欢迎关注『OpenCV DNN @ Youcans』系列,持续更新中
本系列从零开始,详细讲解使用 Flask 框架构建 OpenCV DNN 模型的 Web 应用程序。
本节介绍使用Flask框架构建一个视频流服务器,通过OpenCV捕获摄像头的实时画面,使用人脸检测级联分类器进行人脸识别,并在视频图像中标记检测到的人脸。
3.7 OpenCV+Flask实时监控人脸识别
进一步地,本例程使用Flask框架构建一个视频流服务器,通过OpenCV捕获摄像头的实时画面,使用人脸检测级联分类器进行人脸识别,并在视频图像中标记检测到的人脸。向服务器发送请求可以播放实时的视频流。
本项目的框架与cvFlask07相同。在定义的视频流类VideoStream中,增加了使用 Haar 级联检测器检测图片中的人脸,步骤如下:
(1)创建 CascadeClassifier 级联分类器对象,加载人脸检测预训练模型。
(2)对于捕获的视频帧,使用detectMultiScale()方法进行人脸检测,返回检测到人脸的边界矩形。
(4)将边界矩形绘制到视频帧上。
cvFlask08 项目的文件树
新建一个Flask项目。cvFlask08项目的文件树如下,增加了一个子目录models保存人脸检测预训练模型文件haarcascade_frontalface_alt2.xml。
OpenCV 提供了级联分类器的方法,也可以直接下载预训练模型后使用 load() 方法加载模型。OpenCV 提供的 Haar 级联检测器的预训练模型位于 OpenCV 安装包的 \data\haarcascades文件夹,或者从 【GitHub】opencv/data at 4.x 下载。
---文件名\
|---models\
| |---haarcascade_frontalface_alt2.xml
|---templates\
| |---index4.html
| |---index5.html
|--- cvFlask08.py
|--- vedio_01.mp4
cvFlask08 项目的Python程序
任务逻辑由Python程序文件cvFlask08.py实现,完整代码如下。
# cvFlask08.py
# OpenCV+Flask 图像处理例程 08
# 通过浏览器播放摄像头实时监控视频+人脸识别
# Copyright 2023 Youcans, XUPT
# Crated:2023-5-18
# coding:utf-8
from flask import Flask, Response, request, render_template
import cv2
app = Flask(__name__) # 实例化 Flask 对象
# 定义视频流类
class VideoStream:
def __init__(self, source): # 传入视频源
# if source == 'camera':
# self.video_cap = cv2.VideoCapture(0) # 使用摄像头
# else:
# self.video_cap = cv2.VideoCapture(source) # 使用视频文件
self.video_cap = cv2.VideoCapture(0) # 创建视频读取对象
# 加载 Haar 级联分类器 预训练模型
model_path = "./models/haarcascade_frontalface_alt2.xml"
# 加载人脸检测级联分类器
self.face_cascade = cv2.CascadeClassifier(model_path)
def get_frame(self):
success, frame = self.video_cap.read() # 读取视频帧
if not success:
return None
gray = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY)
# 使用级联分类器检测人脸
faces = self.face_cascade.detectMultiScale(gray, scaleFactor=1.2,
minNeighbors=5, minSize=(30, 30), maxSize=(300, 300))
# 绘制人脸检测框
for (x, y, w, h) in faces:
cv2.rectangle(frame, (x, y), (x+w, y+h), (255,0,0), 2)
ret, buffer = cv2.imencode('.jpg', frame) # 编码为 jpg 格式
frame_byte = buffer.tobytes() # 转换为 bytes 类型
return frame_byte
def __del__(self):
self.video_cap.release() # 释放视频流
# 生成视频流的帧
def gen_frames(video_source):
video_stream = VideoStream(video_source) # 从视频文件获取视频流
while True:
frame = video_stream.get_frame() # 获取视频帧
if frame is None:
# video_stream.__del__() # 释放视频流
break
yield (b'--frame\r\n' b'Content-Type: image/jpeg\r\n\r\n'
+ frame + b'\r\n') # 生成视频流的帧
@app.route('/video_feed')
def video_feed():
video_source = request.args.get('video_source', 'camera') # 从网页获取视频源
# 通过将一帧帧的图像返回,就达到了看视频的目的。multipart/x-mixed-replace是单次的http请求-响应模式,如果网络中断,会导致视频流异常终止,必须重新连接才能恢复
return Response(gen_frames(video_source), mimetype='multipart/x-mixed-replace; boundary=frame')
@app.route('/')
def index_camera(): # 实时视频监控
# <img src="{{ url_for('video_feed', video_source='camera') }}">
return render_template('index4.html')
@app.route('/vidfile')
def index_vidfile(): # 播放视频文件
# <img src="{{ url_for('video_feed', video_source='vedio_01.mp4') }}">
return render_template('index5.html')
if __name__ == '__main__':
# 启动一个本地开发服务器,激活该网页
print("URL: http://127.0.0.1:5000")
app.run(host='0.0.0.0', port=5000, debug=True, threaded=True) # 绑定 IP 地址和端口号
cvFlask08 项目的网页模板
视频流的网页模板index4.html和index5.html位于templates文件夹,内容与cvFlask07项目完全相同。
在子程序index()中指定了视频流的网页模板index4.html。
网页index4.html位于templates文件夹,具体内容如下。
<!DOCTYPE html>
<html>
<head>
<title>Video Streaming Demonstration</title>
</head>
<body>
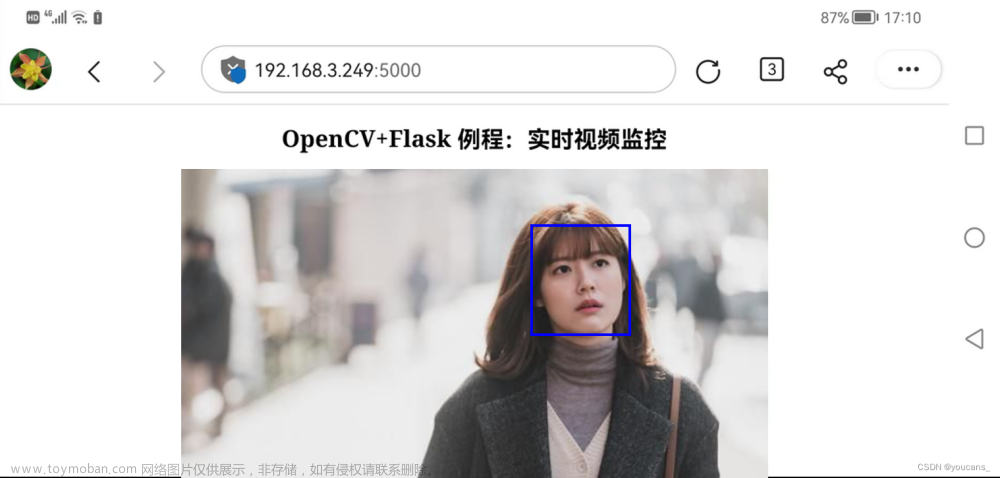
<h2 align="center">OpenCV+Flask 例程:实时视频监控</h2>
<div style="text-align:center; padding-top:inherit">
<img src="{{ url_for('video_feed', video_source='camera') }}" width="600"; height="360">
</div>
</body>
</html>
网页index5.html位于templates文件夹,具体内容如下。
<!DOCTYPE html>
<html>
<head>
<title>Video Streaming Demonstration</title>
</head>
<body>
<h2 align="center">OpenCV+Flask 例程:播放视频文件</h2>
<div style="text-align:center; padding-top:inherit">
<img src="{{ url_for('video_feed', video_source='vedio_01.mp4') }}" width="600"; height="360">
</div>
</body>
</html>
cvFlask08 项目的运行
进入cvFlask08项目的根目录,运行程序cvFlask08.py,启动流媒体服务器。
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:5000
* Running on http://192.168.3.249:5000
在局域网内设备(包括移动手机)的浏览器打开http://192.168.3.249:5000就可以播放实时视频监控画面。

【本节完】
下节我们将讨论:OpenCV+Flask 实时监控人脸识别,添加控制按钮“Start/Stop”用来控制开始和停止播放视频流。文章来源:https://www.toymoban.com/news/detail-542196.html
版权声明:
欢迎关注『OpenCV DNN @ Youcans』系列
youcans@xupt 原创作品,转载必须标注原文链接:
【OpenCV DNN】Flask 视频监控目标检测教程 07
(https://blog.csdn.net/youcans/article/details/131109284)
Copyright 2023 youcans, XUPT
Crated:2023-06-08文章来源地址https://www.toymoban.com/news/detail-542196.html
到了这里,关于【OpenCV DNN】Flask 视频监控目标检测教程 07的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!