- 提交订单,后端返回 重要数据 包含 appid ,时间戳 一些 (把数据 JSON.parse处理一下)
- 调用内置支付
后端返回的数据格式 是string 先转换为 对象
orderString: "{\"order_token\":\"CgwIARDGJRiuMiABKAESTgpMPqp5Z6AaA5n0w/bVzukMhlUitGAY0zsrczQMGAK1JD3ETSEH76dn8207GfdWRN3k5YtcM5+KciV2yOiY15VSnAjBnjcZUQaJM87iARoA.L\",\"order_id\":\"N7212547906786642228\",\"url\":\"\"}"
 文章来源:https://www.toymoban.com/news/detail-538980.html
文章来源:https://www.toymoban.com/news/detail-538980.html
调用支付 具体写法
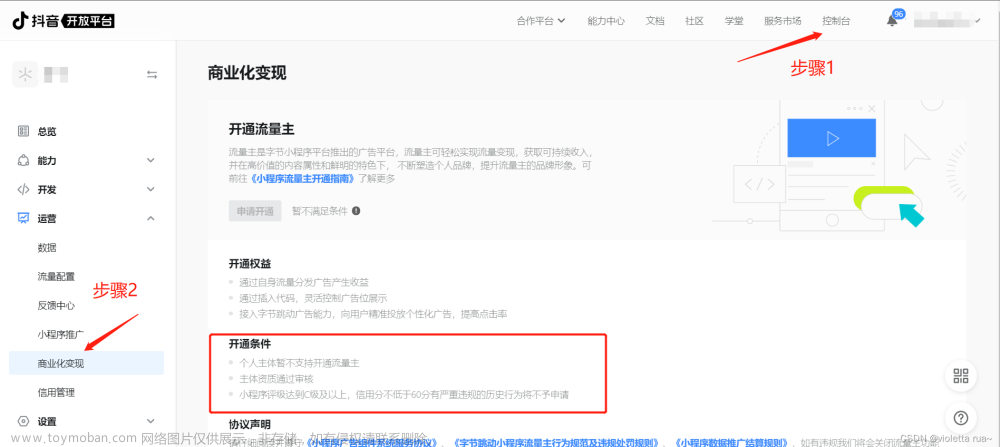
1.首先通过uni.getProvider方法获取到用户手机里的服务商,service选择payment,共有4种方式alipay(支付宝支付)、wxpay(微信支付)、baidu(百度收银台支付)、appleiap(苹果应用内支付)文章来源地址https://www.toymoban.com/news/detail-538980.html
onShow() {
uni.getProvider({
service: 'payment',
success: function(res) {
uni.setStorageSync('providerpayment', res.provider[0]);
}
});
}
// #ifdef MP-TOUTIAO
that.opratePay(JSON.parse(res.orderString));
// #endif
opratePay(orderString) {
let _this = this;
//支付
uni.requestPayment({
provider: uni.getStorageSync('providerpayment'),
// #ifdef MP-TOUTIAO
orderInfo: orderString,
service: 5,
// #endif
success: function(value) {
// #ifdef MP-TOUTIAO
if(value.code==0){
uni.showToast({
title: '支付成功',
icon: 'none'
});
_this.showPay = false;
}else{
_this.showPay = false;
uni.showToast({
title: '支付失败',
icon: 'none'
})
}
// #endif
},
fail: function(err) {
console.log(err);
_this.showPay = false;
uni.showToast({
title: '支付失败',
icon: 'none'
})
}
})
},
到了这里,关于【支付】字节抖音小程序,调起内置支付 uniapp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!