楔子
在孪生的场景中,点击三维对象是常用的操作。比如点击模型显示相关属性和图片,点击摄像头模型播放视频,点击楼宇展开楼层等等。
因此点选模型是属于数字孪生最必要的基础能力。
准备知识
UE蓝图介绍
本文会涉及到一些蓝图的知识,如果你对蓝图不了解,需要先了解下UE的蓝图知识。蓝图 是虚幻引擎4的可视化脚本方法。也就是说,通常要通过编写脚本来完成的任务,现在可以通过一个由节点和连接组成的图形来创建,而不必输出任何实际的代码。
蓝图相关的基础知识,可以参考官方文档。
https://docs.unrealengine.com/4.27/zh-CN/ProgrammingAndScripting/Blueprints/
https://docs.unrealengine.com/4.27/zh-CN/Resources/Showcases/BlueprintExamples/
后续也会写相关的文章介绍蓝图知识。
数学理论
UE鼠标点选模型的技术理论是大致这样的:
-
获取鼠标点击的位置和方向(涉及到鼠标位置转换到三维空间坐标,可以设置内置方法获取)
-
通过位置和方向发射一条射线。
-
判断射线和哪些对象进行相交(可以使用内置的方法获取),取最近相交的模型,就是鼠标点击获取的三维对象。
如果熟悉threejs,就知道这有点类似Threejs的raycaster。
重载Pawn
我们的蓝图在一个重载的Pawn类里面实现,Pawn 是可那些由玩家或 AI 控制的所有 Actor 的基类。Pawn 是玩家或 AI 实体在游戏场景中的具化体现。这说明, Pawn 不仅决定了玩家或 AI 实体的外观效果,还决定了它们如何与场景进行碰撞以及其他物理交互。某些游戏可能在游戏中没有可见的玩家模型或替身(Avatar),因此这点在某些情况下可能会令人困惑。不过,无论如何,Pawn 仍代表着玩家或实体在游戏中的物理方位、旋转角度等。Character 是一种特殊的、可以行走的 Pawn。
有关Pawn的更多知识,Pawn
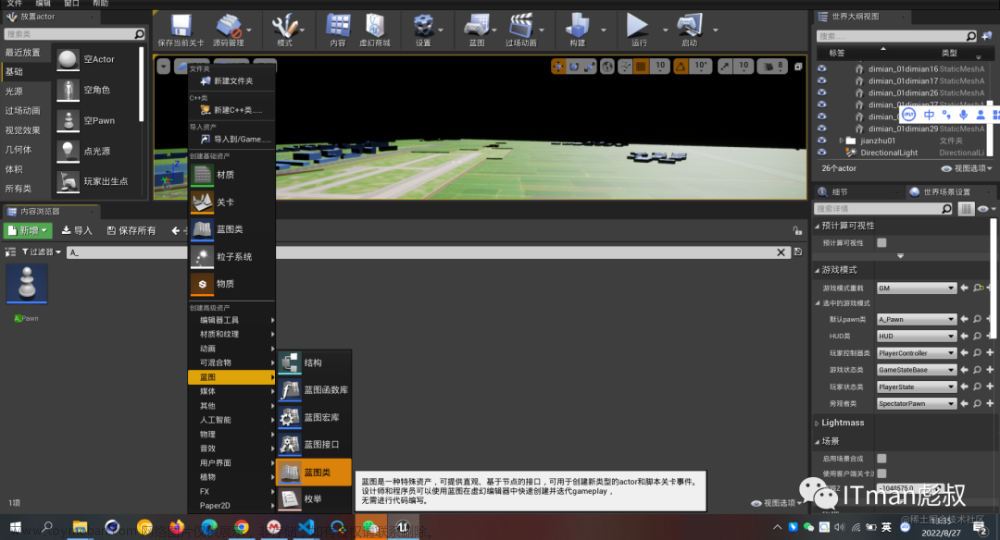
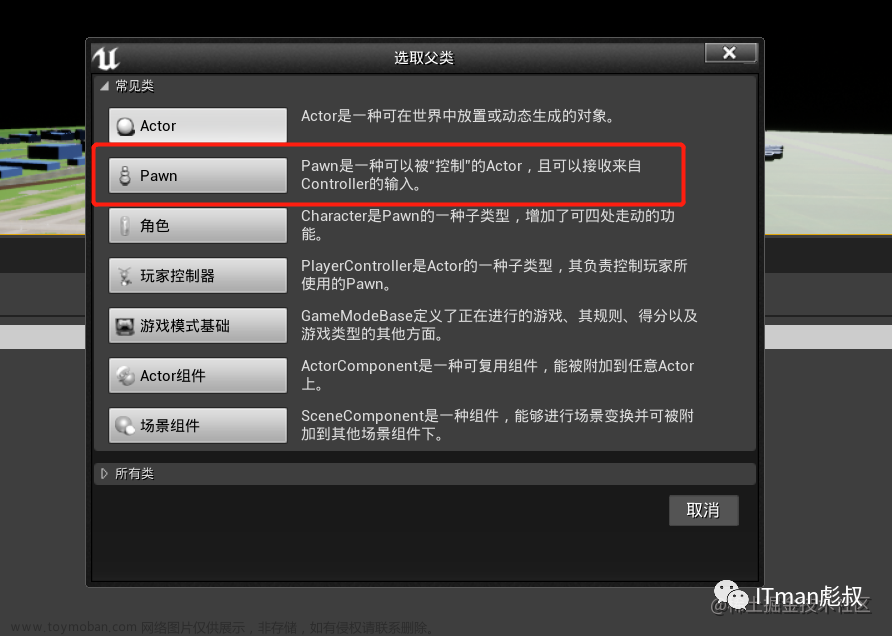
在内容浏览器里面右键,新建蓝图->蓝图类:

image.png
选择Pawn:

image.png
然后在浏览器里面输入命名:

image.png
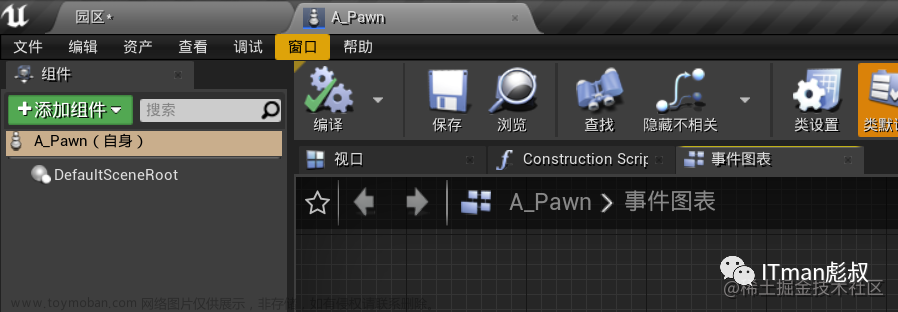
双击新建的蓝图类,进入蓝图编辑页面。

image.png
有关蓝图的基本操作,比如添加节点,移动节点,连线等此处不详细介绍。
监听鼠标
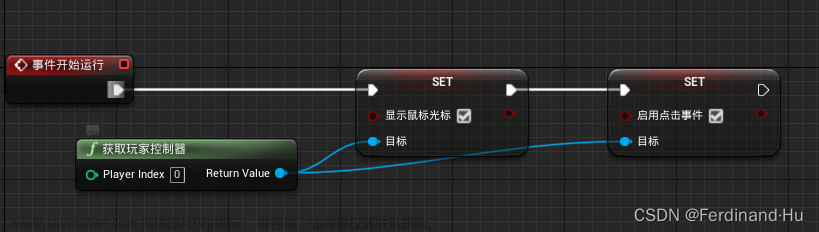
在蓝图中监听鼠标事件(本文是右键)如下:

image.png
Pressed 表示按下,Released表示松开。
获取鼠标位置和方向
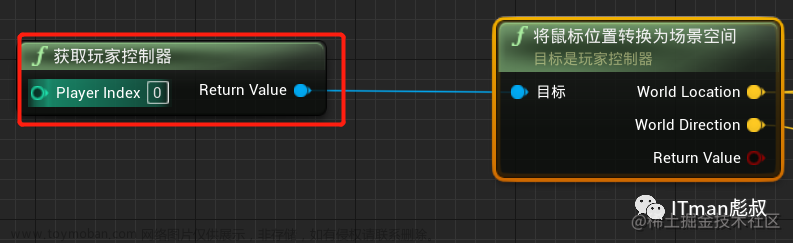
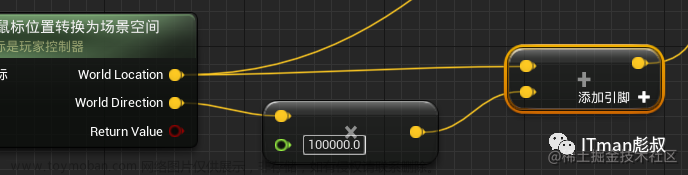
获取鼠标位置的蓝图节点“将鼠标位置转换为场景空间”

image.png
其中的目标是玩家控制器,通过下面的节点获取玩家控制器:

image.png
构造射线
节点“将鼠标位置转换为场景空间” 可以获取鼠标所在的世界坐标和向前的方向,分别设定为:origin和direction。其中origin为射线的原点,通过向量计算,可以获取射线的终点end:
end = origin + directon * length
其中length为常量,我们可以指定,因此计算end的蓝图如下:

image.png
其中涉及到一个常量乘以向量的蓝图节点,和两个向量相加的节点。首先world direction 乘以一个常量10000,计算的结果在和world location相加,就可以得到终点。
起点和终点会最终作为下一步计算输入值。
通过射线获取检测结果
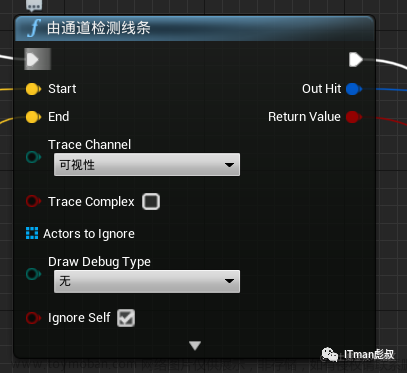
通过射线获取点击结果的节点是“由通道检测线条”

image.png
其中:
-
start 表示射线起始点
-
end表示射线重点
-
Out Hit 表示检测到的对象
-
Return Value 是一个bool,true表示有对象命中,false表示没有对象命中。
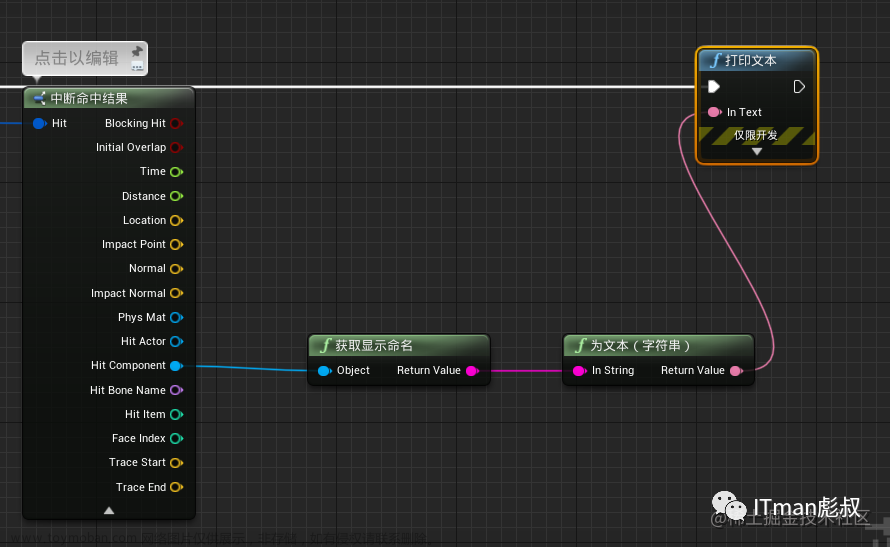
中断命中结果
所谓中断命中结果的意思 可以理解把命中的包装结果进行分项拆分。
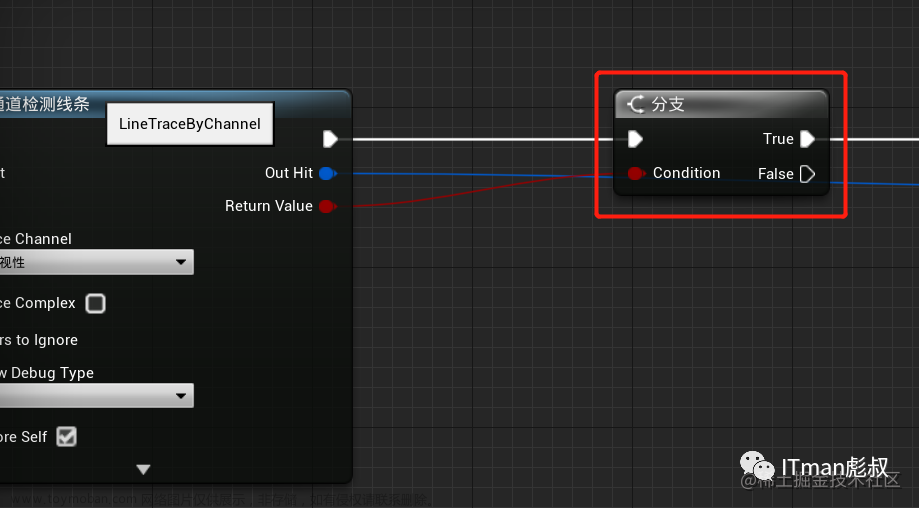
首先通过检测的结果return value 判断,命中则中断命中结果,条件判断通过分支节点来进行:

image.png
-
Condition 表示输入的条件,
-
True表示条件为真的时候的执行
-
False表示条件为否的时候的执行
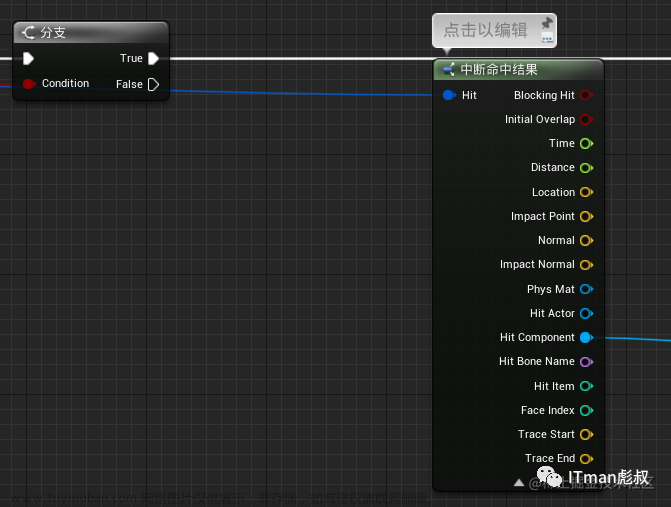
本实例中,条件为真的时候,执行中断结果:

image.png
获取结果信息
上面命中结果中:
-
Hit Actor表示被击中的actor
-
Hit Component 被击中的actor中的component,如果有子组件mesh可以被射线检测到的话
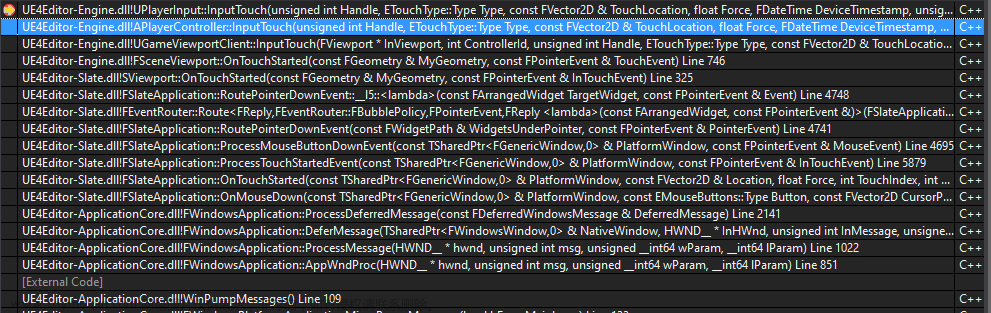
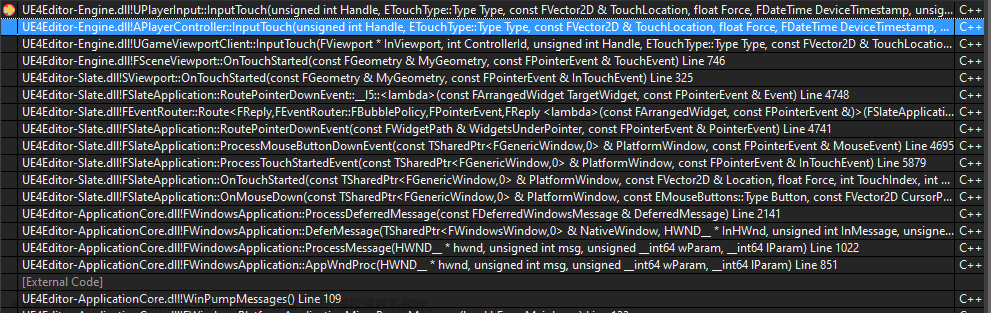
获取到相关的信息后就可以执行相关操作,此处打印出相关的信息如下:

image.png
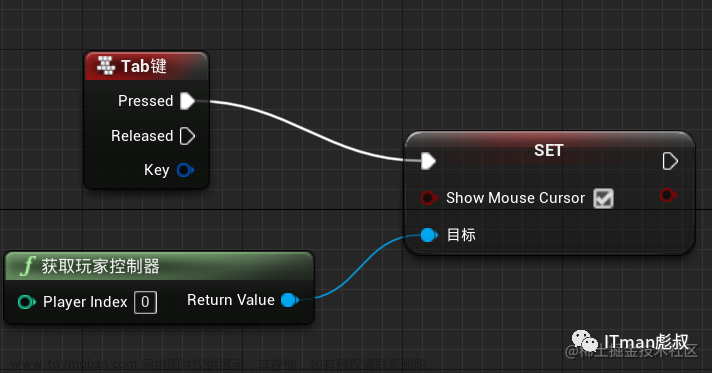
显示鼠标光标
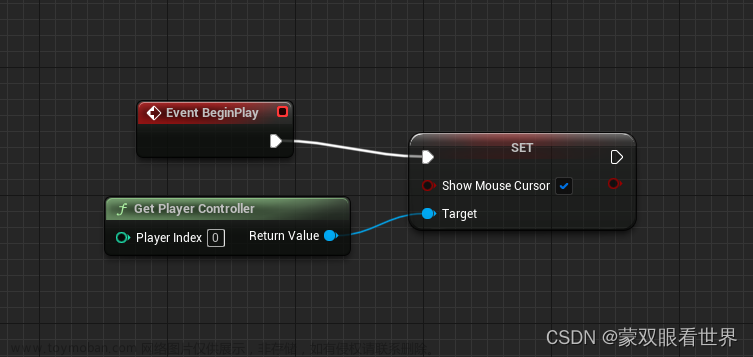
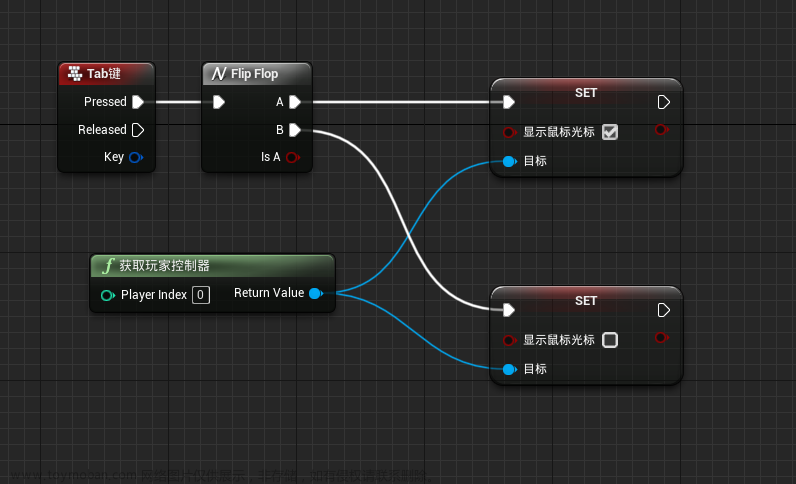
默认运行程序后, 鼠标的光标是不显示的,为了能够看清点击点,需要显示鼠标光标,比如按下tap键显示光标,如下:

image.png
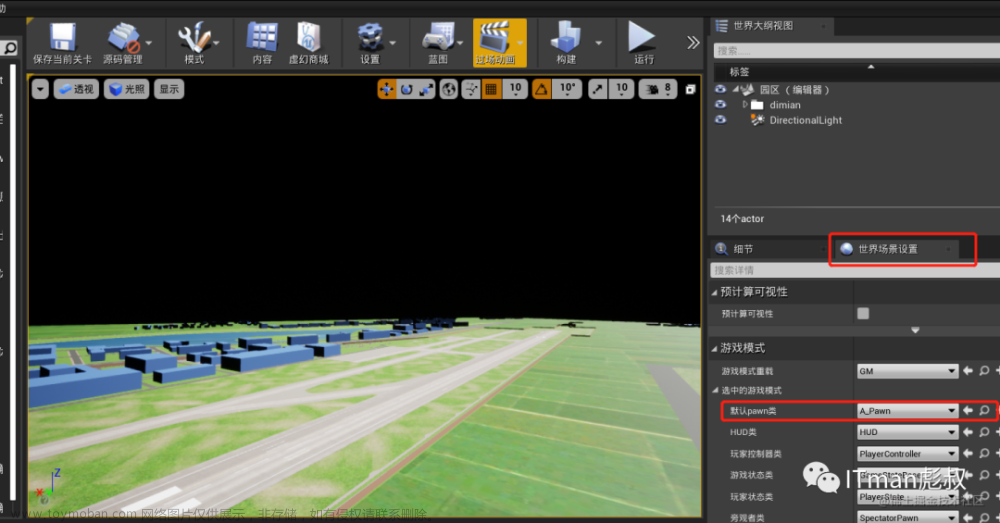
设置Pawn
重写了Pawn类之后,在程序的设置中,需要把模型的Pawn改成我们重写的Pawn类,才能生效,如下图所示:

image.png
结语
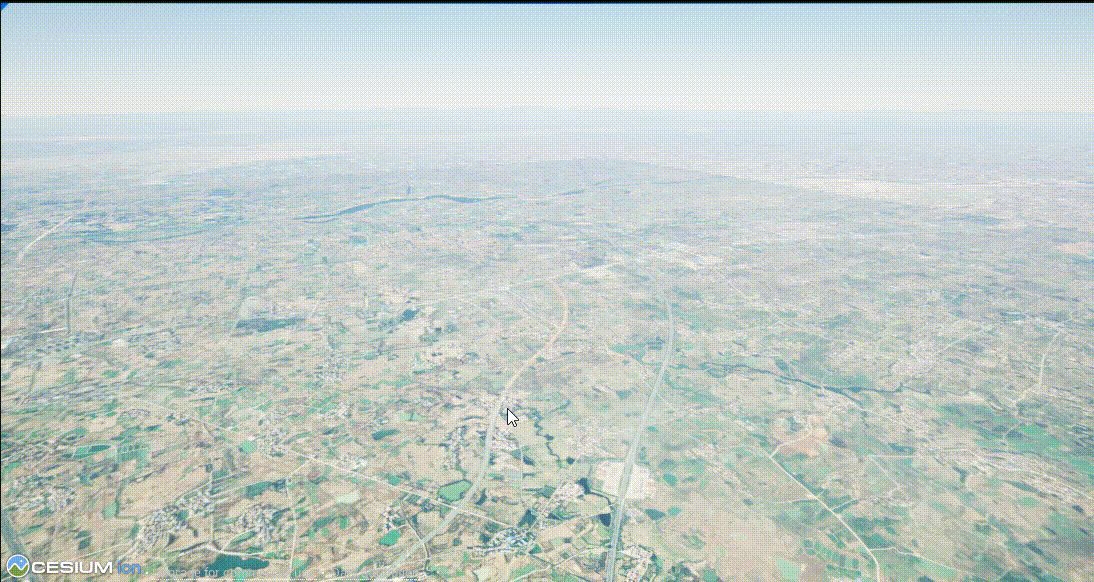
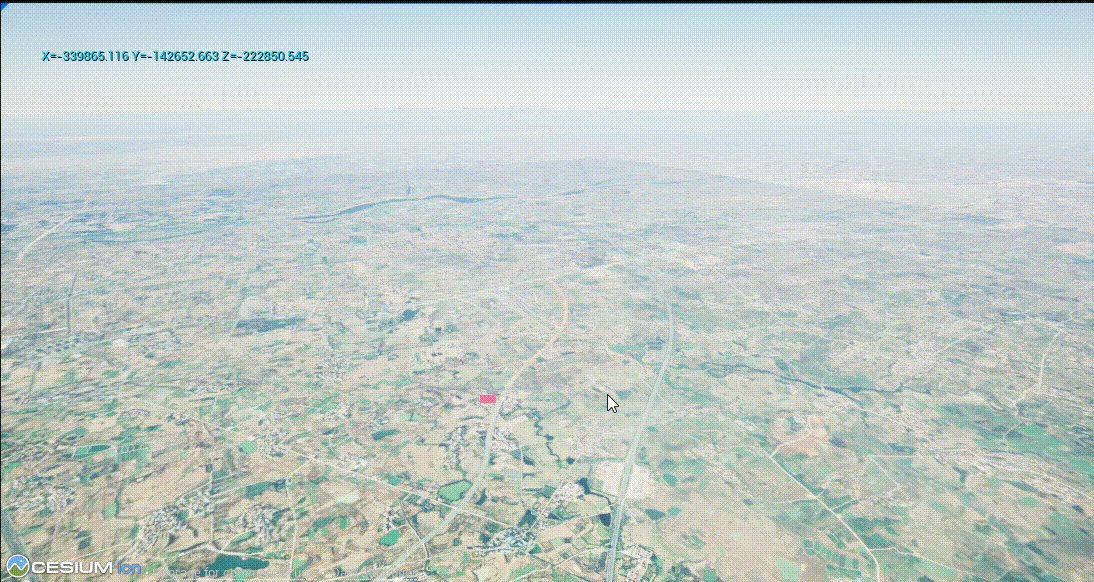
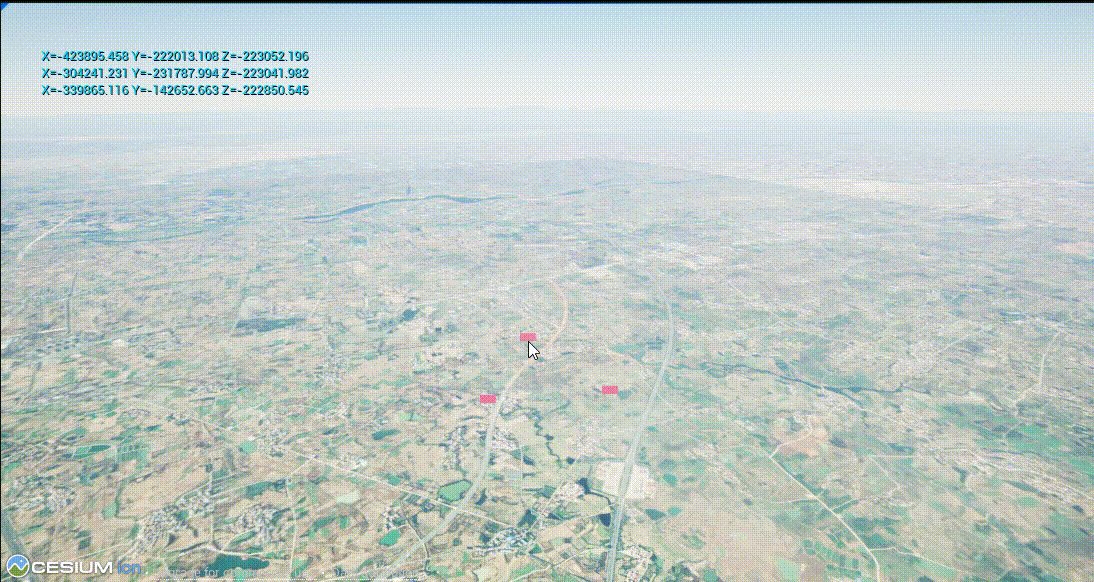
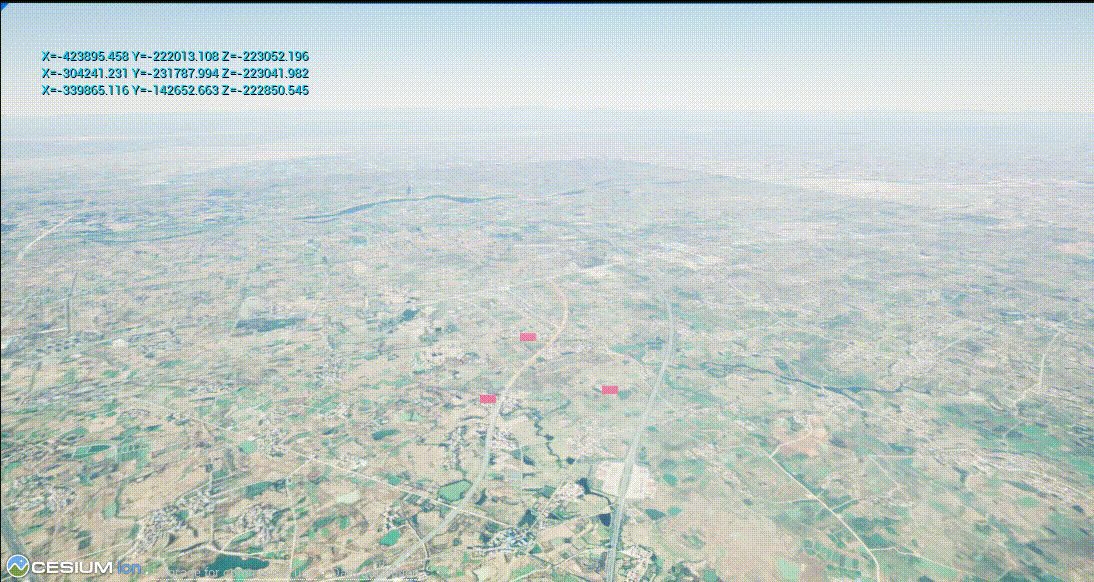
本文说明了通过射线的方法检测鼠标点击模型的功能。 最终的效果如下图所示:

image.png
点击的时候,打印对应component的名称。文章来源:https://www.toymoban.com/news/detail-536607.html
欢迎关注ITman彪叔,可视化服务专家,提供三维可视化,数据中心,智慧园区,智慧楼宇,工业组态, 2d拓扑,大屏呈现等可视化专业服务。文章来源地址https://www.toymoban.com/news/detail-536607.html
到了这里,关于UE 实现鼠标点选模型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!