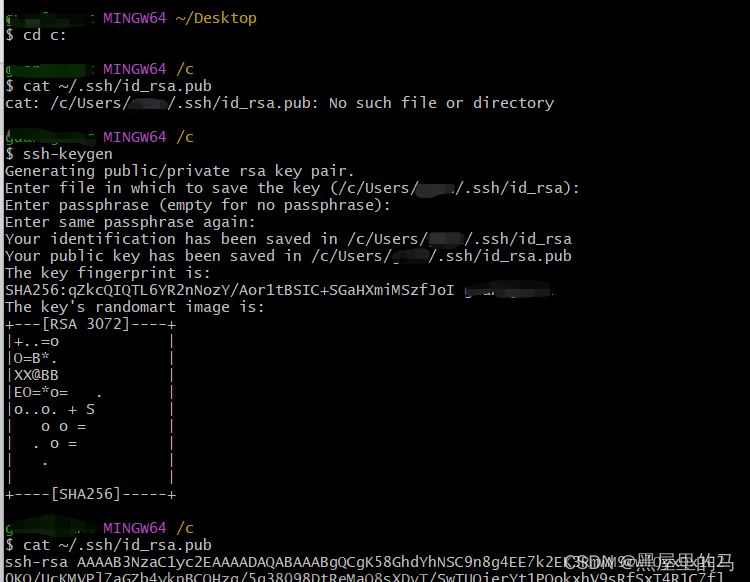
报错详情图:
![[Vue warn]: Avoid adding reactive properties to a Vue instance or its root $data at runtime - declar,vue.js,前端,javascript,前端框架,java](https://imgs.yssmx.com/Uploads/2023/07/537582-1.png)
[Vue warn]: Avoid adding reactive properties to a Vue instance or its root $data at runtime - declare it upfront in the data option.
大概意思就是说 避免在运行时向Vue实例或其根$data添加反应性属性-在数据选项中预先声明它。
他让我们在$data添加属性,我们就进行添加
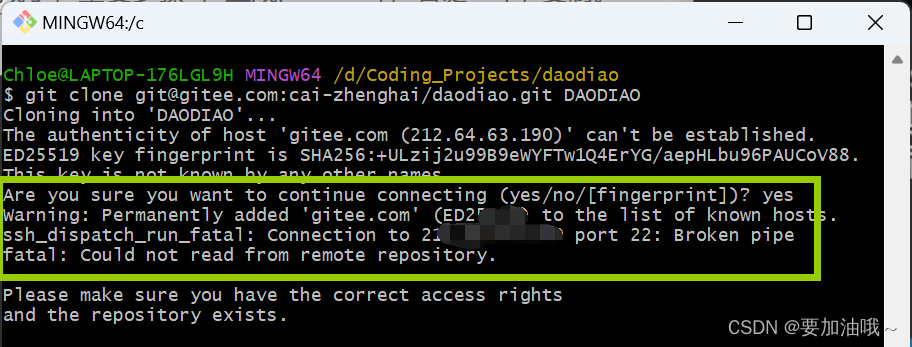
可以先在按钮里面定义一个属性,名字随意,如图
![[Vue warn]: Avoid adding reactive properties to a Vue instance or its root $data at runtime - declar,vue.js,前端,javascript,前端框架,java](https://imgs.yssmx.com/Uploads/2023/07/537582-2.png)
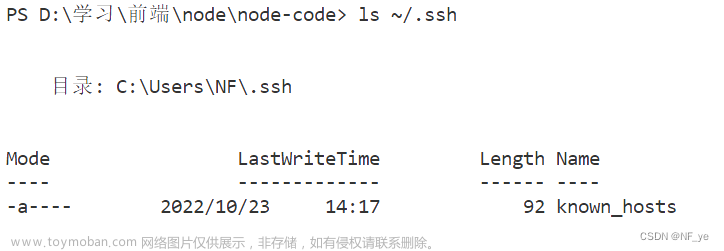
然后在data里面将他return回去就行
![[Vue warn]: Avoid adding reactive properties to a Vue instance or its root $data at runtime - declar,vue.js,前端,javascript,前端框架,java](https://imgs.yssmx.com/Uploads/2023/07/537582-3.png)
报错消失,问题解决文章来源:https://www.toymoban.com/news/detail-537582.html
希望能有所帮助文章来源地址https://www.toymoban.com/news/detail-537582.html
到了这里,关于[Vue warn]: Avoid adding reactive properties to a Vue instance or its root $data at runtime - declar的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent c](https://imgs.yssmx.com/Uploads/2024/02/774980-1.png)





![runtime-core.esm-bundler.js:40 [Vue warn]: Vue received a Component which was made a reactive object](https://imgs.yssmx.com/Uploads/2024/02/639721-1.png)
![解决Vue Uniapp中[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined 报错](https://imgs.yssmx.com/Uploads/2024/02/515579-1.png)
![Vue报错解决[Vue warn]: Error in render: “TypeError: Cannot read property ‘state‘ of undefined“](https://imgs.yssmx.com/Uploads/2024/02/690257-1.png)




