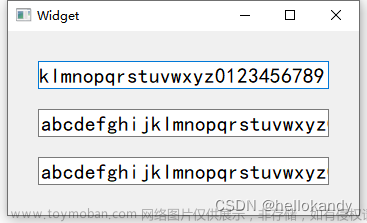
效果如图所示:
使用的QT版本为QT5.15.2
代码:maindow.cpp文章来源:https://www.toymoban.com/news/detail-536563.html
#include "mainwindow.h"
#include "./ui_mainwindow.h"
#include<QString>
#include<QMessageBox>
#include<QKeyEvent>
#include<QEvent>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton->setFocus();
ui->pushButton->setDefault(true);
ui->lineEdit->installEventFilter(this);
this->setStyleSheet("background-color: qlineargradient(spread:pad, "
"x1:0, y1:0, x2:1, y2:0, "
"stop:0 rgba(251,102,102, 200), "
"stop:1 rgba(20,196,188, 210));");
ui->lineEdit->setStyleSheet("font: 25 14pt '微软雅黑 Light';" //字体
"color: rgb(31,31,31);" //字体颜色
"padding-left:20px;" //内边距-字体缩进
"background-color: rgb(255, 255, 255);" //背景颜色
"border:2px solid rgb(20,196,188);border-radius:15px;");//边框粗细-颜色-圆角设置
ui->textBrowser->setStyleSheet("font: 25 14pt '微软雅黑 Light';" //字体
"color: rgb(31,31,31);" //字体颜色
"padding-left:20px;" //内边距-字体缩进
"background-color: rgb(255, 255, 255);" //背景颜色
"border:2px solid rgb(20,196,188);border-radius:15px;");//边框粗细-颜色-圆角设置
ui->pushButton->setStyleSheet("QPushButton{font: 25 14pt '微软雅黑 Light';color: rgb(255,255,255);background-color: rgb(20,196,188);"
"border: none;border-radius:12px;}"
"QPushButton:hover{background-color: rgb(22,218,208);}"//hover
"QPushButton:pressed{background-color: rgb(17,171,164);}");//pressed
ui->pushButton_2->setStyleSheet("QPushButton{font: 25 14pt '微软雅黑 Light';color: rgb(255,255,255);background-color: rgb(20,196,188);"
"border: none;border-radius:12px;}"
"QPushButton:hover{background-color: rgb(22,218,208);}"//hover
"QPushButton:pressed{background-color: rgb(17,171,164);}");//pressed
//QLabel *label = new QLabel;
ui->label->setAttribute(Qt::WA_TranslucentBackground);
//ui->label->setStyleSheet("background:transparent");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QString std = ui->lineEdit->text();
QString std1 = std.trimmed();//去掉字符串的前面空格和后面的换行符
if(std==NULL||std1==""){
QMessageBox::warning(this,"警告","你所输入的信息为空");
ui->lineEdit->clear();
}else{
ui->lineEdit->setFocus();
ui->textBrowser->append(std);
ui->lineEdit->clear();
}
}
void MainWindow::on_pushButton_2_clicked()
{
ui->textBrowser->clear();
}
bool MainWindow::eventFilter(QObject* target, QEvent *event)
{
if(target == ui->lineEdit) //可替换
{
if(event->type() == QEvent::KeyPress)//回车键
{
QKeyEvent *k = static_cast<QKeyEvent *>(event);
if(k->key() == Qt::Key_Return)
{
on_pushButton_clicked(); //替换为需要响应的函数事件,以这里的按钮为例
return true;
}
}
}
return QWidget::eventFilter(target,event);
}
代码:mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
private:
Ui::MainWindow *ui;
protected:
bool eventFilter(QObject *target, QEvent *event);//事件过滤器
};
#endif // MAINWINDOW_H
文章来源地址https://www.toymoban.com/news/detail-536563.html
到了这里,关于QT--文字输入及背景设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!