使用vue3,连基本的请求都失败了,使用浏览器查看post请求,参数中是有值,但是传到后台,每个参数都是null,不知道哪里错了。排除了后台的错误,就剩下了vue代码的错误了。我出错的地方是vue使用axios发送post请求的时候,参数格式写错了。
直接贴代码了,正确的写法
axios.post(url, this.form).then(后面省略)form是表单,这个不需要多解释了,里面有若干属性。
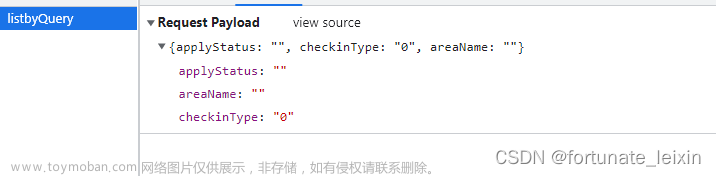
正确写法,post请求在浏览器显示的传参格式是:
{
"prop1": "value",
"prop2": "value",
"prop3": "value",
"prop4": "value",
"prop5": "value",
"prop6": "value",
"prop7": "value"
}下面是错误的写法,
axios.post(url, data{
form:this.form
}).then(后面省略)错误的传参,显示的参数格式是:
form: {
"prop1": "value",
"prop2": "value",
"prop3": "value",
"prop4": "value",
"prop5": "value",
"prop6": "value",
"prop7": "value"
}第二次出现这种错误了,因为好久没用vue了。我也百度了,看了许许多多的解决方法,使用qs格式化参数,等等等的,估计也是能够解决的,但是直接看源代码比较好,我也把vue3 axios post源码贴出来
post<T = any, R = AxiosResponse<T>, D = any>(url: string, data?: D, config?: AxiosRequestConfig<D>): Promise<R>;真正的参数位置直接看文章来源:https://www.toymoban.com/news/detail-541412.html
(url: string, data?: D, config?: AxiosRequestConfig<D>)直接就是post(url, data(比如this.form)),如果写post(URL,data{a:this.a}),那后台就得在请求实体里加一个实体类作为请求实体的属性,方能接收到这些参数,不至于将这些参数弃置。文章来源地址https://www.toymoban.com/news/detail-541412.html
到了这里,关于vue3使用axios发送post请求,后台接收到的参数总是null,使用postman测试后台是能接收数据的的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!