表页面不能再滚动了,要解决这样的问题其实也很容易
在对应页面的**wxml文件的首行**添加如下代码:
<!-- page-meta 只能是页面内的第一个节点 -->
<page-meta page-style="{{ show ? 'overflow: hidden;' : '' }}" />
当弹框显示的时候把show设置为true则禁止滚动穿透,当关闭弹框时把show设置为false,则页面可以滚动文章来源:https://www.toymoban.com/news/detail-536163.html
Page({
data: {
show: false
},
// 弹框打开禁止页面滚动穿透
handleDialogOpen() {
this.setData({
show: true
})
},
// 弹框关闭允许页面滚动
handleDialogClose() {
this.setData({
show: false
})
}
})
O了,就这么点代码,亲身试验有效!如果能解决你的问题还望点个赞哦,祝你生活愉快!文章来源地址https://www.toymoban.com/news/detail-536163.html
到了这里,关于解决微信小程序页面滚动穿透问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!