代码:
<div id="box">
<button @click="counter">计算</button>
<p>按钮被单击{{count}}次</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data: {
count: 0
},
methods: {
counter: function () {
count++;
}
}
})
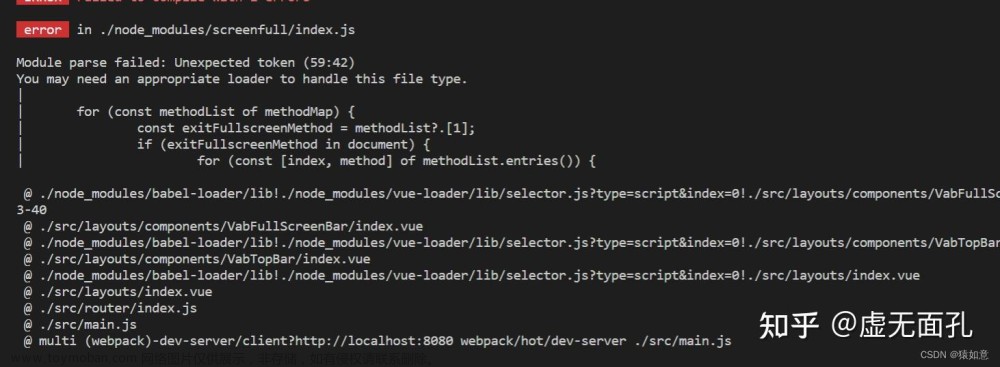
</script>报错信息:
![Vue.js报错问题解决:[Vue warn]: Error in v-on handler: “ReferenceError: XXX is not defined“.,vue.js,javascript,前端,经验分享](https://imgs.yssmx.com/Uploads/2023/07/540174-1.jpeg)
原因:count 忘加 this 了。。。文章来源:https://www.toymoban.com/news/detail-540174.html
<div id="box">
<button @click="counter">计算</button>
<p>按钮被单击{{count}}次</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data: {
count: 0
},
methods: {
counter: function () {
this.count++;
}
}
})
</script>1、2文章来源地址https://www.toymoban.com/news/detail-540174.html
到了这里,关于Vue.js报错问题解决:[Vue warn]: Error in v-on handler: “ReferenceError: XXX is not defined“.的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[Vue warn]: Error in render: “TypeError: Cannot read property ‘ xxx ‘ of undefined“报错原因和解决](https://imgs.yssmx.com/Uploads/2024/02/679912-1.png)
![解决:[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined (reading ‘matched‘)“](https://imgs.yssmx.com/Uploads/2024/02/524841-1.png)
![关于JS中的一个[Vue warn]: Property “xxx“ was accessed during render but is not defined on instance 小问题](https://imgs.yssmx.com/Uploads/2024/02/522880-1.png)