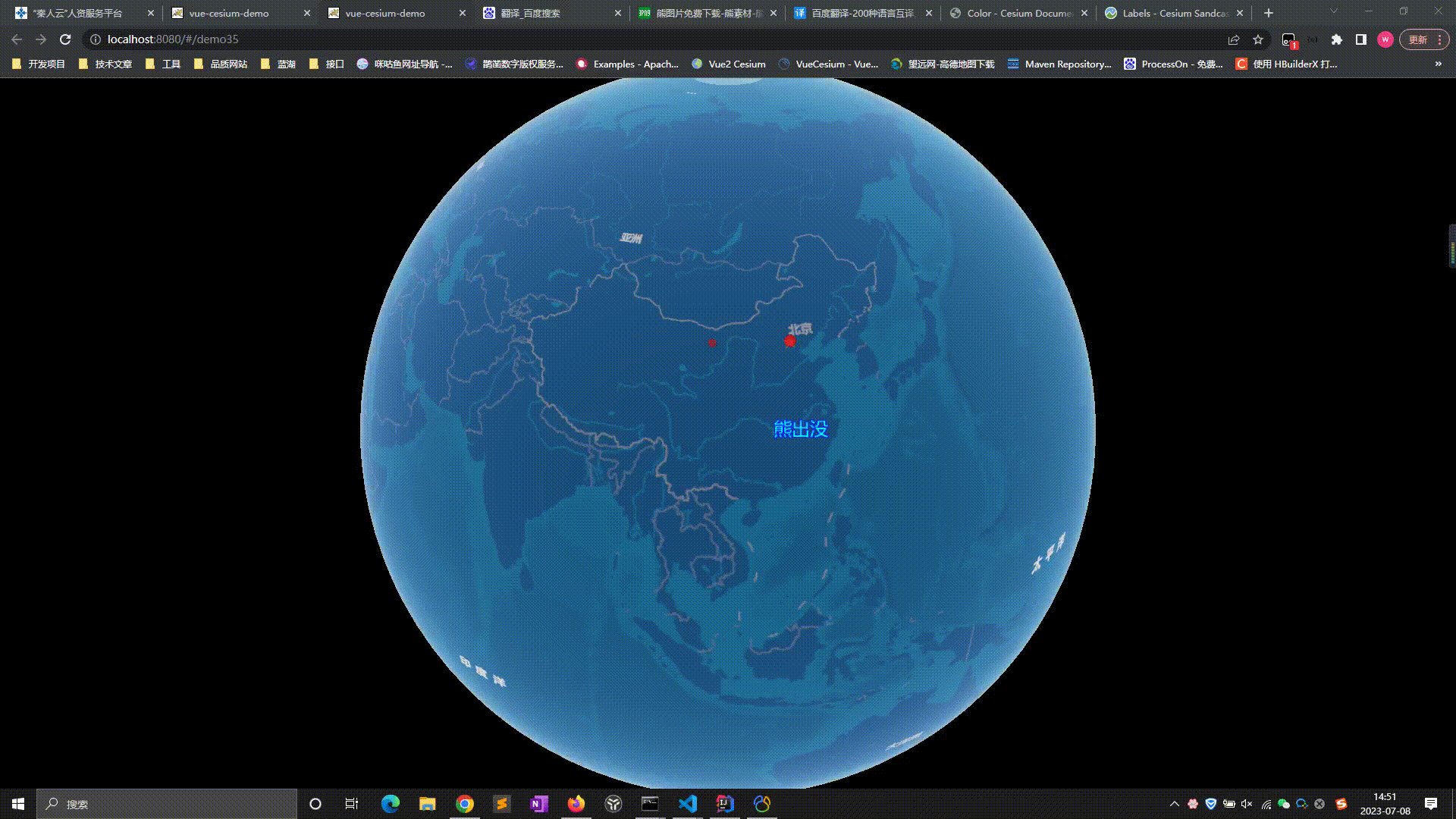
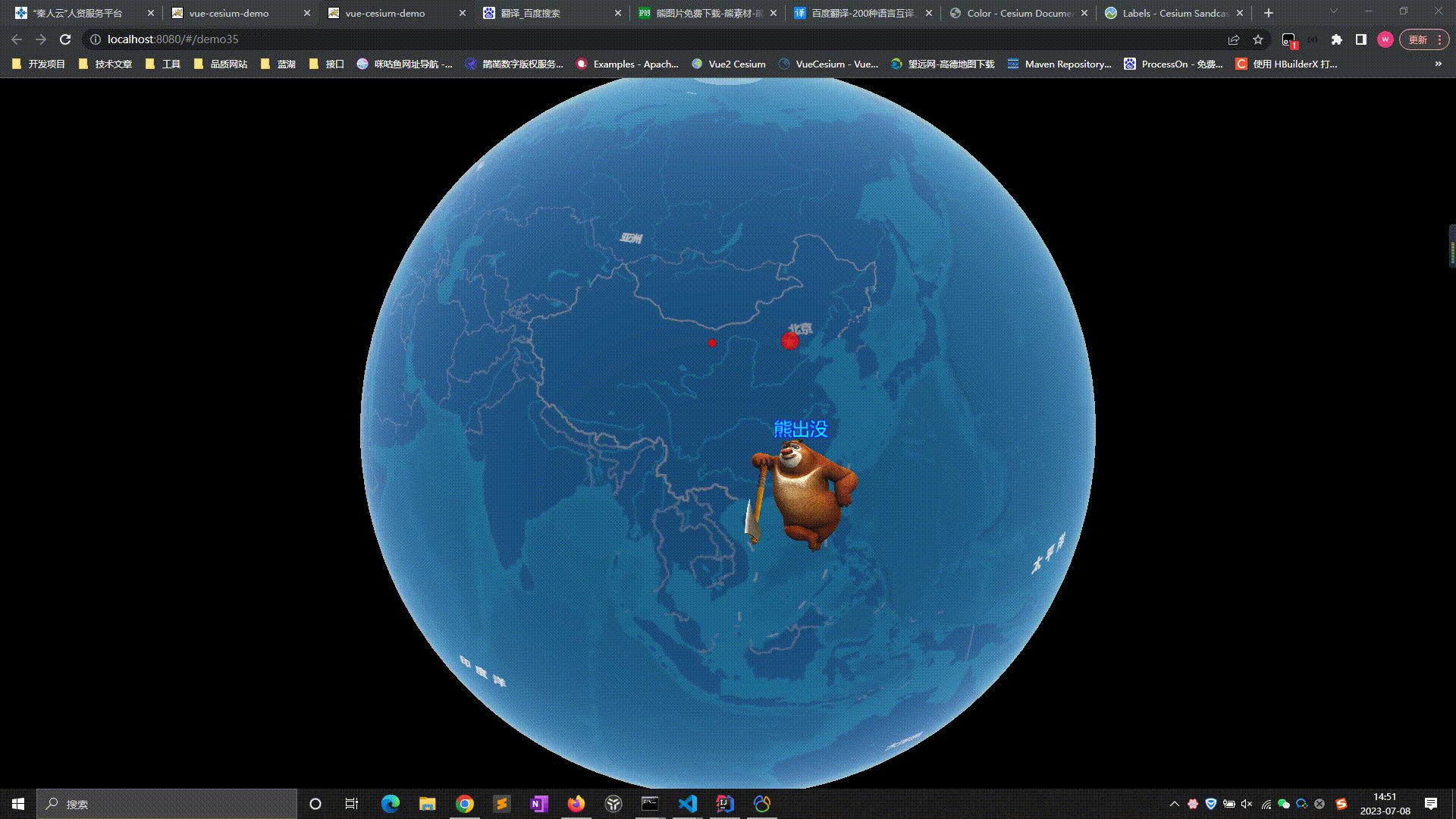
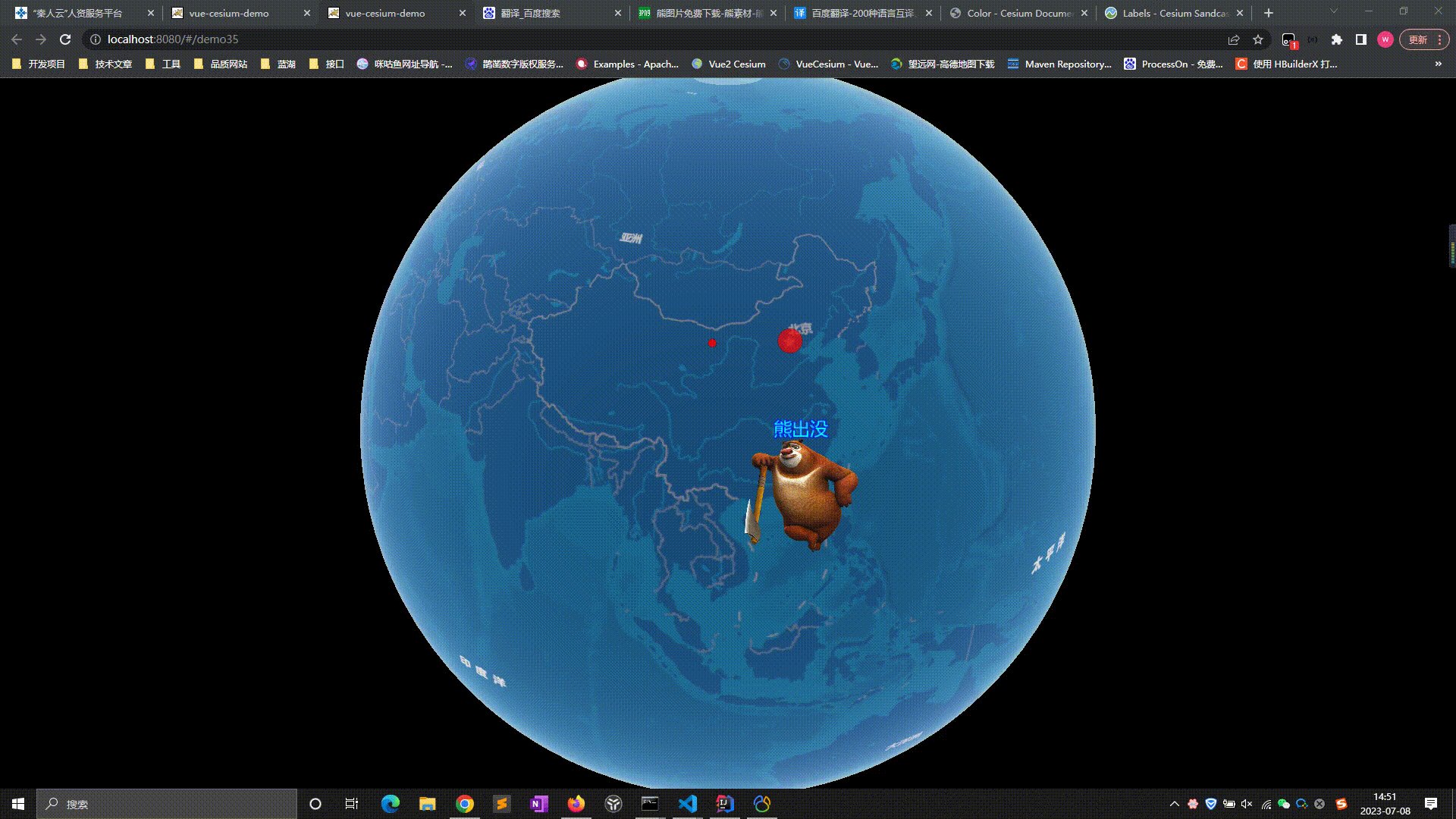
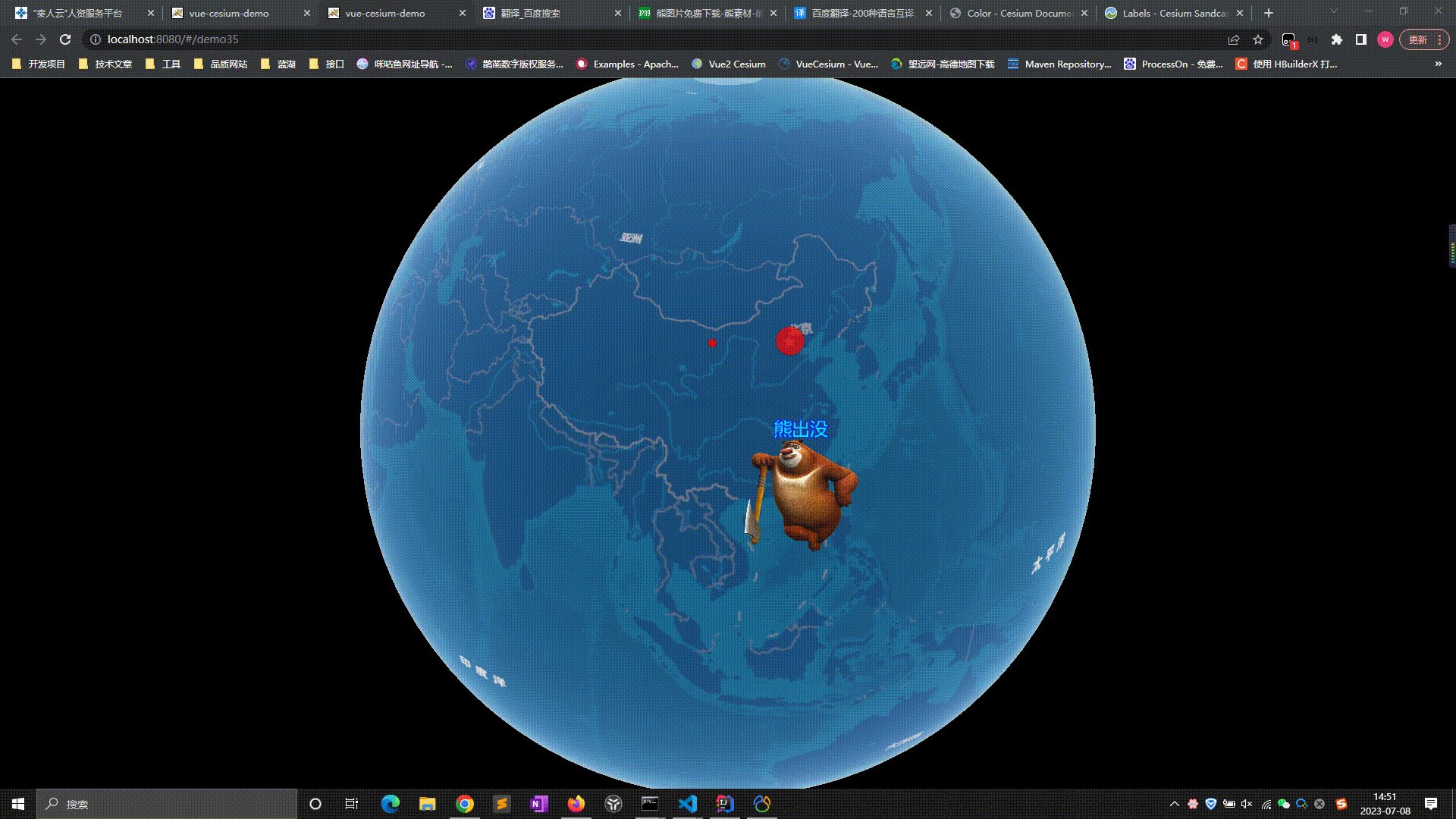
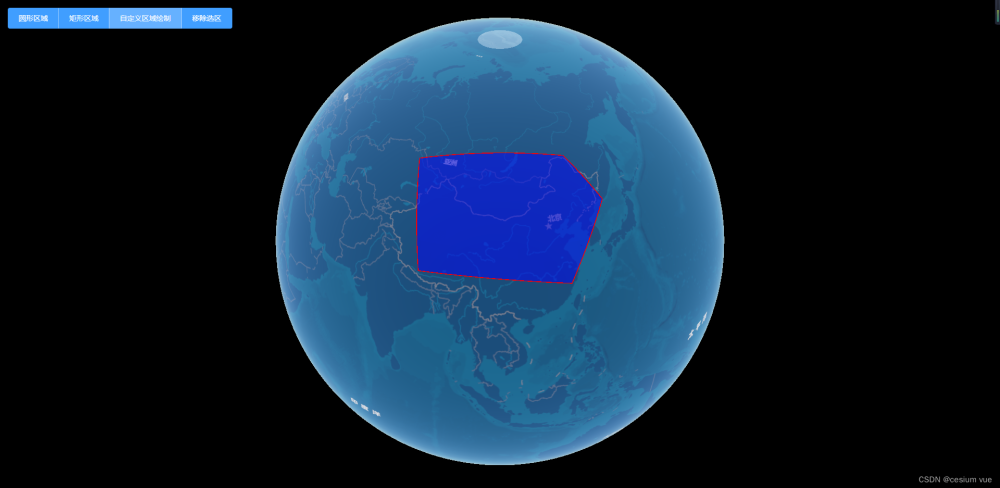
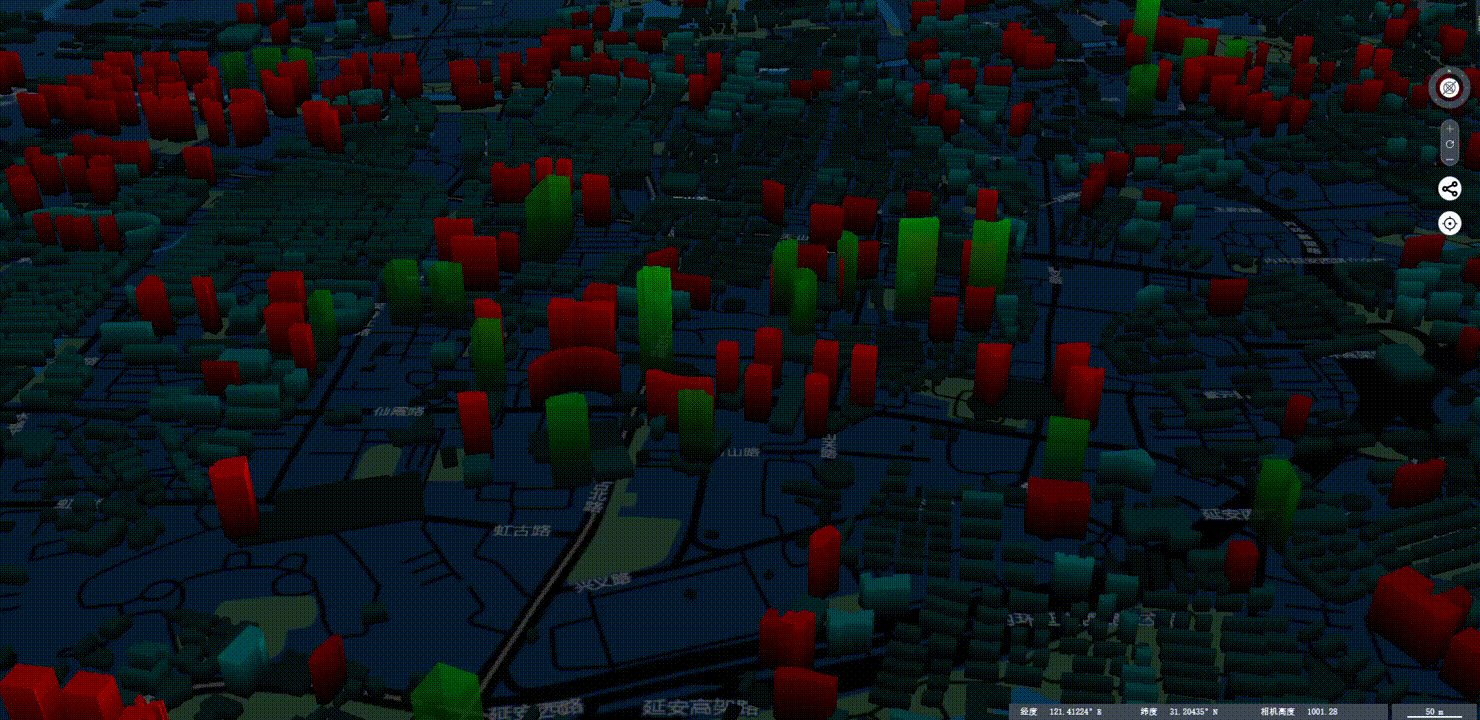
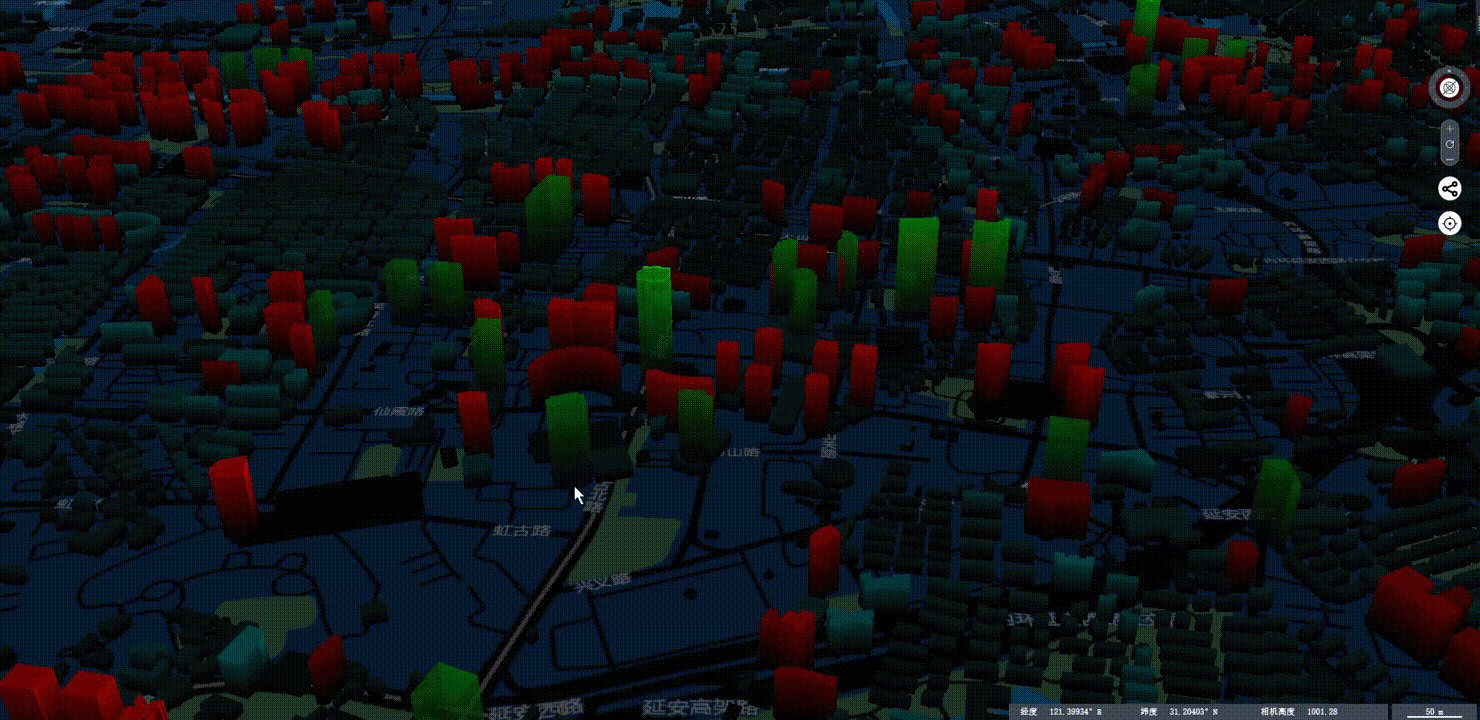
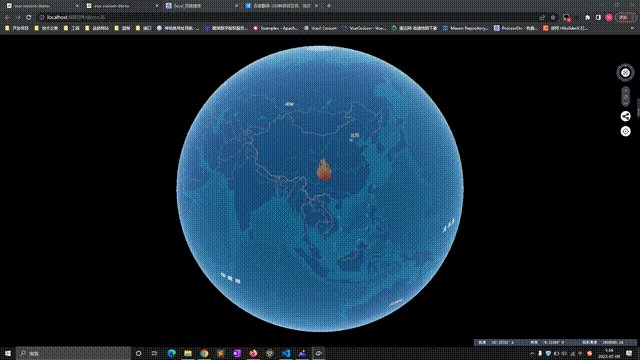
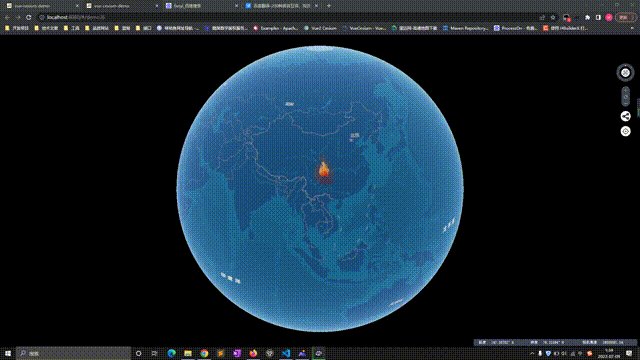
结果示例:
 文章来源地址https://www.toymoban.com/news/detail-536274.html
文章来源地址https://www.toymoban.com/news/detail-536274.html
完整源码:
<template>
<div class="viewer">
<!-- :shouldAnimate="true" 添加动画 -->
<vc-viewer @ready文章来源:https://www.toymoban.com/news/detail-536274.html
到了这里,关于第42节:cesium 火焰效果(含源码+视频)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!