resetFields这个方法是将表单重置为初始值, 也就是说,是将表单中的数据重置为dom节点渲染时的值,而不是重置为空对象。
也就是说,当你的表单数据,是在dom节点渲染前被赋值的,那么他的初始值就不为空了。
还有就是vue中对象是不能直接赋值给另一个对象的
解决方法:给表单对象赋值,应在dom节点渲染完成之后,使用$nextTick这个方法,以及对
赋值的数据进行转义
$nextTick:将vuedom节点更新变为同步
//this.form:是表单对象
//data:是值
this.$nextTick(()=>{
this.form = JSON.perse(JSON.stringify(data))
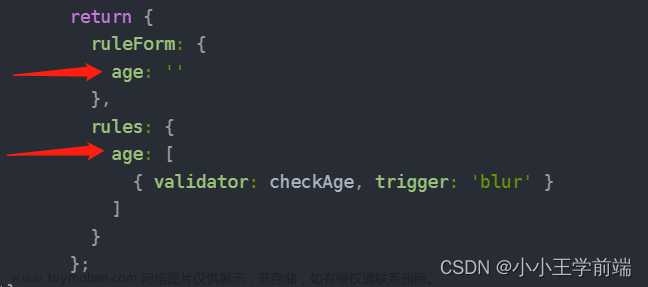
})使用resetFields的注意事项:设置prop属性,该属性值要与model值相同,如果不设置这个属性,
resetFields是不生效的文章来源:https://www.toymoban.com/news/detail-539957.html
 文章来源地址https://www.toymoban.com/news/detail-539957.html
文章来源地址https://www.toymoban.com/news/detail-539957.html
到了这里,关于关于element-ui中表单重置不生效的原因,及解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!