大家好,使用Plotly可以创建和自定义指标图表,本文中将介绍如何使用Plotly库创建指标图表的具体操作步骤。
Plotly简介
Plotly是一个强大的数据可视化工具,允许我们使用Python创建各种交互式绘图和图表。在Plotly提供的无数类型的图表中,有一种特别简单明了的类型是“指标图表”。这些图表非常适合仪表盘,你可以在其中强调关键指标或追踪一段时间内的变化。
导入
在深入研究细节之前,需要导入Plotly库。这是任何涉及外部库的Python程序中典型的第一步:
import plotly.graph_objects as go创建指标图表
让我们考虑一个场景,我们有两个值-120和150。我们要使用参考值100创建这些值的指标。参考值是我们将实际值与之进行比较的基准或标准。
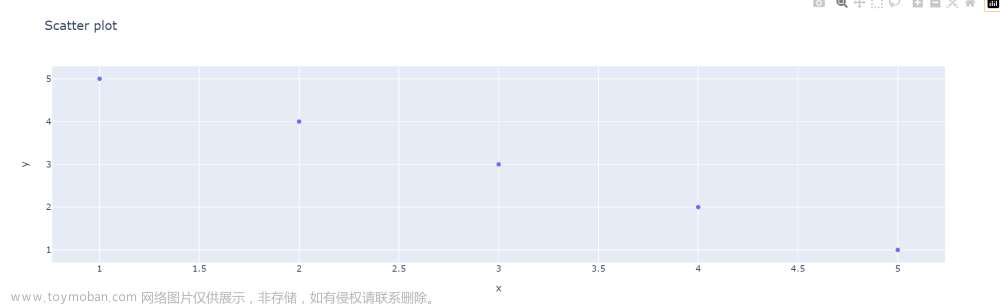
我们的目标是生成下图:

以下是创建指标的步骤:
# 创建绘图的布局
layout = go.Layout(
grid = {'rows': 1, 'columns': 2, 'pattern': 'independent'},
width = 600, # 宽度像素
height = 300 # 高度像素
)fig = go.Figure(layout=layout)
# 第一个值
fig.add_trace(go.Indicator(
mode = "number+delta+gauge",
value = 120,
delta = {'reference': 100},
gauge = {
'axis': {'visible': True, 'range': [None, 150]},
'steps': [
{'range': [0, 100], 'color': "lightgray"}
],
'threshold': {
'line': {'color': "red", 'width': 4},
'thickness': 0.75,
'value': 100
}
},
title = {"text": "Value 1"},
domain = {'x': [0, 0.5], 'y': [0, 1]}
))
# 第二个值
fig.add_trace(go.Indicator(
mode = "number+delta+gauge",
value = 150,
delta = {'reference': 100},
gauge = {
'axis': {'visible': True, 'range': [None, 200]},
'steps': [
{'range': [0, 100], 'color': "lightgray"}
],
'threshold': {
'line': {'color': "red", 'width': 4},
'thickness': 0.75,
'value': 100
}
},
title = {"text": "Value 2"},
domain = {'x': [0.5, 1], 'y': [0, 1]}
))
fig.show()在所讨论的代码中,我们使用go.Indicator函数来创建指标。一开始可能看起来会感觉有点复杂,但一旦我们了解它使用的参数,一切就都水到渠成了。以下是其中所使用参数的概要介绍:
-
mode:此参数设置指标的模式。通过将其设置为“number+delta+gauge”,我们告诉Plotly显示实际值(number)、与参考值的差异(delta)以及在其范围内可视化数值的仪表(gauge)。 -
value:这是该指标将显示的实际值。 -
delta:此参数用于展示实际值和参考值之间的差异。当你想要突出变化或增长时,这特别有用。 -
gauge:这是为我们的值提供背景的一个视觉表示。它类似于一个速度表,显示了我们的值在特定范围内所处的位置。在gauge参数中,我们可以进一步自定义axis(仪表的范围)、steps(仪表的分段)和threshold(仪表上标记的值)。 -
title:这只是指标的标题。 -
domain:此参数确定每个指标所占据的绘图区域,这有助于我们将指标并排定位放置。
通过理解和调整这些参数,你可以自定义指标图表以适应你的数据和受众需求。你可以尝试不同颜色、调整范围、重新定位指标等等。
然而,虽然美学定制是数据可视化的一个很好的方面,但重要的是要记住,任何数据可视化的主要目标都是清晰准确地表示数据。因此,总是优先考虑清晰性而不是华丽性。文章来源:https://www.toymoban.com/news/detail-541621.html
我们使用Plotly创建了一个简单而强大的数据可视化,同时Plotly提供了许多功能和类型的图表供大家探索。文章来源地址https://www.toymoban.com/news/detail-541621.html
到了这里,关于使用Plotly创建自定义指标图表的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!