对刚入门的QT小白做一些基础知识总结,希望能帮助到你。
1,概念:QT是做UI界面的,一个跨平台的开发软件,使用QT改进了的C++语言进行开发,所以面向对象,开发效率高。
2,模块
首先要理解QT中的信号与槽,sender每发送一个信号都有一个对应的槽函数来接收信号,所以槽函数是必须实现的,也就是接收到信号之后的反应在槽函数中实现。
其次就是很多小控件,button(按钮),lineEdit(输入框),label(文本框)等,这些小控件都可以添加对应的信号与槽来实现很多功能。

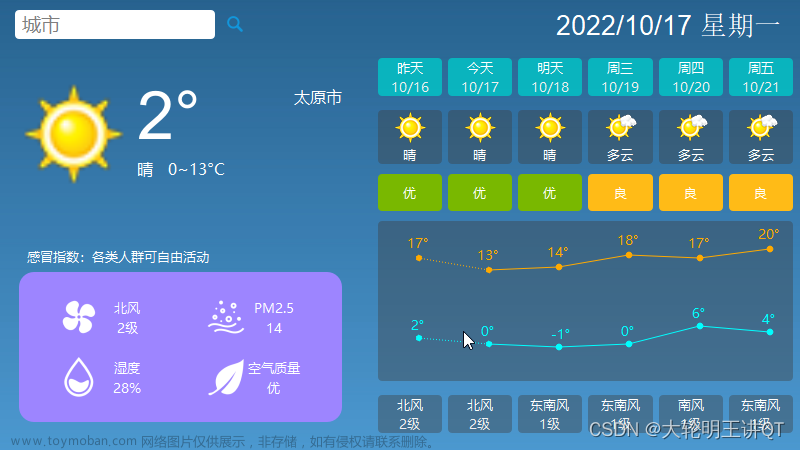
同时,QT还具备了菜单栏的制作和layout布局,下图为一个布局

event(事件)
例如,当鼠标滑过一个button时,会产生颜色等变化,这是一个事件,widget(窗口)继承了 父类的Qevent函数,父类中的事件都是virtual void xxx()是虚函数,所以设计者可以根据自己的想法写自己的event函数,来覆盖父类中的虚函数。
再举一个例子,当鼠标滑过一个button时不再是改变颜色,而是改变大小,对应的,按键触发事件,单击双击以及滚轮事件都可以自己设计。
3,实现自己的UI界面
窗口界面(widget)的设计通过拖动功能窗的控件来实现达到自己想要的功能。这是设计者所进行的操作,下面给大家展示一个随意设计的UI界面,作者想要设计的是一个能发送与接收数据的客户端,输入框对应的是lineEdit功能,连接与发送按钮则通过信号与槽实现其对应的功能。
 文章来源:https://www.toymoban.com/news/detail-539812.html
文章来源:https://www.toymoban.com/news/detail-539812.html
根据上述,还是只能大体了解到QT,其中对应的每一个模块的功能,以及上面没说到的网络,文件等模块都没有介绍,就需要大家具体去学习。文章来源地址https://www.toymoban.com/news/detail-539812.html
到了这里,关于用QT实现自己的UI界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[QT基础]QT不同ui界面的简单切换(C++)](https://imgs.yssmx.com/Uploads/2024/02/772443-1.png)