正在学习vue,将遇到的问题当作笔记写到这里,希望可以帮助有同样问题的同学
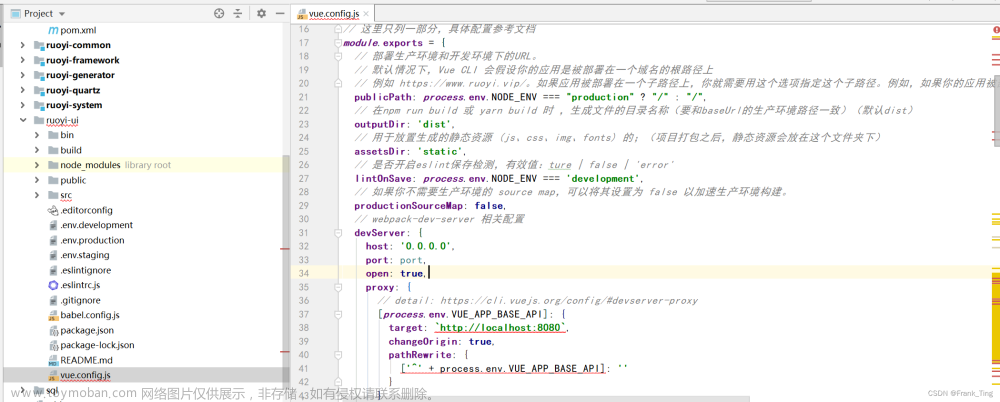
在开发过程中通过axios请求本地json数据,首先看一下我的文件结构

我的请求路径是这样的
axios.get('../../public/data/nongyeyuanqu.json').then(this.successed)
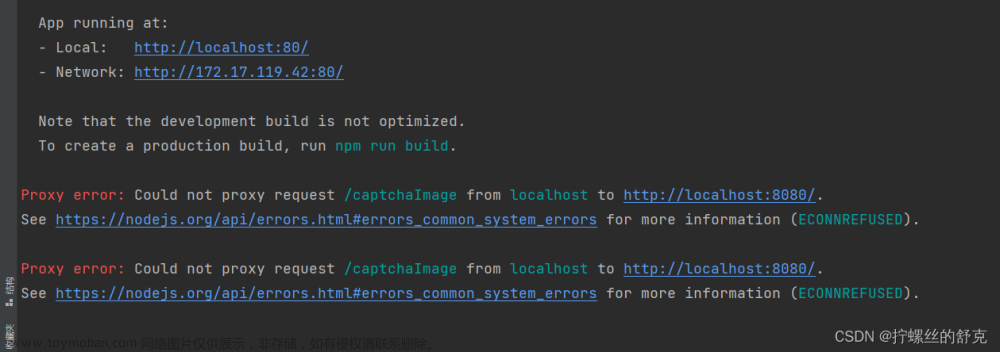
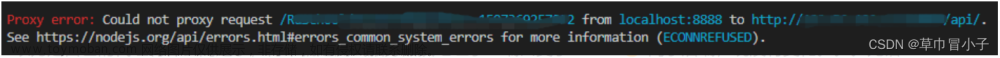
报错
GET http://localhost:8080/public/data/nongyeyuanqu.json 404 (Not Found)
查了很多资料,由于版本不同的问题还是没有解决
后来看到一篇帖子讲了vue打包之后的静态资源分配目录,我打包看了一眼

发现目录结构是这样的,我们自己编写的代码最终都会集成到这个index中,也就是说我们的路径要以这个index为起点,那么json文件的路径就应该是
axios.get('./data/nongyeyuanqu.json').then(this.successed)或者是axios.get('../data/nongyeyuanqu.json').then(this.successed)(实测都是可以的)文章来源:https://www.toymoban.com/news/detail-538593.html
更改了路径之后问题得到了解决文章来源地址https://www.toymoban.com/news/detail-538593.html
到了这里,关于vue请求本地路径GET http://localhost:8080/.... 404 (Not Found)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!