一般小程序分享可以通过右上角的分享功能进行分享,如果想要在页面内进行按钮设置。可以这样子设置:
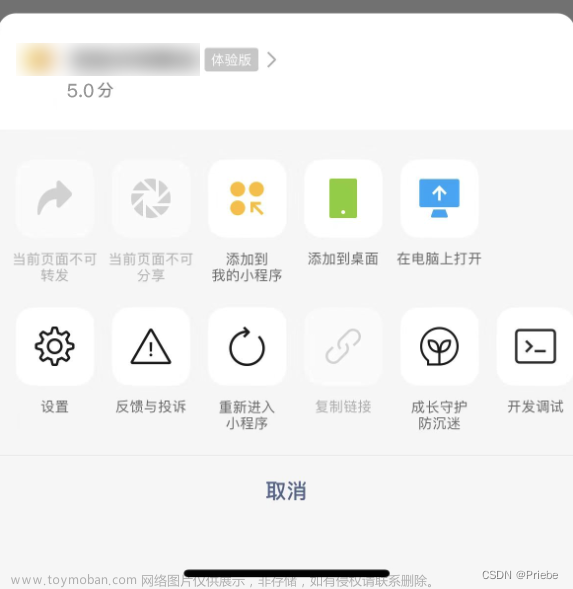
效果图:

WXML中:
定义button按钮来触发分享事件,在button标签上写上 open-type='share’属性
<button open-type='share'>分享给好友</button>WXCSS中:
需要去掉button的一些样式文章来源:https://www.toymoban.com/news/detail-536624.html
button::after {
border: none;
}
button {
background-color: #fff;
}JS中:
onShareAppMessage() {
return {
title: '弹出分享时显示的分享标题'
path: '/page/user?id=123' // 路径,传递参数到指定页面。
imgUrl: '', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支
持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4
}
},分享到朋友圈
实例:文章来源地址https://www.toymoban.com/news/detail-536624.html
//用户点击右上角分享朋友圈示例
// onShareTimeline: function () {
// return {
// title: '',
// query: {
// key: value
// },
// imageUrl: ''
// }
// },Page({
//自定义函数
// 用户点击右上角分享给好友,要先在分享好友这里设置menus的两个参数,才可以分享朋友圈
onShareAppMessage: function() {
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
})
},
// 分享到朋友圈
onShareTimeline () {
return {
title: this.current_viewing.name,
query: '/pages/home/view/artdetail?storeId=' + this.storeId + '&id=' +
this.current_viewing.id + '&customerId=' + this.customerId + '&genre=' +
this.current_viewing.genre,
}
}
//生命周期函数--监听页面加载
onLoad: function(options) {
},
})到了这里,关于小程序设置按钮分享功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uniapp - [微信小程序] 详细动态设置分享转发时的参数,实现点击按钮元素后 “手动触发“ 动态设置参数并调起转发分享给好友(列表上每一个分享按钮,单独设置分享转发参数,每次都是不同的分享参数)](https://imgs.yssmx.com/Uploads/2024/02/625726-1.gif)