1. 多环境
指同一套项目代码在不同的阶段需要根据实际情况部署到不同的机器上,并且要调整配置。
1、本地环境(自己的电脑)localhost
2、开发环境(远程开发),大家连同一台机器,为了大家开发
3、测试环境(测试、开发、产品),独立的数据库,独立的服务器
4、预发布环境(体验服):和正式环境一致,用的正式数据库,更严谨,查出更多问题
5、正式环境(线上、公开对外访问的项目):尽量不要改动
6、沙箱环境(实验环境):为了实验。
2. 原始部署
在云服务器或者本地虚拟机上,(相关软件可以通过宝塔面板下载很方便)
相关linux命令
pwd:查看当前所在目录
mkdir services : 新建文件夹
cd services/:进入某目录
cd ../ :返回上一级目录
curl -o nginx-1.22.1.tar.gz https://nginx.org/download/nginx-1.22.1.tar.gz :下载软件,跟的第一个参数是文件名,第二个是具体的下载地址。
ls:当前目录的文件,也可以在ls 后面写一个文件路径,查看是否有这个文件
tar -zxvf nginx-1.22.1.tar.gz:解压软件,v表示解压过程是否可视化
rm -rf nginx-1.22.1.tar.gz :删除当前目录的nginx软件包
ls -alh:显示当前目录中各文件的大小
history:查询刚刚执行过的命令
unzip dist.zip -d user-center-front:解压到当前目录的其它文件夹
cat /usr/local/nginx:查看该目录下的文件;cat nginx.conf: 查看该配置文件
cp nginx.conf nginx.default.conf:复制该配置文件
mv nginx.conf ./conf/:移动,移到同目录下的conf文件夹中
ps -ef|grep 'nginx':查看nginx的启动用户
netstat -ntlp:查看占用的端口号
前端
本地项目跨域问题解决
/**
* 在生产环境 代理是无法生效的,所以这里没有生产环境的配置
* -------------------------------
* The agent cannot take effect in the production environment
* so there is no configuration of the production environment
* For details, please see
* https://pro.ant.design/docs/deploy
*/
export default {
dev: {
// localhost:8000/api/** -> https://preview.pro.ant.design/api/**
'/api': {
// 要代理的地址
target: 'http://localhost:8080',
// 配置了这个可以从 http 代理到 https
// 依赖 origin 的功能可能需要这个,比如 cookie
changeOrigin: true,
},
},
test: {
'/api/': {
target: 'https://proapi.azurewebsites.net',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
pre: {
'/api/': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},远程配置
/**
* request 网络请求工具
* 更详细的 api 文档: https://github.com/umijs/umi-request
*/
import {extend} from 'umi-request';
import {message} from "antd";
import {history} from "@@/core/history";
import {stringify} from "querystring";
/**
* 配置request请求时的默认参数
*/
const request = extend({
credentials: 'include', // 默认请求是否带上cookie
prefix: process.env.NODE_ENV === 'production' ? 'http://47.115.226.171:8080' : undefined
// requestType: 'form',
});
/**
* 所有请求拦截器
*/
request.interceptors.request.use((url, options): any => {
console.log(`do request url = ${url}`)
return {
url,
options: {
...options,
headers: {},
},
};
});
/**
* 所有响应拦截器
*/
request.interceptors.response.use(async (response, options): Promise<any> => {
const res = await response.clone().json();
if (res.code === 0) {
return res.data;
}
if (res.code === 40100) {
message.error('请先登录');
history.replace({
pathname: '/user/login',
search: stringify({
redirect: location.pathname,
}),
});
} else {
message.error(res.description)
}
return res.data;
});
export default request;环境安装
需要 web 服务器:nginx 、apache、tomcat
安装 nginx 服务器:
- 用系统自带的软件包管理器快速安装,比如 centos 的 yum
- 自己到官网安装(参考文章)
curl -o nginx-1.21.6.tar.gz http://nginx.org/download/nginx-1.21.6.tar.gz tar -zxvf nginx-1.21.6.tar.gz cd nginx-1.21.6 yum install pcre pcre-devel -y yum install openssl openssl-devel -y ./configure --with-http_ssl_module --with-http_v2_module --with-stream make make install ls /usr/local/nginx/sbin/nginx vim /etc/profile 在最后一行添加:export PATH=$PATH:/usr/local/nginx/sbin nginx netstat -ntlp 查看启动情况
后端
项目中创建application-prod.yml的生产环境配置文件
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://47.115.226.171:3306/universe
username: root
password: xxxx
session:
timeout: 86400
server:
address: 0.0.0.0java、maven
yum install -y java-1.8.0-openjdk* curl -o apache-maven-3.8.5-bin.tar.gz https://dlcdn.apache.org/maven/maven-3/3.8.5/binaries/apache-maven-3.8.5-bin.tar.gz git clone xxx 下载代码 打包构建,跳过测试 mvn package -DskipTests //也可以本地package打包后,上传到服务器 //不间断运行 nohup java -jar java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod & java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
踩坑记录
连接数据库问题
问题:在连接远程数据库的时候连不上,首先是服务器本地可以访问mysql,当将mysql改为允许远程访问之后,本地和远程都不能访问了
在MySQL登录时出现Access denied for user 'root'@'自己电脑ip' (using password: YES) 拒绝访问
参考博客文章:https://www.cnblogs.com/zhongyehai/p/10695334.html
分析:首先确认服务器端口打开了3306,然后本地是能登进去,确认密码无误,远程还是不能访问
当时用的是$ use mysql; $ update user set Host=’%’ where User=‘root’;
修改成下面的就可以了(设置完毕退出后,可以注释掉skip --grant-tables再重启服务)

远程运行项目问题
问题:在本地打好jar包后运行没问题,上传到服务器无法访问
首先确保设置的访问端口打开了,这个很重要!!!
踩坑如下:
- 采用8080端口,宝塔面板上确认打开
- 不确定再去linux上查询一下:
firewall-cmd --list-all 发现有8080端口,以为开了,此时还没有意识到问题的严重性!
3. 接下来进行排查
3.1 远程访问端口,看是否能访问到,使用telnet ip 端口
报错无法连接主机,在23号端口失败,windows10没有telnet服务器选项勾选,遂此方法失败
3.2 服务器本地试试能不能访问到8080
curl ip 端口
3.3 通过nohup 运行jar包
3.4 本地服务器测试能不能访问到后台
curl -GET "0.0.0.0:8080/api/user/login"
报错:404
如果是GET接口,如果接口不存在会直接返回404,但是POST接口springboot返回的不是404而是405
3.5 查看nohup.out日志文件
发现没访问后台,再次确认8080端口开放没有,去云服务器后台管理一看没开8080 :)
打开8080,成功访问到后台

一些小问题
1. Error: Unable to access xxx文件
文件路径不对,找不到文件
2. springboot POST 405 错误
如果是GET接口,如果接口不存在会直接返回404,但是POST接口springboot返回的不是404而是405,所以要切记405并不是什么奇怪的问题只是找不到而已。
3. 宝塔部署
参考b站视频就行了
【手把手带你从0搭建个人网站,小白可懂的保姆级教程 | 2种方法让你拥有个人博客,程序员自学编程必备】 手把手带你从0搭建个人网站,小白可懂的保姆级教程 | 2种方法让你拥有个人博客,程序员自学编程必备_哔哩哔哩_bilibili
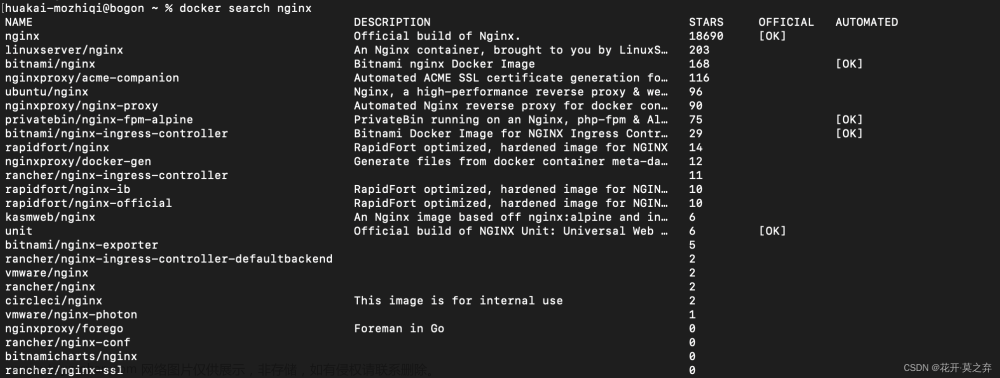
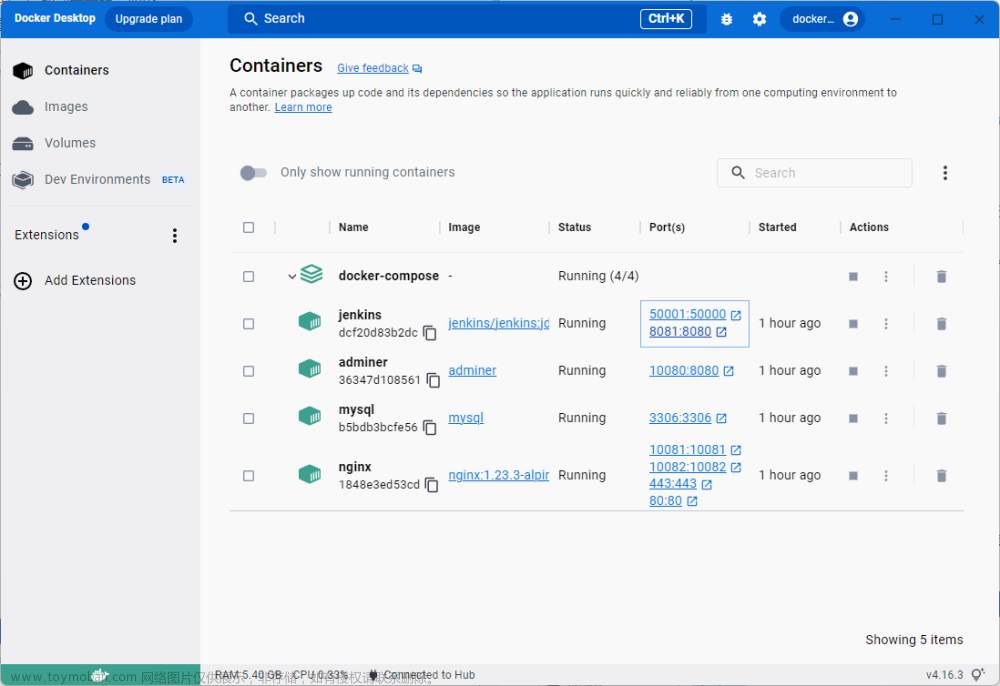
4. Docker部署
什么是docker:什么是Docker?看这一篇干货文章就够了! - 知乎
- 项目中添加Dockerfile
FROM maven:3.5-jdk-8-alpine as builder
# Copy local code to the container image.
WORKDIR /app
COPY pom.xml .
COPY src ./src
# Build a release artifact.
RUN mvn package -DskipTests
# Run the web service on container startup.
CMD ["java","-jar","/app/target/user_centor-0.0.1-SNAPSHOT.jar","--spring.profiles.active=prod"]FROM nginx
WORKDIR /usr/share/nginx/html/
USER root
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf
COPY ./dist /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Dockerfile 编写:
- FROM 依赖的基础镜像
- WORKDIR 工作目录
- COPY 从本机复制文件
- RUN 执行命令
- CMD / ENTRYPOINT(附加额外参数)指定运行容器时默认执行的命令
- git clone 项目地址
- 根据 Dockerfile 构建镜像:
巨慢,打包了2500s,可以本地打好jar包,复制就行了
# 后端 docker build -t user-center-backend:v0.0.1 . # 前端 docker build -t user-center-front:v0.0.1 .
- Docker 构建优化:减少尺寸、减少构建时间(比如多阶段构建,可以丢弃之前阶段不需要的内容)
- docker run 启动:
docker run -p 8080:8080 user-center-backend:v0.0.1
虚拟化
端口映射:把本机的资源(实际访问地址)和容器内部的资源(应用启动端口)进行关联
目录映射:把本机的端口和容器应用的端口进行关联
进入容器:
docker exec -i -t fee2bbb7c9ee /bin/bash
查看进程:
docker ps
查看日志:
docker logs -f [container-id]
杀死容器:
docker kill
强制删除镜像:
docker rmi -f
6. 跨域问题
浏览器为了用户的安全,仅允许向 同域名、同端口 的服务器发送请求。
- 改为相同的域名和端口
- 网关支持(nginx)
# 跨域配置
location ^~ /api/ {
proxy_pass http://127.0.0.1:8080/api/;
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers '*';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}3. 后端修改
3.1 配置 @CrossOrigin 注解
3.2 添加 web 全局请求拦截器文章来源:https://www.toymoban.com/news/detail-540570.html
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//设置允许跨域的路径
registry.addMapping("/**")
//设置允许跨域请求的域名
//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】
.allowedOrigins("http://localhost:8080", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")
//是否允许证书 不再默认开启
.allowCredentials(true)
//设置允许的方法
.allowedMethods("*")
//跨域允许时间
.maxAge(3600);
}
}3.3 定义新的 corsFilter Bean,参考:SpringBoot设置Cors跨域的四种方式 - 简书文章来源地址https://www.toymoban.com/news/detail-540570.html
到了这里,关于从0开始部署上线,原始宝塔docker,前端后端配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!