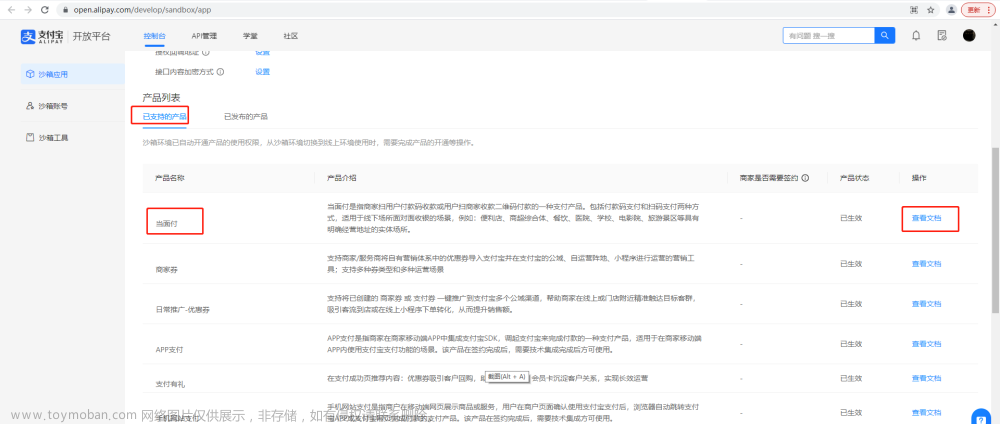
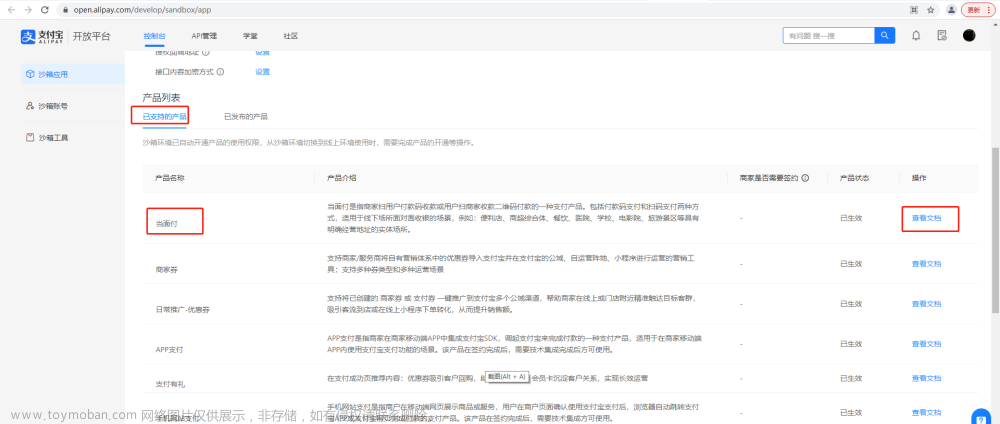
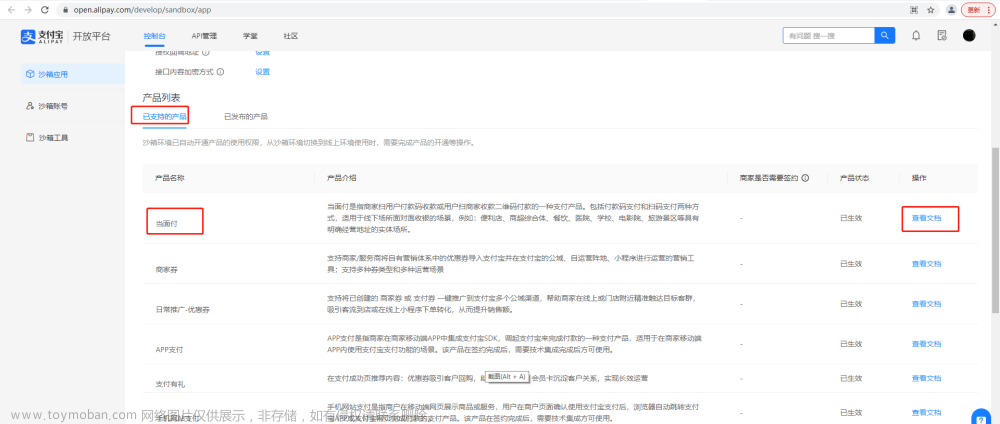
调试错误,请回到请求来源地,重新发起请求。
错误代码 invalid-signature 错误原因: 验签出错

我这里的错误的确就是表单里面的value应该是出现了不应该出现的换行符,
 然后产生这个换行符的步骤是在 hutool那个JSONObject那里
然后产生这个换行符的步骤是在 hutool那个JSONObject那里

将这个参数设置回0,就是格式化后的json字符串就不会存在换行符,

然后输出的value验签参数就不会换行了,也就不存在特殊符号了
 然后继续用手机模拟支付就可以了
然后继续用手机模拟支付就可以了 文章来源:https://www.toymoban.com/news/detail-540710.html
文章来源:https://www.toymoban.com/news/detail-540710.html
try {
/**
* 第一步 获得初始化的AlipayClient
*/
AlipayClient alipayClient = new DefaultAlipayClient(alipayProperties.getGatewayUrl(), alipayProperties.getAppId(), alipayProperties.getMerchantPrivateKey(), "json", alipayProperties.getCharset(), alipayProperties.getAlipayPublicKey(), alipayProperties.getSignType());
/**
* 第二步,开始构建 请求参数对象 AlipayTradePrecreateRequest
* 详细的 请求参数请参考支付宝页面
* https://opendocs.alipay.com/open/02ivbs?scene=21
*/
AlipayTradeWapPayRequest request = new AlipayTradeWapPayRequest();
request.setNotifyUrl("");
request.setReturnUrl("");
JSONObject jsonObject = new JSONObject();
String outTradeNo = LocalDateTime.now().format(DateTimeFormatter.ofPattern("yyyyMMddHHmmssSS"))+UUID.randomUUID().toString().replaceAll("-","");
//订单号 商户订单号。由商家自定义,64个字符以内,仅支持字母、数字、下划线且需保证在商户端不重复。
jsonObject.set("out_trade_no",outTradeNo );
//订单总金额,单位为元,精确到小数点后两位,取值范围为 [0.01,100000000]。金额不能为0。
jsonObject.set("total_amount","0.01");
//商品名
jsonObject.set("subject", "叩丁狼H5手机支付测试");
//销售产品码,商家和支付宝签约的产品码。手机网站支付为:QUICK_WAP_WAY
jsonObject.set("product_code", "QUICK_WAP_PAY");
/**
* 这里格式化返回的json字符串注意 identFactor参数一定是0,不然
* 到时候格式化到html就会出现 \n等特殊符号,导致验签失败
*/
request.setBizContent(jsonObject.toJSONString(0));
log.info("支付宝H5请求参数:[{}]", request);
AlipayTradeWapPayResponse response = alipayClient.pageExecute(request);
log.info("支付宝H5返回结果:[{}]", response);
if (response.isSuccess()) {
log.info("支付宝H5支付调用成功!返回信息:[{}]", response.getBody());
} else {
log.info("支付宝H5支付调用失败!错误信息:[{} {}]", response.getMsg(), response.getSubCode());
}
return Result.ok(response);
} catch (AlipayApiException e) {
log.error("支付宝APP支付异常信息,参数:{}", e.getErrMsg(), e);
return null;zhangky文章来源地址https://www.toymoban.com/news/detail-540710.html
到了这里,关于支付宝沙箱调试错误,请回到请求来源地,重新发起请求。错误代码 invalid-signature 错误原因: 验签出错 hutool JSONObject的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!