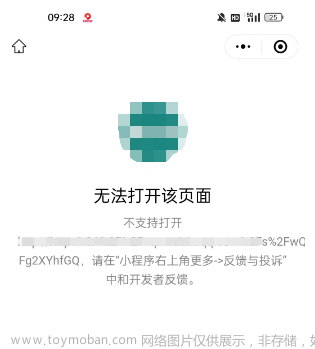
1、微信小程序当前页面不可转发如何解决
1、当小程序当前页面不可转发时,首先查看当前文件的js文件中,是否添加了 onShareAppMessage 事件,若没有,则不能正常转发,这时添加上 onShareAppMessage 事件即可文章来源:https://www.toymoban.com/news/detail-540220.html
// index.js
const app = getApp()
const api = require("../../api/index.js").API
// 获取应用实例
Page({
data: {
tabList: ['推荐','案例','法规','实操'],
tabIndex: 0,
content: "",
inputValue: "",
statusBarHeight: app.globalData.statusBarHeight+10,
id: null,
token: null,
productTypeId: null
},
onLoad:function(options) {
console.log(this.data.statusBarHeight,'statusBarHeight')
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
if(options.token) {
wx.setStorageSync('y-token', options.token)
}
this.setData({
token: wx.getStorageSync('y-token') ? wx.getStorageSync('y-token') : null
})
// this.getProduct()
},
onShow:function() {
this.getProduct()
},
linkMini() { //点击税可知跳转到税可知小程序
let token = wx.getStorageSync('y-token') ? wx.getStorageSync('y-token') : null
wx.navigateToMiniProgram({
appId: 'wx7fa35467842f00b4',
path: 'pages/index/index?token='+token,
envVersion: 'develop' //体验版 trial 正式 release
})
},
tabClick(e) { //tab点击事件
this.setData({
tabIndex: e.currentTarget.dataset.index
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
或者通过 onShareAppMessage 函数设置分享标题等信息文章来源地址https://www.toymoban.com/news/detail-540220.html
onShareAppMessage: function (options) {//分享
return {
title: this.data.pageData.name,
path: `packageA/pages/bossDet/bossDet?id=${this.data.id}`,
success: function (res) {
console.log(res,'成功')
console.info(res + '成功');
wx.showToast({
title: '分享成功',
})
// 转发成功
},
fail: function (res) {
console.log(res + '失败');
// 转发失败
},
complete: function (res) {
// 不管成功失败都会执行
console.log(res,'成功或失败')
wx.showToast({
title: '成功或失败',
})
}
}
},
到了这里,关于微信小程序当前页面不可转发如何解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!