const beforeClose = (action) => {
if(action === 'confirm'){
if(password.oldPass && password.newPass && password.newPass === password.newPass2){
}else{
Toast({
message: '请填写完整',
icon: 'info-o',
});
return false
}
}else{
return true
}<van-dialog v-model:show="visible" title="重置密码" show-cancel-button @close="close" @confirm="submit" :before-close="beforeClose">
<van-field type="password" v-model="password.oldPass" placeholder="请输入原密码" label="原密码"></van-field>
<van-field type="password" v-model="password.newPass" placeholder="请输入新密码" label="新密码"></van-field>
<van-field type="password" v-model="password.newPass2" placeholder="请再次输入新密码" label="重复新密码" @update:model-value = "checkNewPass"></van-field>
</van-dialog> 文章来源:https://www.toymoban.com/news/detail-537492.html
文章来源:https://www.toymoban.com/news/detail-537492.html
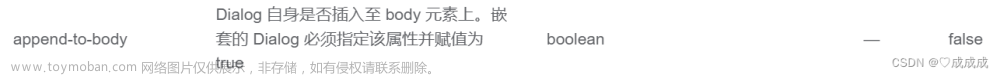
该函数为Props 回调参数action === 'confirm'为确定 action === 'close‘ 为取消 文章来源地址https://www.toymoban.com/news/detail-537492.html
到了这里,关于vant UI Dialog点击确定验证后不关闭弹框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!