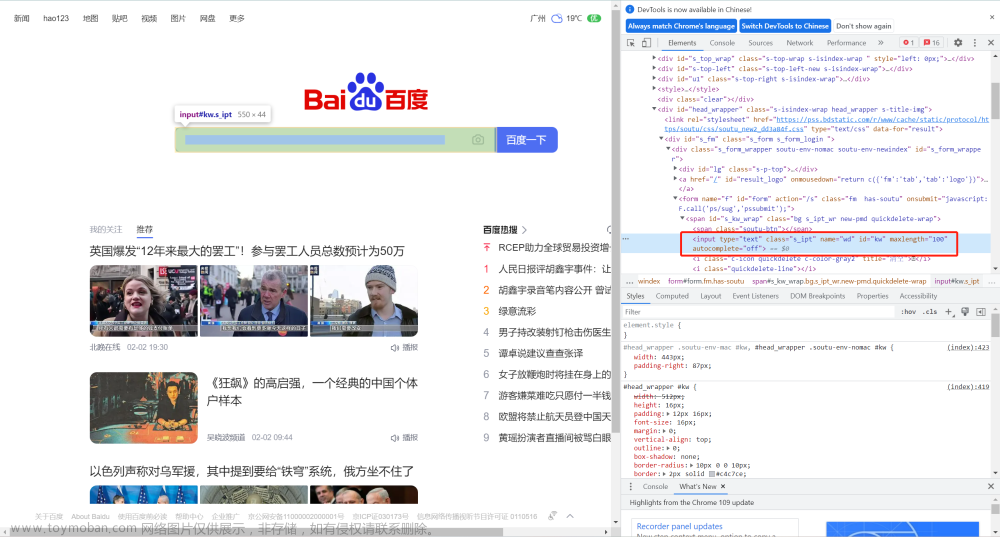
1.属性定位
- id 属性 : #root
- class 属性 :.ant-layout-content 或 div.ant-layout-content
- 标签加其他属性:tbody[role="listbox"] / tr[role^=row](以row 开头) / [class$=container](以container 结尾) / [class*=container] 包含container





文章来源地址https://www.toymoban.com/news/detail-540859.html
文章来源:https://www.toymoban.com/news/detail-540859.html
2.层级关系定位
tr>td>div

3.索引定位
ul>li:nth-child(2) a

4.兄弟元素定位
i.flag-icon-us+div

到了这里,关于selenium css 定位详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!