uni的组件都可以直接进入官网
https://uniapp.dcloud.net.cn/
然后点击右上角的搜索
直接在输入框中 搜索 uni-icons 下面内容就都出来了
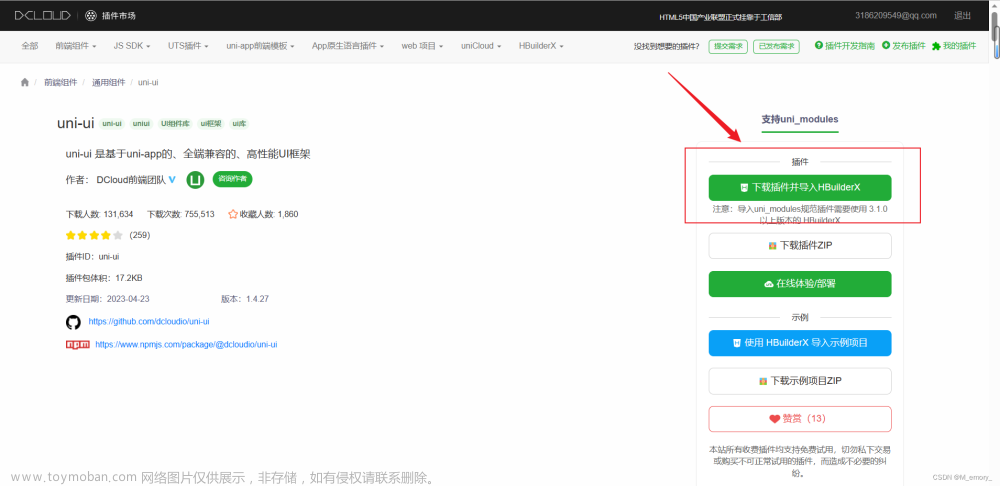
在最上面先点击下载和按在
进入界面后 点击箭头指向出 进行下载

如果你系统 有HBuilder X 就会自动打开 要你选择安装在哪一个项目里 如果你的HBuilder X有项目在运行 则无法安装

安装成功后 我们继续回到刚才的文档
先看下面的 API 看看每个字段都是干什么的
这里 我们只需要两个 size 控制尺寸大小的 type 控制图标的方案 类型 他让我们参考案例
然后我们看案例
这里就有非常多的图标给我选
最上面就是基础用法
那么我们就可以理解为
<uni-icons type="图标方案 在图标案例下面复制" size="组件尺寸大小 要一个数字"></uni-icons>
例如 我这里直接在一个组件里写文章来源:https://www.toymoban.com/news/detail-539316.html
<uni-icons type="contact" size="30"></uni-icons>
 文章来源地址https://www.toymoban.com/news/detail-539316.html
文章来源地址https://www.toymoban.com/news/detail-539316.html
到了这里,关于uniapp uni-icons 组件为例 带着大家使用并熟悉一次文档的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!