附上 heightcharts 官网地址 Highcharts 演示 | Highchartshttps://www.hcharts.cn/demo/highcharts
首先需要下载一下 heightcharts执行命令
npm install highcharts --save
然后初始化:文章来源:https://www.toymoban.com/news/detail-539614.html
<template>
<div id="container" style="width: 600px; height: 400px"></div>
</template>
<script>
import { reactive, toRefs, ref, onMounted } from 'vue'
import Highcharts from 'highcharts' //必须引入
import Highcharts3D from 'highcharts/highcharts-3d' // 3D必须有引入
Highcharts3D(Highcharts)
export default {
setup() {
let pie = ref('')
let state = reactive({})
onMounted(() => {
let colors = ['rgba(36, 154, 163, 0.6)', 'rgba(0, 255, 0,0.6)', 'rgba(255, 0, 255,0.6)']
Highcharts.setOptions({
colors: colors
})
Highcharts.chart(
'container',
{
credits: {
enabled: false, // 默认值,如果想去掉版权信息,设置为false即可
text: 'www.hcharts.cn', // 显示的文字
href: 'http://www.hcharts.cn', // 链接地址
position: {
// 位置设置
align: 'left',
x: 400,
verticalAlign: 'bottom',
y: -100
},
style: {
// 样式设置
cursor: 'pointer',
color: 'red',
fontSize: '30px'
}
},
chart: {
spacing: [40, 0, 40, 0],
options3d: {
enabled: true,
alpha: 45
}
},
title: {
floating: true,
text: '这里标题'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || '#fff'
}
},
point: {
// events: {
// mouseOver: function (e) {
// // 鼠标滑过时动态更新标题
// chart.setTitle({
// text: e.target.name + '\t' + e.target.y + ' %'
// })
// }
// }
},
innerSize: 220,
depth: 40
}
},
series: [
{
type: 'pie',
innerSize: '80%',
name: '市场份额',
data: [
['IE', 26],
['Safari', 18],
['Opera', 16],
['其他', 10]
]
}
]
},
function (c) {
// 图表初始化完毕后的会掉函数
// 环形图圆心
var centerY = c.series[0].center[1],
titleHeight = parseInt(c.title.styles.fontSize)
// 动态设置标题位置
c.setTitle({
y: centerY + titleHeight / 2
})
}
)
})
return {
...toRefs(state),
pie
}
}
}
</script>
<style lang="scss" scoped>
.pie {
width: 100%;
height: 100%;
}
</style>
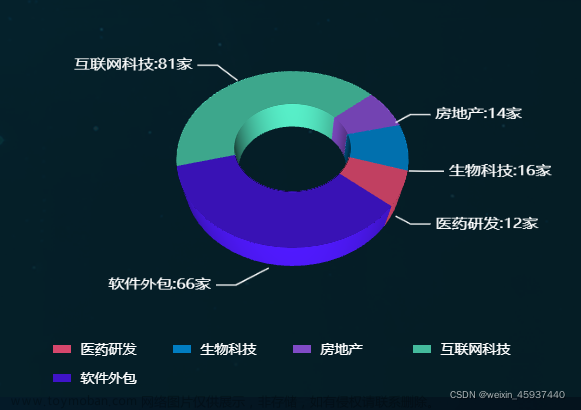
如此你就得到了一个3D饼图 文章来源地址https://www.toymoban.com/news/detail-539614.html
到了这里,关于vue3+heightchart实现3D饼图,echarts3D饼图,3D饼图引导线实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!