随着人工智能技术的不断发展,阿里体育等IT大厂,推出的“乐动力”、“天天跳绳”AI运动APP,让云上运动会、线上运动会、健身打卡、AI体育指导等概念空前火热。那么,能否将这些在APP成功应用的场景搬上小程序,分享这些概念的红利呢?本系列文章就带您一步一步从零开始开发一个AI运动小程序,本系列文章将使用“云智AI运动识别小程序插件”,请先行在微信服务市场或官网了解详情。
一、运动分析

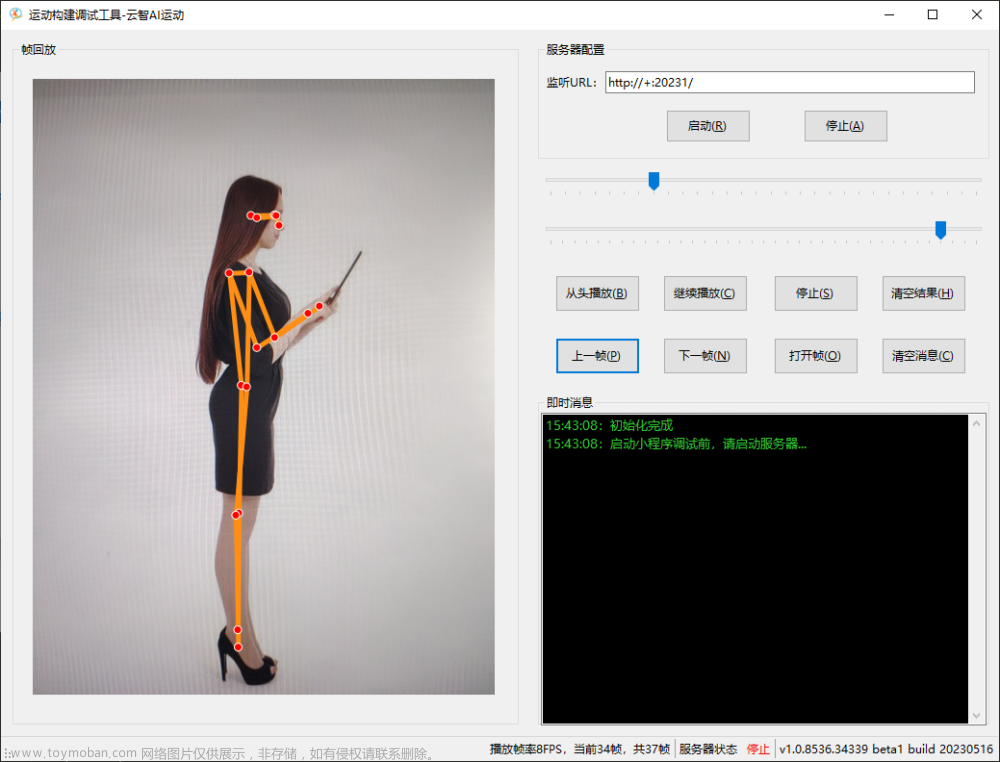
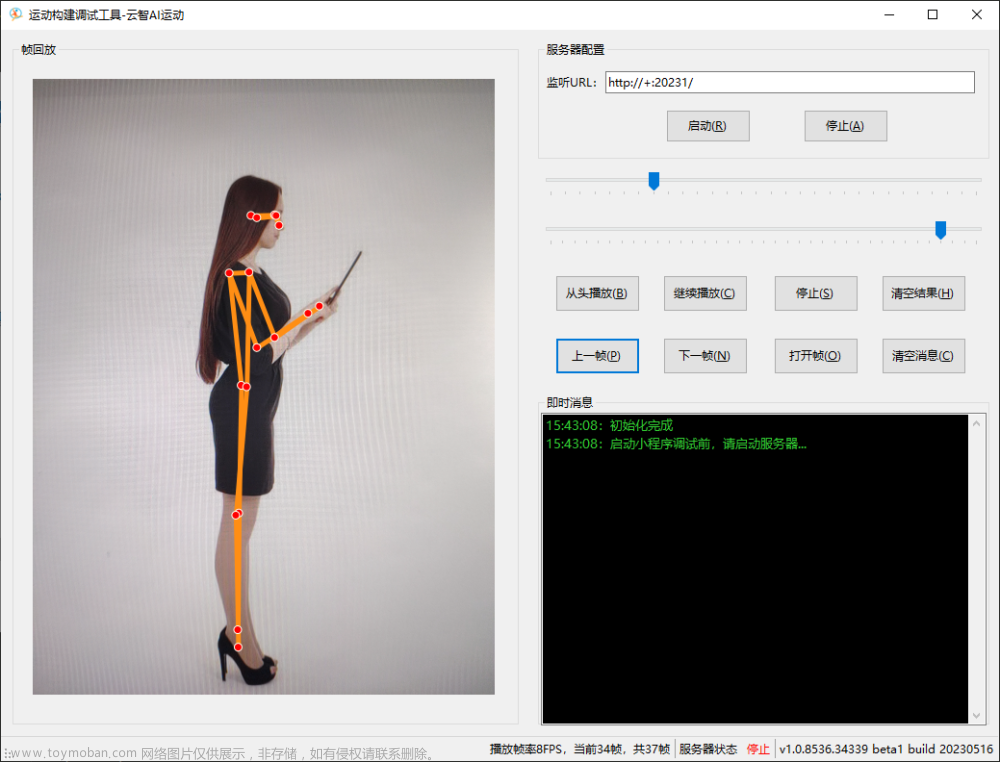
如图所示,俯卧撑有卧和撑两个动作姿态组成,从卧到撑或者撑到卧,为一个动作,即计数加1;因此我们分别构建这两个姿态的识别规则,查测到卧撑或撑卧的组合计数加1,便可以完成俯卧撑的检测数。
二、检测规则构建
【撑】:
如上图所示的动作1“撑”姿态,我们看到整个身体躯干绷直,双手绷直撑起,手臂与腰部夹角大约80度左右,所以我们构建出以下几个检测规则进行检测:
{
name: '撑状态检查',
calc: '$and',
rules: [{
name: '手臂垂直撑起',
calc: '$or',
rules: [{
name: '左手臂垂直',
calc: 'vertical',
upperKey: 'left_shoulder',
centerKey: 'left_elbow',
lowerKey: 'left_wrist',
offset: 20
}, {
name: '右手臂垂直',
calc: 'vertical',
upperKey: 'right_shoulder',
centerKey: 'right_elbow',
lowerKey: 'right_wrist',
offset: 20
}]
}, {
name: '手臂与腰部垂直',
calc: '$or',
rules: [{
name: '左手臂与腰齐垂直',
calc: 'match-angle',
angleKey: 'left_shoulder',
secondKey: 'left_elbow',
thirdKey: 'left_hip',
angle: 90,
offset: 25
}, {
name: '右手臂与腰齐垂直',
calc: 'match-angle',
angleKey: 'right_shoulder',
secondKey: 'right_elbow',
thirdKey: 'right_hip',
angle: 90,
offset: 25
}]
}, {
name: '腿部绷直',
calc: '$or',
rules: [{
name: '左腿绷直',
calc: 'match-angle',
angleKey: 'left_knee',
secondKey: 'left_ankle',
thirdKey: 'left_hip',
angle: 160,
offset: 20
}, {
name: '右腿绷直',
calc: 'match-angle',
angleKey: 'right_knee',
secondKey: 'right_ankle',
thirdKey: 'rgight_hip',
angle: 160,
offset: 20
}]
}]
};
【卧】:
接下来我们继续看第二个分解动作卧,如上图所示的动作2“卧”姿态,我们看到整个身体躯干也是绷直的,手臂弯曲成约90度,胳膊与腰部齐平,所以我们构建出以下检测规则进行识别:
{
name: '卧动作检查',
calc: '$and',
rules: [{
name: '躯干卧倒状态',
calc: 'lie',
offset: 30
}, {
name: '手臂弯曲检查',
calc: '$or',
rules: [{
name: '左手臂弯曲状态',
calc: 'match-angle',
angleKey: 'left_elbow',
secondKey: 'left_shoulder',
thirdKey: 'left_wrist',
angle: 115,
offset: 15
}, {
name: '右手臂弯曲状态',
calc: 'match-angle',
angleKey: 'right_elbow',
secondKey: 'right_shoulder',
thirdKey: 'right_wrist',
angle: 115,
offset: 15
}]
}, {
name: '手臂与腰齐平查',
calc: '$or',
rules: [{
name: '左手臂与腰齐平查',
calc: 'match-angle',
angleKey: 'left_shoulder',
secondKey: 'left_elbow',
thirdKey: 'left_hip',
angle: 35,
offset: 15
}, {
name: '右手臂与腰齐平查',
calc: 'match-angle',
angleKey: 'right_shoulder',
secondKey: 'right_elbow',
thirdKey: 'right_hip',
angle: 35,
offset: 15
}]
}]
}
到这,我们就把运动检测规则编写好了,规则同时考虑了左、右侧入镜的问题。
三、执行检测
实现运动分析器,我们需要继承扩展sports.SportBase抽象类,该类已经为您实现了基本的计时、计数能力,您只要重写pushing方法,在此方法调用calc.Calculator计算器进行规则计算,通过则调用计时计数即可,代码如下:文章来源:https://www.toymoban.com/news/detail-540230.html
pushing(body) {
if (utils.isNone(body))
return;
//卧
if (this._calculator.calculating(body, this.rules.liePose)) {
this.stateTran = 1;
return;
}
//撑
if (!this._calculator.calculating(body, this.rules.upPose) || this.stateTran !== 1)
return;
this.stateTran = -1;
this.countTimes();
this.emitTick(); //触发计数
}
四、后计
以上便是俯卧撑运动的分析器的适配过程,当然还可以使用姿态相似度能力进行动作识别,效率相对会更高些,详情请参考前面的相似度使用章节及API文档。文章来源地址https://www.toymoban.com/news/detail-540230.html
到了这里,关于【一步步开发AI运动小程序】十二、自定义一个运动分析器,实现计时计数02的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!