Nginx是一个高性能的HTTP和反向代理服务器,它可以用来部署前端项目,提供静态文件服务、负载均衡、缓存等功能。本文将介绍如何使用Nginx部署前端项目。
1. 安装Nginx
首先需要安装Nginx,可以通过源码编译安装,也可以通过包管理器安装,例如Ubuntu下可以使用以下命令安装:
sudo apt-get update
sudo apt-get install nginx
安装完成后,可以使用以下命令启动Nginx:
sudo systemctl start nginx
2. 配置Nginx
Nginx的配置文件位于/etc/nginx/nginx.conf,可以使用文本编辑器打开进行编辑。需要修改的配置项包括:
- server:定义一个虚拟主机,用来处理客户端请求。
- location:定义请求的URL路径和对应的处理方式。
- root:指定网站根目录,即前端项目的打包输出目录。
例如,以下是一个简单的Nginx配置文件:
http {
server {
listen 80;
server_name example.com;
location / {
root /var/www/example/dist;
index index.html;
}
}
}
上述配置中,监听80端口,当请求example.com时,会将请求转发到/var/www/example/dist目录下,并返回index.html文件。
3. 打包前端项目
在部署前端项目之前,需要先进行打包操作。通常情况下,前端项目使用Webpack等工具进行打包,将源代码转换为静态文件。打包后的文件一般存放在dist目录下。
4. 部署前端项目
将打包后的前端项目文件复制到Nginx指定的网站根目录下(例如上述配置文件中的/var/www/example/dist目录)。在浏览器中访问example.com,即可看到前端项目的页面。
5. HTTPS配置
如果需要使用HTTPS协议提供安全的访问,需要进行HTTPS配置。以下是一个简单的HTTPS配置示例:
http {
server {
listen 80;
server_name example.com;
location / {
root /var/www/example/dist;
index index.html;
}
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /path/to/cert.pem;
ssl_certificate_key /path/to/key.pem;
location / {
root /var/www/example/dist;
index index.html;
}
}
}
上述配置中,首先监听80端口,将HTTP请求重定向到HTTPS协议。然后监听443端口,使用SSL证书提供HTTPS服务。
需要注意的是,SSL证书需要从CA机构购买或自己生成,可以使用Certbot等工具自动获取免费证书。此外,还需要开启防火墙的443端口,以允许外部访问HTTPS服务。
6. 负载均衡
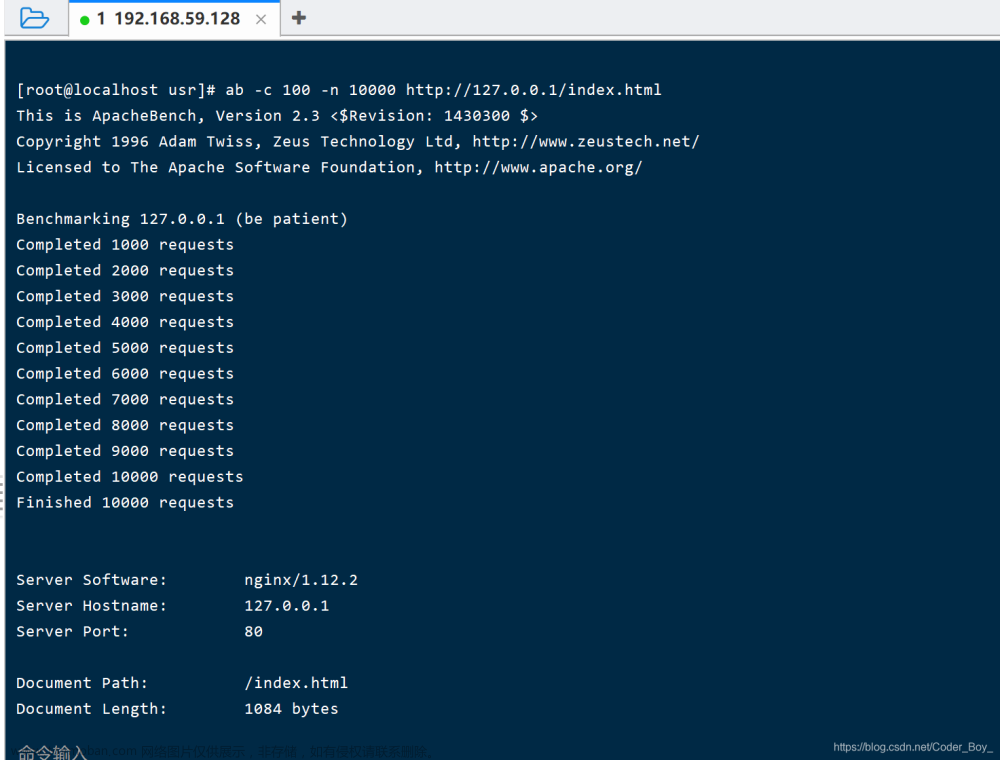
如果前端项目需要处理大量的并发请求,单个Nginx实例可能无法满足需求。此时可以使用Nginx的负载均衡功能,将请求分发到多个Nginx实例上,提高系统的性能和可用性。
以下是一个简单的负载均衡配置示例:
http {
upstream backend {
server 127.0.0.1:8080;
server 127.0.0.1:8081;
server 127.0.0.1:8082;
}
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
}
}
}
上述配置中,使用upstream定义了一个名为backend的负载均衡服务器组,包含了三个Nginx实例。然后在server中使用proxy_pass将请求转发到backend组中的任意一台Nginx实例上。
需要注意的是,负载均衡的配置需要考虑到多个Nginx实例之间的会话保持和请求转发策略,以确保请求能够正确地分发到各个实例,并且在实例之间能够正确地共享会话信息。
7. 缓存
Nginx还可以作为缓存服务器,提高应用程序的性能。当应用程序处理静态资源或者动态页面时,Nginx可以将这些资源缓存起来,避免重复的计算和网络传输。
以下是一个简单的缓存配置示例:
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m inactive=60m;
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
proxy_cache my_cache;
proxy_cache_valid 200 60m;
}
}
}
上述配置中,使用proxy_cache_path定义了一个名为my_cache的缓存路径,并设置缓存的过期时间为60分钟。然后在server中的location中使用proxy_cache指定使用my_cache缓存组,并使用proxy_cache_valid设置缓存的有效期。
需要注意的是,缓存的配置需要考虑到缓存的清理和更新策略,以防止缓存数据过期或者被误用的情况发生。文章来源:https://www.toymoban.com/news/detail-537946.html
总结
本文介绍了Nginx的七种常见用途,包括反向代理、静态文件服务、动态内容加速、HTTP缓存、HTTPS安全访问、负载均衡和缓存。这些用途都是基于Nginx高效的网络I/O模型和灵活的配置语言实现的,可以帮助开发者更好地优化Web应用程序的性能和可用性。文章来源地址https://www.toymoban.com/news/detail-537946.html
到了这里,关于前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安全地运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!