一、Ruoyi-Vue前后端分离项目结构

二、Redis部署
1、下载Windows版本Redis

2、解压缩到安装目录
3、在安装目录栏输入cmd,按回车键
4、将Redis绑定为 Windows 服务,设置为后台启动
redis-server --service-install redis.windows.conf --loglevel verbose
或者
redis-server --service-install redis.windows-service.conf --loglevel verbose
5、常用命令
启动服务
redis-server --service-start
停止服务
redis-server --service-stop
卸载命令
redis-server --service-uninstall
6、停止和启动也可以通过页面来操作
右键 此电脑 -->管理–>服务 --> 找到"Redis"

三、后端部署
1、项目下\RuoYi-Vue\ruoyi-admin\src\main\resources\application.yml 下查看后端端口
2、打开项目文件夹下的bin目录,先执行clean.bat,再执行打包命令package.bat
3、后端打包成功后,jar包存放于项目目录\RuoYi-Vue\ruoyi-admin\target\ruoyi-admin.jar
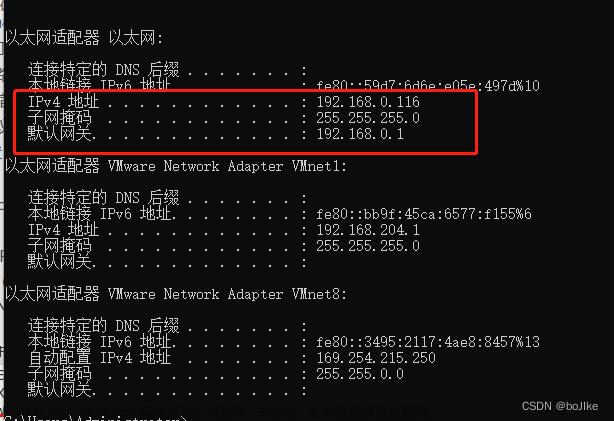
4、查看Windows服务器上的jdk环境变量
右键 此电脑 -->属性–>高级系统设置 --> 环境变量 --> 系统变量

5、在jdk环境变量配置路径的bin目录下找到javaw.exe,复制一份修改成xxx.exe(名字任意取,原则和jar包的名称保持一致)
例如 D:\Java\jdk1.8.0_131\bin 下面将
javaw.exe改成test-ruoyi-admin.exe

6、编写执行启动的bat脚本文件,首先需要将jar包放到自己的工作目录下,同时在此目录下新建一个启动脚本:start-ruoyi-admin.bat
注意启动脚本,jar包要放在同一个目录
@echo off
start test-ruoyi-admin -jar D:\test\ruoyi-admin.jar >> D:\test\log &
exit
7、内容说明
| 内容 | 说明 |
|---|---|
| test-ruoyi-admin | 第5步在jdk的bin目录下自定义的文件 |
| D:\test\ruoyi-admin.jar | jar包存放的绝对路径 |
| D:\test\log & | 为log日志存储路径 |
8、文件结构
9、启动脚本,右键,以管理员身份运行
10、打开任务管理器,查看自己的程序进程号
四、前端部署
1、vue.config.js文件下修改前端端口
默认是80端口,但不推荐使用80端口。因为80端口在部署到服务器上和nginx可能存在占用等问题
target的url和端口要和服务器上能访问到的后台接口一致

2、打开项目文件夹下的D:\workspace\RuoYi-Vue\ruoyi-ui\bin目录,执行打包命令build.bat
3、生成dist文件 ,前端打包成功
五、nginx部署
1、进入nginx官网,下载自己所需的版本
2、打开解压后文件,修改配置文件

#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
# listen下的端口就是代理前的接口,要与前面前端项目的vue.config.js中的端口一致
listen 8800;
# server_name是部署项目的服务器ip,即使是使用的本地也建议不要用localhost,避免修改hosts文件导致的问题
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# location /下面配置的就是代理前前端静态资源的路径等
location / {
# root 对应的就是在服务器上前端资源的dist目录的全路径,即代表根路径
root D:/workspace/RuoYi-Vue/ruoyi-ui/dist;
# 保持默认不要更改,防止404和入口页面
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# location /prod-api/ 是配置的代理后的地址
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_pass就是设置的代理后的地址,即自己服务器后台接口的url
proxy_pass http://localhost:8080/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
3、只要是通过http://localhost/8800/发送过来的请求全部会被代理到http://localhost:8080/。这样就能实现前后端项目的请求代理
4、常用命令
| 常用命令 | 说明 |
|---|---|
| start nginx | 启动命令 |
| nginx.exe -s stop | 强制停止命令 |
| nginx.exe -s reload | 重启命令 |

六、部署完成
部署完成,浏览器输入http://localhost/8800,登录系统

常见问题:端口占用
①查找被占用的端口
# 查找使用的端口
netstat -ano
# 查找指定的端口
netstat -ano |findstr 1883
 文章来源:https://www.toymoban.com/news/detail-541187.html
文章来源:https://www.toymoban.com/news/detail-541187.html
②停止端口文章来源地址https://www.toymoban.com/news/detail-541187.html
# 停用端口
taskkill -PID 8984 -F
# 查看占用此端口的进程,在任务管理器中强制结束
tasklist|findstr 8984
到了这里,关于【后台部署】Windows服务器部署RuoYi-Vue前后端分离项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!