背景:接口的数据结构一层套一层 类似于这样
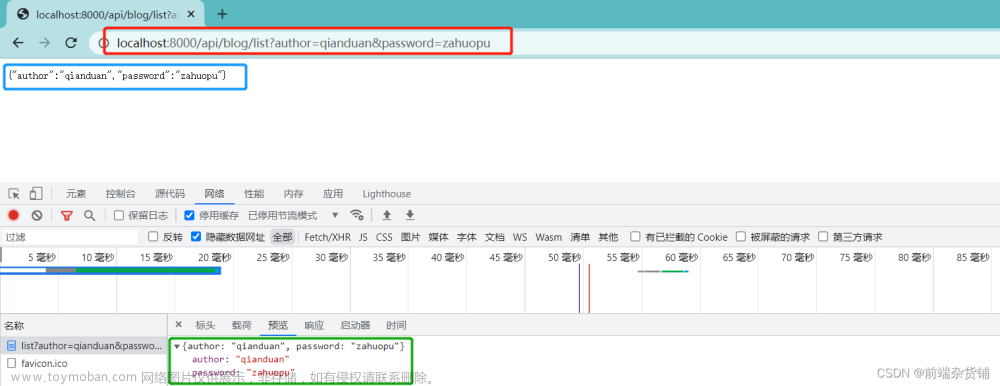
后端返回真实的数据如下:
这是个四级结构 需要渲染的也是四级 只需要拿到每个层级的name和第一个层级的ID
用最笨的方式来一层层解析 再进行渲染文章来源地址https://www.toymoban.com/news/detail-538981.html
// 处理渲染左侧菜单的渲染
const outinner = result.dbcFiles;
let allData = [];
for (let i in outinner) {
let str = Object.keys(outinner).toString();
var index1 = str.lastIndexOf('.');
var index2 = str.length;
if (index1 >= 1) {
str = str.substring(index1, index2);
}
// 如果得到的后缀命为arxml需要四层的渲染结构
if (str === '.arxml') {
let empty = true;
let i1Item = {};
i1Item.name = i;
let i1List = [];
for (let j in outinner[i]) {
empty = false;
let i2Item = {};
let i2List = [];
i1Item.dbcId = outinner[i].dbcId;
i2Item.name = j;
const temp = outinner[i][j] || {};
if (temp.length > 0) {
temp.map((i3) => {
let i3Item = {};
let i3List = [];
i3Item.name = i3.name;
i2List.push(i3Item);
const signal = i3.signals || [];
signal.map((i4) => {
let i4Item = {};
i4Item.label = i4.name;
i4Item.value = i4.name;
i3List.push(i4Item);
});
i3Item.i3List = i3List;
});
i2Item.i2List = i2List;
i1List.push(i2Item);
}
}
if (!empty) {
i1Item.i1List = i1List;
allData.push(i1Item);
}
} else if (str === '.dbc') {
}
console.log(allData);
文章来源:https://www.toymoban.com/news/detail-538981.html
到了这里,关于js拿到接口数据 处理成三级或者四级结构再进行渲染的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[架构之路-236]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述:三阶段模型(概念模型、逻辑模型、物理模型)、三级模式结构(外模式、模式、内模式)](https://imgs.yssmx.com/Uploads/2024/02/782939-1.png)